Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5)
Artikeleinführung:Beim Erstellen einer Website können visuelle Differenzeffekte verwendet werden
Wie im Bild gezeigt
Visuelle Aberration wird beim Erstellen von Webseiten einen sehr coolen Effekt haben. Heute werden wir darüber sprechen, wie man dynamische visuelle Aberration darstellt.
Der Effekt ist wie in der Abbildung dargestellt:
Die Produktionsmethode erfordert zunächst ein visuelles Differenz-Plug-in
Das von mir verwendete Plug-In ist ein beliebteres Plug-In für visuelle Unterschiede
<link rel="stylesheet" type="text/css" href="css/reset.css?1.1.10" />
&l
2017-06-21
Kommentar 0
5198

Detaillierte Erläuterung der Verwendung von lightbox.js
Artikeleinführung:lightbox.js ist ein häufig verwendetes JavaScript-Plug-in, mit dem der Browsing-Effekt von Bildern, Videos oder Webinhalten auf Webseiten angezeigt wird. Es bietet Zuschauern eine einfache, aber elegante Möglichkeit, auf ein Miniaturbild oder eine Schaltfläche zu klicken, um ein Modal zu öffnen, das ein Bild oder Medium in voller Größe anzeigt.
2023-06-27
Kommentar 0
2277

So erstellen Sie mithilfe von CSS einen nahtlosen Bildlaufleisteneffekt
Artikeleinführung:So erstellen Sie mit CSS eine nahtlos scrollende Bildanzeigeleiste Mit der Entwicklung des Internets ist die Bildanzeige zu einem unverzichtbaren Bestandteil vieler Website-Designs geworden. Der nahtlose Bildlaufleisteneffekt kann die Aufmerksamkeit der Benutzer erregen und den visuellen Effekt und die Benutzererfahrung der Website verbessern. In diesem Artikel werde ich Ihnen zeigen, wie Sie mit CSS einen nahtlosen Bildlaufeffekt in der Anzeigeleiste erzielen, und konkrete Codebeispiele bereitstellen. Der Effekt des nahtlosen Scrollens der Bildanzeigeleiste hängt hauptsächlich von den Animationseigenschaften und dem Layout von CSS ab. Hier sind die Schritte, um diesen Effekt zu erzielen
2023-10-16
Kommentar 0
1313
通过隐藏option实现select的联动效果_表单特效
Artikeleinführung:开始的时候需求是根据一定条件隐藏一部分标签,类似联动效果,但是目前的html规范并没有为提供隐藏的效果,因此常用的设置display或者visibility无效。
2016-05-16
Kommentar 0
1093

Wie stelle ich die Helligkeit des Xiaomi-Videoplayers ein? Einführung in die Einstellung der Helligkeit des Xiaomi-Videos
Artikeleinführung:Öffnen Sie zuerst die Video-App, klicken Sie auf ein Video, um es anzusehen, klicken Sie auf den Bildschirm in der Videowiedergabeoberfläche. Sie sehen die drei Punkte in der oberen rechten Ecke. Dies ist die einfache Einstellung der Videowiedergabeoberfläche. Klicken Sie auf „Einfach“. Wenn Sie das Einstellungssymbol sehen, können Sie die Helligkeitsanzeigeleiste sehen. Sie können die Helligkeit anpassen, indem Sie sie mit Ihren Händen drehen. Wenn Sie denken, dass dies zu mühsam ist, können Sie die Helligkeit auch anpassen, indem Sie über den linken Bildschirm wischen, während das Video abgespielt wird oder angehalten ist. Der spezifische Effekt ist wie unten dargestellt. Sie können den Helligkeitsbalken sehen, indem Sie über den Bildschirm wischen.
2024-06-21
Kommentar 0
1154

Beispiel für einen Grafikcode für eine HTML5-3D-Buchumblätteranimation
Artikeleinführung:Dies ist eine sehr coole HTML5-3D-Animation zum Umblättern von Büchern. Der Effekt ist relativ einfach, um das Umblättern von Seiten zu simulieren. Der Text und die Bilder im Buch werden auch in 3D angezeigt, was sehr cool ist. Online-Demo-Quellcode-Download HTML-Code <div class='book p3d'> <div class='back-cover p3d'> <div class='page back flip'>&l..
2017-03-04
Kommentar 0
3524

So nutzen Sie Highcharts, um mehrere Effekte der Datenvisualisierung zu erzielen
Artikeleinführung:So erzielen Sie mit Highcharts verschiedene Effekte der Datenvisualisierung. Bei der Datenvisualisierung werden Daten grafisch dargestellt, um die Trends und Beziehungen der Daten intuitiver zu verstehen. Highcharts ist eine leistungsstarke JavaScript-Diagrammbibliothek, mit der verschiedene Datenvisualisierungseffekte erzielt werden können, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme, Streudiagramme usw. In diesem Artikel wird erläutert, wie Sie mit Highcharts verschiedene gängige Datenvisualisierungseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Liniendiagramm Häufig verwendetes Liniendiagramm
2023-12-18
Kommentar 0
585

