
Mit var-Schlüsselwort-Vorerklärung
Lassen Sie uns zunächst einen Blick auf das Ergebnis der Ausführung dieses Codes werfen:
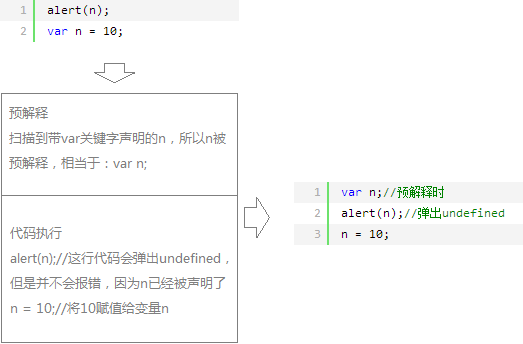
Das Popup-Ergebnis ist undefiniert. Warum ist es nicht 10? Schauen wir uns das Ergebnis der Ausführung des folgenden Codes an:
Der folgende Fehler wird beim Ausführen gemeldet:

Warum wird dieses Mal ein Fehler gemeldet? Der Grund dafür ist, dass die Variable n nicht deklariert wird, wenn der Code ausgeführt wird. Durch den Vergleich dieser beiden Codeteile stellen wir fest, dass es einen Unterschied zwischen den mit dem Schlüsselwort var deklarierten Variablen gibt und ohne das Schlüsselwort var scheint der Browser den mit var deklarierten Variablen den Anfangswert undefiniert gegeben zu haben. Bevor wir den Code ausführen, scannt die Browser-Engine also automatisch das Schlüsselwort var und das Schlüsselwort function ( (wird später erwähnt) Dieser Prozess der Variablendeklaration und Definition von Funktionen wird als Vorinterpretation bezeichnet.
Vorerklärung mit Funktionsschlüsselwort
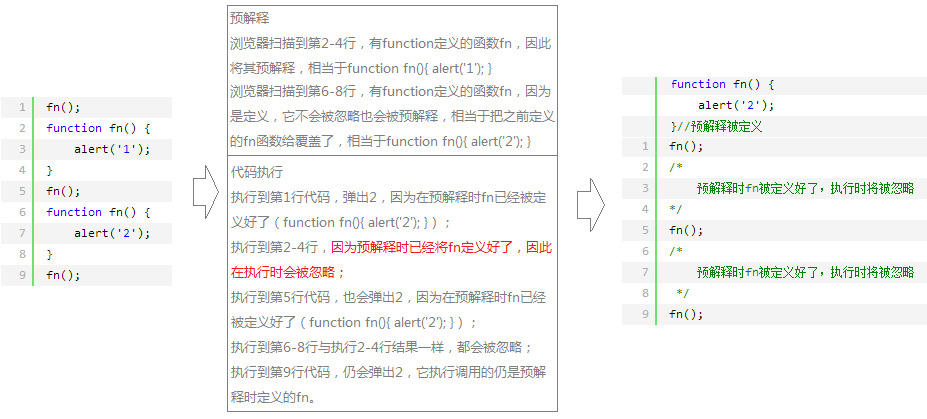
Sehen wir uns die Ergebnisse der Ausführung des folgenden Codes an:
Das Ausführungsergebnis wird angezeigt und fn kann normal ausgeführt werden. Der Grund dafür ist, dass fn vor der Ausführung des Codes vorinterpretiert wird und fn während der Vorinterpretation definiert wurde Ein Teil des Codes wird ausgeführt. Das Ergebnis erscheint nicht 10, sondern undefiniert, was wiederum ein anderes Konzept der Deklaration und Definition in JavaScript einführt.
Deklariert und definiert in JavaScript
Normalerweise verwenden wir die Taste var zum Deklarieren von Variablen und das Schlüsselwort function zum Definieren von Funktionen. Die Deklaration des Funktionsschlüsselworts und die Funktionsdefinition werden jedoch gleichzeitig ausgeführt, während var nur Variablen deklarieren kann und keine Definitionsfunktion hat .
Die folgenden Variablen sind mit dem Schlüsselwort var deklariert:
Das Folgende ist eine Funktion, die mit dem Funktionsschlüsselwort definiert wird:
Der Unterschied zwischen der Vorinterpretation mit dem Schlüsselwort var und dem Schlüsselwort function
Tatsächlich besteht der Unterschied zwischen ihnen darin, dass bei Vorinterpretation des Schlüsselworts var nur der Deklarationsteil vorinterpretiert wird (da er nicht die Fähigkeit hat, sich selbst zu definieren), während bei Vorinterpretation des Schlüsselworts Funktion nur der Deklarationsteil vorinterpretiert wird. Bei der Interpretation werden Deklaration und Definition gleichzeitig vorinterpretiert. Gehen wir zu diesem Zeitpunkt noch einmal zurück und analysieren den ersten Teil des Codes. Die Analyse lautet wie folgt:

