Insgesamt10000 bezogener Inhalt gefunden

So entfernen Sie den Hintergrund eines ausgewählten Eingabefelds in CSS
Artikeleinführung:Der Standardstil von HTML-Formularelementen kann oft etwas langweilig und einfallslos sein. Ein Element, das häufig Designverbesserungen erfordert, ist das Auswahleingabefeld, das verwendet wird, um dem Benutzer eine Liste mit Optionen zur Auswahl anzuzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie den Standardhintergrund eines Auswahleingabefelds mithilfe von CSS entfernen. Auf diese Weise können Sie das Erscheinungsbild Ihrer Auswahleingabe anpassen, um sie optisch ansprechender und konsistenter mit dem Gesamtdesign Ihrer Website oder Anwendung zu gestalten. Verschiedene Eingabefelder in CSSLassen Sie uns zunächst die Grundkenntnisse verstehen, die wir haben müssen, bevor wir fortfahren
2023-08-27
Kommentar 0
816

Benutzerdefinierte Auswahl-Dropdown-Optionsfeldkomponente im WeChat-Applet
Artikeleinführung:Im WeChat-Applet gibt es kein Auswahl-Dropdown-Optionsfeld, daher kann es nur angepasst werden. Wenn Sie eine Anpassung vornehmen möchten, können Sie eine Vorlage oder eine Komponente zum Erstellen auswählen. Dieses Mal habe ich Komponenten ausgewählt, sodass ich nur Komponenten einführen und Daten hinzufügen muss und mich nicht um andere Dinge kümmern muss, damit sie an mehreren Stellen wiederverwendet werden können.
2020-06-24
Kommentar 0
4227

Wählen Sie aus, wie das Eingabefeld angewendet wird
Artikeleinführung:Vor einiger Zeit bestand die Notwendigkeit, ein Auswahleingabefeld zu erstellen, ähnlich dem Suchfeld von Baidu. Da ich auch ein Anfänger bin, habe ich im Internet viel gefunden und hier zwei relativ einfach zu verwendende Implementierungsmethoden. Der erste Typ: neue Funktionen basierend auf HTML5. Der Effekt ist in der folgenden Abbildung dargestellt
2017-10-09
Kommentar 0
1891



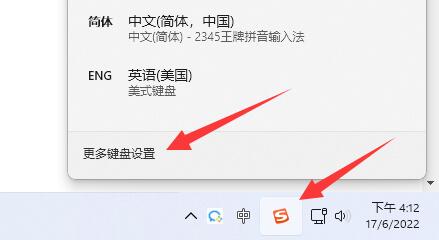
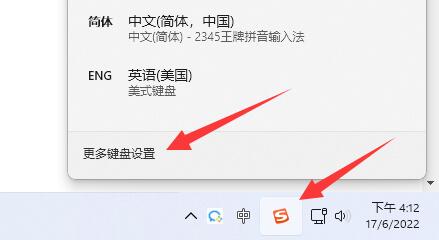
So lösen Sie das Problem, dass die Eingabemethode des Win11-Computers das Wortauswahlfeld nicht anzeigen kann
Artikeleinführung:Wenn beim Tippen kein Wortauswahlfeld vorhanden ist, wissen wir nicht, wo sich das Wort befindet, das wir eingeben möchten, und können natürlich nicht normal tippen. So lösen Sie das Problem, das die Win11-Computereingabemethode nicht hat Zeigt beim Tippen das Wortauswahlfeld an. Das Wortauswahlfeld wird beim Tippen mit der Win11-Computereingabemethode nicht angezeigt: 1. Wenn es sich um die Microsoft-Eingabemethode handelt, können Sie auf das „Eingabemethodensymbol“ in der unteren rechten Ecke klicken, um „Weitere Tastatureinstellungen“ zu öffnen. 2. Klicken Sie dann auf Klicken Sie auf die „drei Punkte“ ganz rechts auf Chinesisch, um „Sprachoptionen“ zu öffnen. 3. Klicken Sie dann auf die „drei Punkte“ auf der rechten Seite der Microsoft-Eingabemethode, um „Tastaturoptionen“ zu öffnen. 4. Wählen Sie dann das erste „Allgemein“ aus. 5 . Öffnen Sie abschließend unten die Option „Kompatibilität“.
2024-01-02
Kommentar 0
3317



Verwenden von Python und WebDriver zum automatischen Ausfüllen von Dropdown-Auswahlfeldern auf Webseiten
Artikeleinführung:Überblick über die Verwendung von Python und WebDriver zum automatischen Ausfüllen von Dropdown-Auswahlfeldern auf Webseiten: Bei der Durchführung automatisierter Tests von Webseiten oder der Crawler-Entwicklung stoßen Sie häufig auf Situationen, in denen Sie Dropdown-Auswahlfelder ausfüllen müssen. In diesem Artikel wird beschrieben, wie Sie mit Python und WebDriver (z. B. Selenium) Dropdown-Auswahlfelder auf Webseiten automatisch ausfüllen. Im Folgenden wird eine einfache Beispielwebseite als Beispiel verwendet, um die Schritte und die Codeimplementierung im Detail zu beschreiben. Schritt 1: WebDriver installieren Zuerst müssen wir WebDrive installieren
2023-07-08
Kommentar 0
2562