So verwenden Sie Vue und ECharts4Taro3, um Datenvisualisierung mit Wasserfalldiagrammeffekt zu implementieren
Artikeleinführung:So verwenden Sie Vue und ECharts4Taro3, um eine Datenvisualisierung mit Wasserfalldiagrammeffekt zu realisieren. Da die Datenvisualisierung in verschiedenen Branchen immer häufiger eingesetzt wird, achten immer mehr Entwickler darauf, wie Front-End-Technologie zur visuellen Anzeige von Daten eingesetzt werden kann . Als die beliebtesten Frameworks und Diagrammbibliotheken im Frontend-Bereich bieten Vue und ECharts4Taro3 eine einfache und effiziente Möglichkeit, Datenvisualisierungen mit Wasserfalldiagrammeffekt zu realisieren. In diesem Artikel wird vorgestellt, wie Sie Vue und ECharts4Taro3 verwenden, um dies zu erreichen
2023-07-22
Kommentar 0
2092

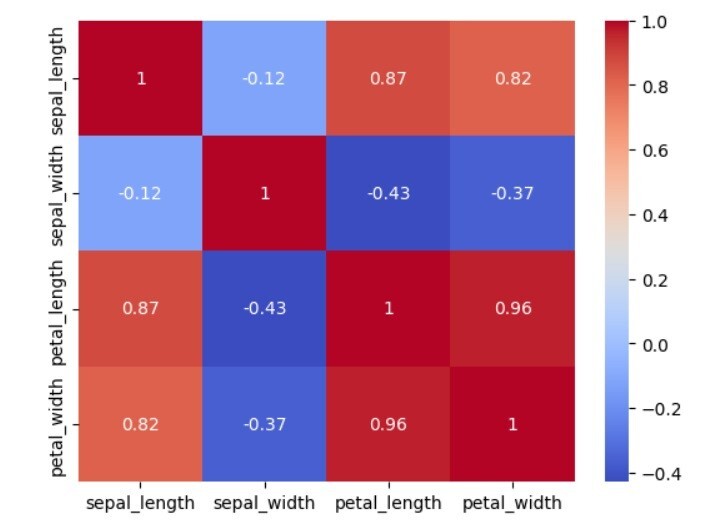
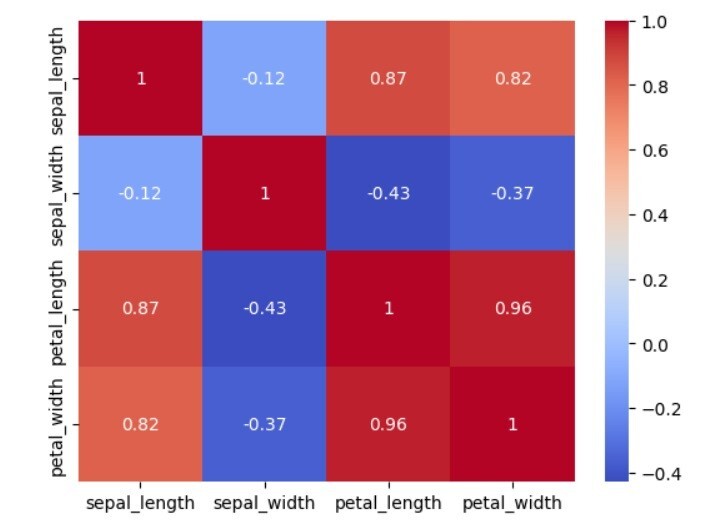
Wie erstelle ich eine Seaborn-Korrelations-Heatmap in Python?
Artikeleinführung:Im Datensatz werden Stärke und Richtung der Korrelation zwischen zwei Variablenpaaren anhand einer Korrelations-Heatmap grafisch dargestellt, die die Korrelationsmatrix veranschaulicht. Es handelt sich um eine effektive Technik zum Auffinden von Mustern und Zusammenhängen in großen Datensätzen. Das Python-Datenvisualisierungstool Seaborn bietet einfache Tools zum Generieren statistischer Visualisierungsgrafiken. Durch die Möglichkeit, Korrelations-Heatmaps zu erstellen, können Benutzer die Korrelationsmatrix eines Datensatzes schnell anzeigen. Wir müssen den Datensatz importieren, die Korrelationsmatrix der Variablen berechnen und dann die Heatmap-Funktion von Seaborn verwenden, um die Heatmap zu generieren und die Korrelations-Heatmap zu erstellen. Eine Heatmap zeigt eine Matrix an, deren Farben den Grad der Korrelation zwischen Variablen darstellen. Darüber hinaus können Benutzer Korrelationskoeffizienten auf Heatmaps anzeigen. Die Korrelations-Heatmap von Seaborn ist eine wirkungsvolle visuelle Darstellung
2023-08-29
Kommentar 0
1521

