
Beim Debuggen eines JavaScript-Programms müssen Sie manchmal die Details bestimmter Objekte sichern. Diese Arbeit kann durch manuelles Schreiben von JavaScript-Code erledigt werden: Durchlaufen der Eigenschaften des Objekts und Ausdrucken jedes durchlaufenen Eigenschaftswerts. Es ist ersichtlich, dass dieser Prozess relativ umständlich ist. Bei Browsern mit Debugging-Tools kann diese Arbeit einfach über die Anweisung console.dir() erledigt werden.
Verwendung von console.dir()
Die Verwendung von console.dir() ist sehr einfach. Übergeben Sie einfach das Objekt, das ausgegeben werden muss, direkt an diese Anweisung. Zum Beispiel:
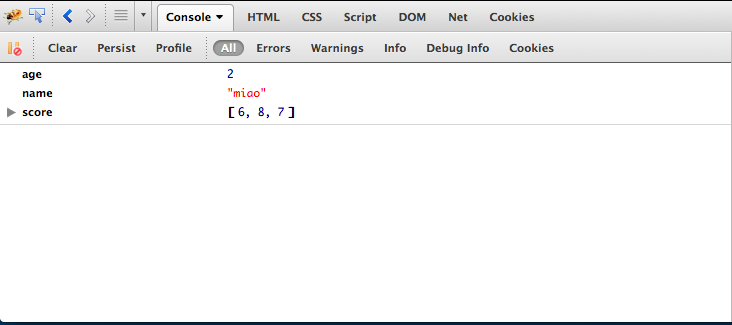
Durch die Verwendung von console.dir() werden die neu erstellten Cat-Objektinformationen ausgegeben. Das in der Firebug-Konsole angezeigte Ergebnis lautet:

Wenn ein DOM-Objekt ausgegeben werden muss, erzielt die Verwendung von console.dirxml() einen besseren Anzeigeeffekt.
Browser-Unterstützung
console.dir() und console.dirxml() werden in Browsern mit Debugging-Tools besser unterstützt, und alle gängigen Browser unterstützen diese Funktion.




