
Das Beispiel in diesem Artikel beschreibt die Methode zum Kopieren von Elementen im DOM-Baumbetrieb in jQuery. Teilen Sie es als Referenz mit allen. Die spezifische Analyse lautet wie folgt:
Element kopieren
Zu den oben genannten Vorgängen gehören das Einfügen neu erstellter Elemente, das Verschieben von Elementen von einer Stelle an eine andere im Dokument und das Umschließen vorhandener Elemente mit neuen Elementen. Manchmal wird jedoch auch der Vorgang des Kopierens von Elementen verwendet. Sie können beispielsweise das oben auf der Seite angezeigte Navigationsmenü kopieren und die Kopie in der Fußzeile platzieren. Tatsächlich ist jedes Mal, wenn Sie die visuelle Wirkung einer Seite durch das Kopieren eines Elements verbessern können, eine gute Gelegenheit, Code wiederzuverwenden. Warum den Code schließlich zweimal umschreiben und die Wahrscheinlichkeit von Fehlern verdoppeln, wenn wir ihn nur einmal schreiben und jQuery ihn für uns kopieren lassen können?
Beim Kopieren von Elementen müssen Sie die .clone()-Methode von jQuery verwenden, die eine Kopie jeder passenden Elementsammlung für die zukünftige Verwendung erstellen kann. Wenn Sie wie zuvor $() zum Erstellen von Elementen verwenden, werden diese Elemente erst dann im Dokument angezeigt, wenn Sie eine Einfügemethode auf die kopierten Elemente anwenden.
Zum Beispiel erstellt die folgende Codezeile eine Kopie des ersten Absatzes in
Aber das bloße Erstellen einer Kopie reicht nicht aus, um den Inhalt der Seite zu ändern. Wenn Sie möchten, dass der kopierte Inhalt auf der Webseite angezeigt wird, können Sie ihn mit der Einfügemethode vor
Auf diese Weise erscheint derselbe Absatz zweimal. Es ist ersichtlich, dass die Beziehung zwischen .clone () und der Einfügemethode dieselbe ist wie beim Kopieren und Einfügen.
Zusammen mit der Veranstaltung kopieren
Standardmäßig kopiert die Methode .clone() keine Ereignisse, die im übereinstimmenden Element oder seinen Nachkommenelementen gebunden sind. Sie können dieser Methode jedoch einen booleschen Parameter übergeben. Wenn Sie diesen Parameter auf true setzen, können Sie das Ereignis zusammen kopieren, also .clone(true). Auf diese Weise können Sie die Mühe vermeiden, Ereignisse nach jedem Kopieren manuell neu zu binden.
Erstellen Sie Anführungszeichen durch Text. Viele Websites verwenden, ebenso wie ihre gedruckten Gegenstücke, Anführungszeichen, um kleine Textabschnitte hervorzuheben und die Aufmerksamkeit des Lesers auf sich zu ziehen. Das sogenannte hervorgehobene Zitat besteht darin, einen Teil des Textes aus dem Haupttext zu extrahieren und dann einen speziellen grafischen Stil auf diesen Text anzuwenden. Dieser dekorative Effekt kann einfach mit der Methode .clone() erreicht werden. Schauen wir uns zunächst den dritten Absatz des Beispieltextes an:
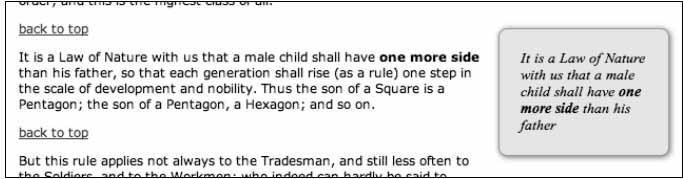
Es ist ein Naturgesetz , dass ein männliches Kind eine Seite mehr haben soll als seine Vater, so dass jede Generation (in der Regel) eine Stufe in der Skala der Entwicklung und des Adels aufsteigen wird. So ist der Sohn eines Quadrats ein Pentagon, ein Sechseck und so weiter.
Uns ist aufgefallen, dass dieser Absatz mit dem WX-Element beginnt und die darin enthaltenen Klassen zum Kopieren vorbereitet sind. Wenn Sie den kopierten *-Text an einer anderen Stelle einfügen, müssen Sie auch seine Stileigenschaften ändern, damit er vom Originaltext unterschieden werden kann.
Um diesen Stil zu implementieren, muss
Cela ajoute un arrière-plan gris clair, un peu de remplissage et une police différente à la citation d'extraction. Plus important encore, il est positionné de manière absolue 20px au-dessus et 20px à droite de l'élément ancêtre le plus proche positionné (absolument ou relativement) dans le DOM. S'il n'y a aucun élément dans l'élément ancêtre auquel le positionnement s'applique (autre que statique), alors le guillemet sera positionné par rapport à l'élément
Pour ce faire, assurez-vous dans votre code jQuery que l'élément parent du pull-quote copié a le style position:relative appliqué.Calculer la position CSS
Bien que la position du bord supérieur de la boîte de citation soit relativement intuitive, lorsqu'il s'agit de son côté gauche se trouvant à 20 pixels à droite de son élément parent positionné, elle n'est peut-être pas si facile à comprendre. Pour obtenir ce nombre, vous devez d'abord calculer la largeur totale de la zone de citation, qui est la valeur de l'attribut width plus le remplissage gauche et droit, ou 145px 5px 10px. Le résultat est 160px. Lors de la définition du bon attribut pour un pull-quote, une valeur de 0 alignera le côté droit du pull-quote avec le côté droit de son élément parent. Par conséquent, pour que son côté gauche soit 20 pixels à droite de son élément parent, il doit être déplacé dans la direction opposée de 20 pixels de plus que sa largeur totale, qui est de -180 pixels.
Revenons maintenant au code jQuery et voyons comment appliquer des styles. Commencez par une expression de sélection qui correspond à tous les éléments , puis appliquez le style position:relative aux éléments sélectionnés, voir le code suivant :
Ici, nous enregistrons également l'expression de sélection qui doit être utilisée plusieurs fois dans la variable $parentParagraph pour améliorer les performances et la lisibilité.
L'étape suivante consiste à créer la citation en surbrillance elle-même pour profiter des styles CSS préparés. À ce stade, nous copions d'abord chaque élément , puis ajoutons la classe extraite à la copie obtenue, et enfin insérons cette copie au début de son paragraphe parent, voir le code suivant :
Ici, nous définissons une nouvelle variable $clonedCopy pour une utilisation ultérieure.
Étant donné que le positionnement absolu a été défini pour l'élément copié, sa position dans le paragraphe n'a pas d'importance. Selon les paramètres des règles CSS, tant qu'il se trouve à l'intérieur du paragraphe, il sera positionné par rapport aux côtés supérieur et droit du paragraphe. Actuellement, les paragraphes contenant des citations en surbrillance insérées ressemblent à ceci :

J'espère que cet article sera utile à la programmation jQuery de chacun.
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