So implementieren Sie mit Vue Diagrammanzeigeeffekte
Artikeleinführung:So implementieren Sie mit Vue Diagrammanzeigeeffekte. In der Front-End-Entwicklung ist die Datenvisualisierung ein sehr wichtiger Link. Diagrammdarstellungseffekte können Daten anschaulicher und verständlicher machen. Als beliebtes Front-End-Framework bietet Vue eine Fülle von Tools und Technologien, die uns dabei helfen, Diagrammanzeigeeffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue Diagrammanzeigeeffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine geeignete Diagrammbibliothek auswählen. Derzeit stehen viele hervorragende Diagrammbibliotheken auf dem Markt zur Auswahl, beispielsweise EChart
2023-09-19
Kommentar 0
1144

Tutorial zur Implementierung responsiver Bildergalerieeffekte mithilfe von CSS
Artikeleinführung:Tutorial zur Implementierung responsiver Bildergalerieeffekte mit CSS Im modernen Webdesign ist responsives Design zu einem wichtigen Aspekt geworden. Durch die Verwendung von CSS zur Implementierung responsiver Bildergalerieeffekte können sich Bilder automatisch anpassen und auf verschiedenen Geräten die besten Ergebnisse präsentieren. In diesem Artikel wird ein einfaches und praktisches Tutorial mit spezifischen Codebeispielen vorgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um unseren Galerieeffekt darzustellen. Hier ist ein einfaches Beispiel: <divclass=
2023-11-21
Kommentar 0
873

So schauen Sie sich Sohu-Videos im Vollbildmodus an. So schauen Sie sich Sohu-Videos im Vollbildmodus an
Artikeleinführung:Der Vollbild-Anzeigemodus von Sohu Video bietet Benutzern ein immersives, qualitativ hochwertiges Seherlebnis, sodass sich jede audiovisuelle Reise so anfühlt, als wäre man dabei. Mit einfachen Bedienvorgängen können Sie filmische Großbildeffekte genießen. Ganz gleich, ob es sich um einen brillanten Film, eine spannende TV-Serie oder eine faszinierende Dokumentation handelt, alles kann im Vollbildmodus die beste visuelle Wirkung erzielen. Vollbild-Anzeigemethode 1. Öffnen Sie Sohu Video und klicken Sie, um das Video aufzurufen. 2. Klicken Sie auf das Vollbildsymbol. 3. Sie können es im Vollbildmodus ansehen.
2024-06-05
Kommentar 0
1015

CSS, um den Effekt versteckter Elemente zu erzielen
Artikeleinführung:Dieser Artikel führt Sie in die Methode ein, mit CSS den Effekt des Ausblendens von Elementen zu erzielen. Er hat einen gewissen Referenzwert und ich hoffe, er kann Ihnen helfen. CSS-Methoden zum Erzielen versteckter Elementeffekte: 1. display:none; 2. Visibility:hidden 3. opacity:0;
2020-05-14
Kommentar 0
2626

So stellen Sie ein, dass die Spezialeffekte von Huya-Live-Übertragungsgeschenken nicht angezeigt werden.
Artikeleinführung:Wie kann man einstellen, dass die Spezialeffekte des Huya Live-Übertragungsgeschenks nicht angezeigt werden? Huya Live hat spezielle Effekte, wenn Sie Geschenke machen oder andere Geschenke machen. Dies wirkt sich auf das Ansehen der Live-Übertragung aus und kann so eingestellt werden, dass sie nicht angezeigt wird. Viele Freunde wissen immer noch nicht, wie sie die Spezialeffekte von Huya Live-Übertragungsgeschenken so einrichten können, dass sie nicht auftauchen. Hier haben wir herausgefunden, wie man die Huya Live-Übertragungsgeschenke-Spezialeffekte einrichtet, damit sie nicht auftauchen Schauen wir mal vorbei. Wie stelle ich ein, dass die Geschenkeffekte der Huya Live-Übertragung nicht angezeigt werden? 1. Öffnen Sie Huya Live, klicken Sie auf die Live-Übertragungsoberfläche und dann auf das Einstellungssymbol. 2. Aktivieren Sie die Funktion zum Blockieren von Spezialeffekten.
2024-06-26
Kommentar 0
1138

