
In den nativen Anweisungen von Angular gibt es diese Anweisungen, um zu steuern, ob Elemente angezeigt werden oder nicht: ng-show/ng-hide/ng-if und ng-switch.
Wir verwenden es auch häufig zur Winkelleistungsoptimierung.
Werfen wir einen Blick auf ihre Unterschiede.
Unter diesen sind ng-show und ng-hide gleich, mit der Ausnahme, dass ng-show angezeigt wird, wenn die Bedingungen erfüllt sind, und ng-hide ausgeblendet wird, wenn die Bedingungen erfüllt sind. Dies wird im Folgenden nicht erwähnt.

ng-show
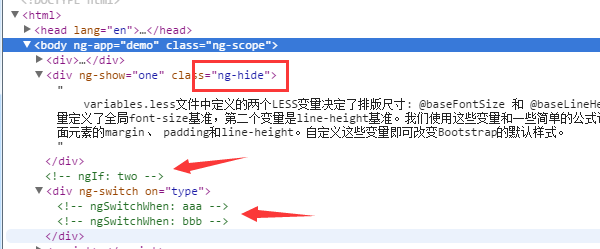
Ein von ng-show empfangener bool-Wert wird ausgelöst, um DOM-Knoten anzuzeigen, wenn er wahr ist. Wenn der Wert von ng-show falsch ist, wird dem DOM-Knoten eine Klasse von ng-hide hinzugefügt, und der Ausdruck dieser Klasse lautet „display: none“. Wenn DOM geladen wird, werden alle Knoten in ng-show geladen. Mit anderen Worten: ng-show beschattet und zeigt nur DOM-Knoten an. Das bedeutet, dass bei zu vielen ng-show-Anweisungen die DOM-Knoten, auf denen sie sich befinden, trotzdem gerendert werden, auch wenn diese nicht angezeigt werden.
ng-if
ng-if erhält auch einen bool-Wert, wenn der von ihm gesteuerte Knoten nicht erstellt wurde oder der vorherige DOM-Knoten zerstört wird, selbst wenn dieser Knoten viele ng-Bindungen enthält. Wenn in unserer Projektentwicklung kein Bedarf besteht, das DOM sofort zu laden, können wir daher ng-if verwenden, um das Eintreten des ng-Ereignisses zu verhindern und so das Laden des DOM zu beschleunigen. Gerade bei Wiederholungen ist der Effekt besonders deutlich, wenn jedes Datenelement eine komplexe Datenstruktur enthält. Wenn der Wert wahr ist, wird ein DOM-Knoten erstellt.
Wenn Sie also Anweisungen oder Vorlagen verwenden, um zusätzliche Informationen darzustellen, z. B. detaillierte Informationen zu Listenelementen anzuzeigen, indem Sie darauf klicken, verwenden Sie unbedingt ng-if (AngularJSv. 1.1.5 und höher). Es blockiert das Rendern (im Vergleich zu ng-show).
ng-switch
Die Existenz von ng-switch erspart uns viel Ärger (es sollte gesagt werden, dass Angular selbst so ist). Zum Beispiel haben wir die traditionelle Methode zum Erstellen einer Registerkarte verwendet. Wir müssen immer wieder eine Schleife durchlaufen, dann den aktuellen Status beurteilen und schließlich die entsprechenden Dinge ausführen. Es ist sehr einfach, ng-switch in Angular zu verwenden. ng-switch muss zuerst eine bestimmte Variable abhören. Wenn die Variable einen Wert hat, wird der folgende Inhalt angezeigt. Wie oben gezeigt, wird eine Variable wie Typ überwacht. Wenn der Wert von Typ gleich „aaa“ ist, wird dieser Bereich erstellt und angezeigt, wenn der Wert von Typ gleich „bbb“ ist. wird angezeigt, und dann wird das gesamte 'bbb'dom erstellt und angezeigt.
Beispiel http://jsbin.com/hinehi/1/edit
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro




