Extjs erfreut sich in letzter Zeit großer Beliebtheit. Unternehmen, die CRM/HRM betreiben, denken jetzt darüber nach, wie sie es in Projekten einsetzen können, aber ich traue mich nicht. Der Grund ist ganz einfach: zu groß/zu groß. Der Quellcode ist schwer zu debuggen. Aber die schönen Tabellen und leistungsstarken Funktionen von Extjs lassen mich wirklich sabbern. Ich erinnere mich, dass ein Ausländer einmal ein ähnliches JQuery-Plug-In für ExtJs geschrieben hat, also habe ich im Meer von JQuery-Plug-Ins danach gesucht habe es gefunden. Es scheint, dass mein Jquery kleiner und einfacher ist, ich kann alles selbst basteln, was ich will. Der Gesamtplan überschreitet bei der Netzwerkübertragung nicht 80 KB, und ich weiß nicht, wie viel geringer die Geschwindigkeit ist als bei den 500 KB Extjs. . .
Download-Adresse: http://code.google.com/p/flexigrid/
Da die meisten Informationen zu FlexiGrid im Internet jedoch in PHP oder Java geschrieben sind, hat mein Bruder sie einfach geändert und eine Nachahmerversion der Extjs-Tabellenimplementierung erstellt. Ich hoffe, dass sie für alle hilfreich sein wird.
Grundlegende Verwendung:
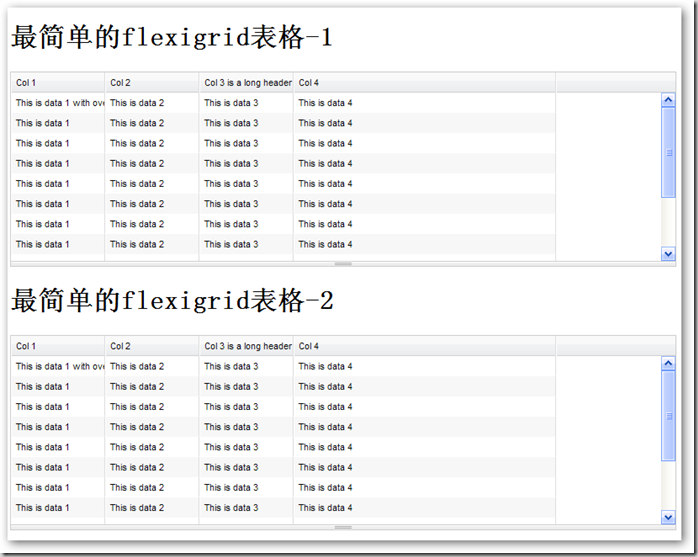
1 Die grundlegende Verwendung ist sehr einfach. Sie müssen lediglich die Jquery-Bibliothek und FlexiGrid JS hinzufügen, um die Tabelle zu formatieren und zu verschönern.
2 Fügen Sie einfach die Tabelle hinzu, die formatiert werden muss
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
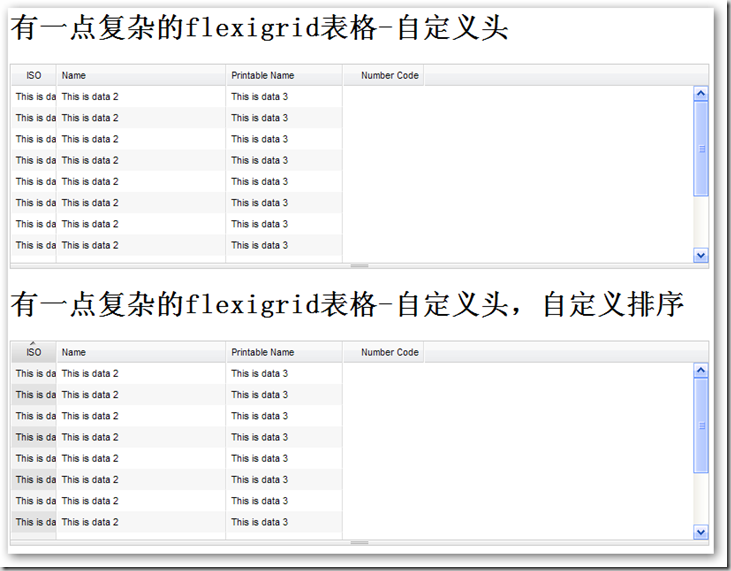
自定义表头
具体代码实现:
自定义折叠,自定义排序的实现
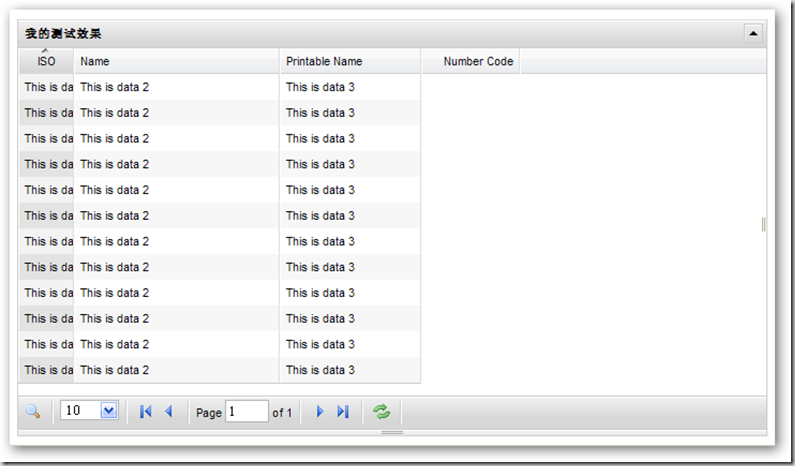
高级使用:
1 分页用到的存储过程
Erstellen Sie PROCEDURE [dbo].[spAll_ReturnRows]
(
@SQL nVARCHAR(4000),
@Page int,
@RecsPerPage int,
@ID VARCHAR(255),
@Sort VARCHAR(255)
)
WIE
DECLARE @Str nVARCHAR(4000)
SET @Str='SELECT TOP '
CAST(@RecsPerPage AS VARCHAR(20))
' * FROM (
' @SQL ' ) T WHERE T.'
@ID
' NICHT IN (SELECT TOP '
CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))
' '
@ID
' VON ('
@SQL
') T9 ORDER BY '
@Sortieren
') ORDER BY '
@Sortieren
DRUCKEN @Str
EXEC sp_ExecuteSql @Str
2 异步JSON数据传输实现
mit System;
mit System.Collections.Generic;
mit System.Configuration;
mit System.Data;
mit System.Data.SqlClient;
mit System.Linq;
mit System.Text;
mit System.Web;
mit System.Web.Services;
mit Newtonsoft.Json;
Namespace GridDemo
{
///
http://tempuri.org/ ")]
3 页面实现
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Complex-8.aspx.cs" Inherits="GridDemo.Complex_8" %>
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
http://www.w3.org/1999/xhtml">
Neueste Artikel des Autors
2025-02-26 03:58:14
2025-02-26 03:38:10
2025-02-26 03:17:10
2025-02-26 02:49:09
2025-02-26 01:08:13
2025-02-26 00:46:10
2025-02-25 23:42:08
2025-02-25 22:50:13
2025-02-25 21:54:11
2025-02-25 20:45:11