Welche Funktion hat der Überlauf?
Artikeleinführung:Überlauf verfügt über Funktionen wie die Steuerung der Anzeige von Überlaufinhalten, die Verhinderung von Auswirkungen von Überlaufinhalten auf das Layout, die Erzielung von Bildlaufeffekten, die Implementierung von Ausblendeffekten und die Behandlung von Textüberläufen. Detaillierte Einführung: 1. Durch Festlegen des Überlaufattributs können Sie steuern, ob der Überlaufinhalt außerhalb des Elements angezeigt, ausgeblendet, mit Bildlaufleisten angezeigt oder beschnitten wird Elemente auf der Seite. Der Wert kann entsprechend den Anforderungen der entsprechenden Anzeigemethode für Überlaufinhalte ausgewählt werden. Verhindern Sie, dass sich Überlaufinhalte auf das Layout auswirken, wenn der Inhalt die Größe des Elements überschreitet.
2023-10-16
Kommentar 0
960

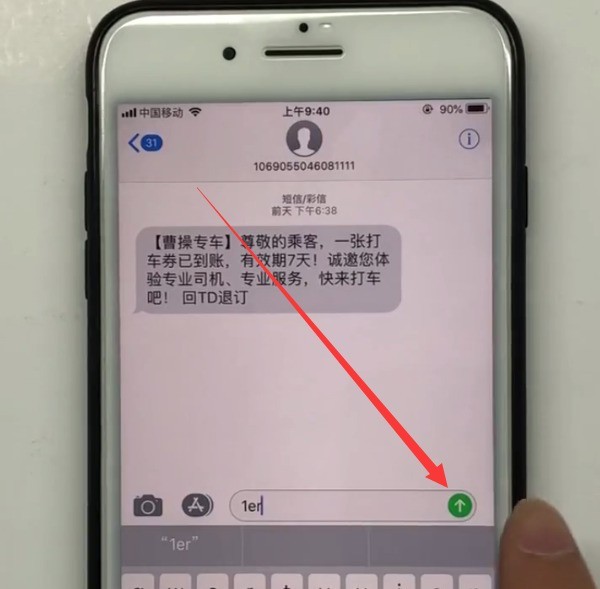
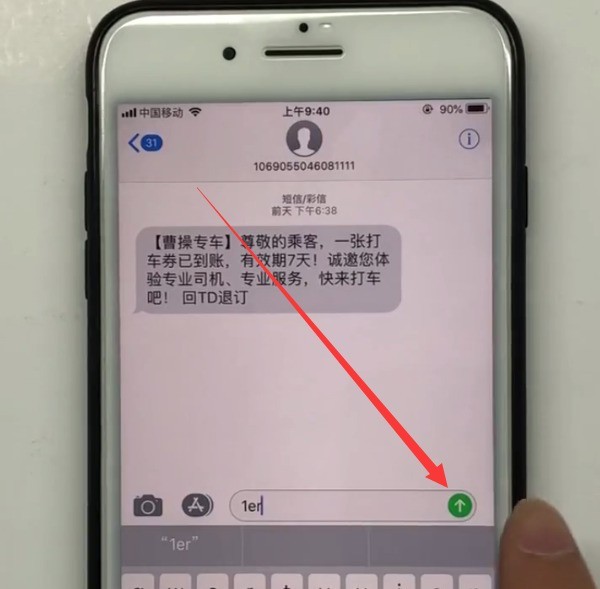
Eine Einführung zum Versenden cooler Textnachrichten auf Ihrem iPhone
Artikeleinführung:1. Wir geben zuerst den Textinhalt ein, den wir senden möchten, und drücken dann fest auf die grüne Taste auf der rechten Seite. Denken Sie daran, Gewalt anzuwenden! Andernfalls wird die Bearbeitungsseite für Spezialeffekte nicht angezeigt. 2. Dann können wir verschiedene coole Effekte auswählen. Klicken Sie nach der Auswahl auf das grüne Senden. 3. Auf diese Weise werden Textnachrichten mit unsichtbaren Spezialeffekten gesendet, die nach rechts gewischt werden müssen.
2024-04-07
Kommentar 0
434

Verwendung von JavaScript-Funktionen zur Implementierung von Animationseffekten zur Datenvisualisierung
Artikeleinführung:Die Verwendung von JavaScript-Funktionen zur Erzielung von Animationseffekten bei der Datenvisualisierung erfordert spezifische Codebeispiele. Um die Benutzererfahrung und den Datenanzeigeeffekt zu verbessern, müssen wir häufig Animationseffekte verwenden, um visuelle Effekte darzustellen. Bei der Realisierung dieses Prozesses spielen JavaScript-Funktionen eine entscheidende Rolle. Hier stellen wir Ihnen einige Beispiele für die Verwendung von JavaScript-Funktionen zur Erzielung von Animationseffekten für die Datenvisualisierung vor. In der Praxis können Sie diese an Ihre eigenen Bedürfnisse anpassen und ändern.
2023-11-04
Kommentar 0
894