Insgesamt10000 bezogener Inhalt gefunden

Reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten. Die Schaltflächen „Startseite“, „Letzte Seite“, „Vorherige Seite“ und „Nächste Seite“ dieser Seitenleiste haben einen sehr schönen, sanften Animationseffekt, wenn die Maus darüber gleitet. Und der gesamte Seitenstreifen hat einen sehr schönen Schatteneffekt.
2017-01-19
Kommentar 0
1841

Reiner CSS3-Effekt für cooles Artikelkarten-UI-Design
Artikeleinführung:Dies ist ein cooler UI-Designeffekt für Artikelkarten, der mit reinem CSS3 erstellt wurde. Die Artikelkarte hat einen Schatteneffekt. Wenn Sie mit der Maus über die Karte fahren, werden die Informationen zur Artikelbeschreibung in einer gleitenden Animation auf der Karte angezeigt.
2017-01-19
Kommentar 0
2514

7 reine CSS3-Suchfeld-UI-Designeffekte
Artikeleinführung:Dies ist ein Suchfeld-UI-Designeffekt, der mit CSS3 erstellt wurde. Der Designcode dieser Suchfelder ist einfach, der Designstil ist hauptsächlich flach und der Effekt ist modisch und großzügig.
2017-01-18
Kommentar 0
2258

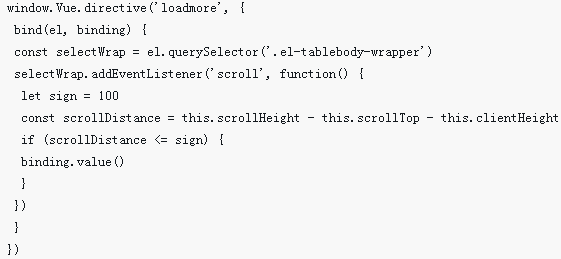
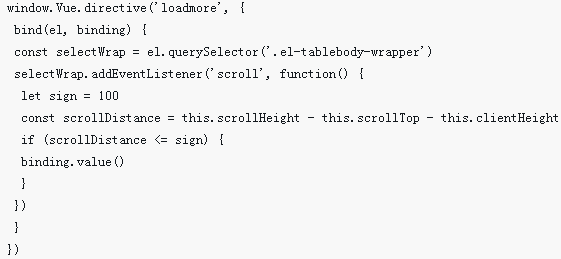
Wie element-ui den Tabellen-Scroll-Effekt ausführt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie element-ui den Tabellen-Scroll-Effekt ausführt und welche Vorsichtsmaßnahmen für element-ui gelten, um den Tabellen-Scroll-Effekt auszuführen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-27
Kommentar 0
4556


AngularJS entwickelt eine WebApp, um einen Hervorhebungs-Sprungschaltflächeneffekt zu erzielen und wie man ui-sref und ui-sref-active verwendet
Artikeleinführung:Der Hervorhebungseffekt der Menüleiste am unteren Rand der WebApp erfordert tatsächlich auch eine Interaktion, das heißt, sie muss beim Klicken springen. In diesem Fall ist es ein Befehl des ui.router-Routing-Moduls Im Allgemeinen werden Sprünge verwendet. Es gibt zwei Methoden: Die eine besteht darin, Anweisungen zum Springen zu verwenden, und die andere besteht darin, Dienste zum Springen zu verwenden. Die Anweisung lautet ui-sref, was dem Binden eines Klickereignisses an dieses Element entspricht. Wenn auf dieses Element geklickt wird, wird zur entsprechenden Seite oder Route gesprungen. Bei gleichzeitigem Klicken muss die Schaltfläche auch einen Hervorhebungseffekt haben. Dieser Befehl heißt ui-s.
2017-09-23
Kommentar 0
1996

veloticy-ui implementiert Textanimationseffekte
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von Veloticy-UI zum Generieren von Textanimationseffekten und grundlegende Verwendungsmethoden vorgestellt. Freunde in Not können sich darauf beziehen.
2018-06-06
Kommentar 0
1536


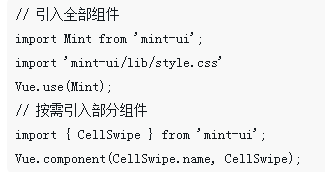
So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue und Element-UI zum Implementieren von Fortschrittsbalken und zum Laden von Animationseffekten. Vue.js ist ein leichtes Front-End-Framework, und Element-UI ist eine auf Vue.js basierende UI-Komponentenbibliothek, die einen umfangreichen Satz an Komponenten bereitstellt und Interaktionen können uns helfen, schnell eine schöne Front-End-Schnittstelle zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI Fortschrittsbalken implementieren und Animationseffekte laden. 1. Installieren Sie zuerst Element-UI und führen Sie es ein.
2023-07-21
Kommentar 0
5261
js, um UI-Design-Effekte für Projektmanagementschnittstellen im Kartenstil zu erwerben_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die js-Implementierung des UI-Designeffekts für die Projektverwaltung vorgestellt. In diesem UI-Design wird jedes Projekt in Form von Karten gestapelt und auf dem Bildschirm angeordnet Klicken Sie auf den gesamten Bildschirm und scrollen Sie nach unten, um die Einführungsinformationen des Projekts anzuzeigen. Freunde in Not können darauf verweisen.
2016-05-16
Kommentar 0
1883

感应鼠标的图片遮罩动画效果_图象特效
Artikeleinführung:感应鼠标的图片遮罩动画效果,鼠标放上后会动画显示文字提示,有意思哦,有兴趣的朋友运行一下看效果。
2016-05-16
Kommentar 0
948

Übergangskomponente in Vue3: Implementierung von Komponentenübergangseffekten
Artikeleinführung:Übergangskomponente in Vue3: Implementierung von Komponentenübergangseffekten Vue3 ist eine brandneue Version, die kürzlich veröffentlicht wurde und viele Verbesserungen in Bezug auf Leistung und Entwicklungserfahrung mit sich gebracht hat. Gleichzeitig bietet Vue3 auch mehr Features und Funktionen. Eine der wichtigen Funktionen ist die Übergangskomponente. In Vue3 kann die Übergangskomponente verwendet werden, um den Übergangseffekt von Komponenten zu implementieren und dadurch die Benutzeroberfläche reichhaltiger und lebendiger zu gestalten. Was ist eine Übergangskomponente? In Vue3, transi
2023-06-18
Kommentar 0
2301