Vorläufige Erklärung für unethisch (Betrug)
Warum wird es als unethisch bezeichnet? Bitte beachten Sie den folgenden Code (außer Firefox):
Wenn die erste Codezeile ausgeführt wird, wird „undefiniert“ angezeigt, und wenn die zweite Codezeile ausgeführt wird, wird „Hallo“ angezeigt. Dies liegt daran, dass n und fn vor der Ausführung des Codes vorinterpretiert werden Wenn die Bedingung als falsch beurteilt wird, wird die persistente Browser-Engine gescannt. Die mit dem Schlüsselwort var deklarierte Variable n und die mit der Funktionstaste definierte fn werden gescannt.
* Vorinterpretation ignoriert Neudeklaration, nicht Neudefinition
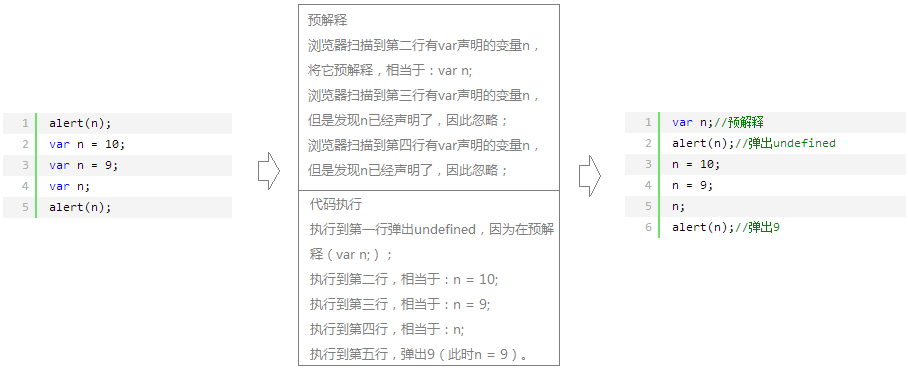
Da dieser Ort relativ kompliziert und nicht leicht zu verstehen ist, habe ich ein Sternchen hinzugefügt. Bitte beachten Sie den folgenden Code:
Was ist das Ausführungsergebnis dieses Codes? Analysieren wir ihn:

Fahren Sie mit dem Code fort und analysieren Sie bitte die folgenden Ausführungsergebnisse:

Funktionsanalyse vor der Interpretation mit Funktionsdefinition
Zusammenfassung:
Dieser Blog-Beitrag verwendet eine große Menge Code und Screenshots, um einen Überblick über die Vorinterpretation in JavaScript zu geben. In verschiedenen Büchern gibt es nur sehr wenige Beschreibungen der Vorinterpretation Leider ist es eine Vorerklärung, die in großen Unternehmen eine obligatorische Frage im Vorstellungsgespräch ist. Als wir zum ersten Mal damit in Kontakt kamen, hatte ich das Gefühl, dass es den Code immer nicht nach gesundem Menschenverstand schrieb, aber manchmal konnte er normal laufen, ohne Fehler zu melden. Dies hat natürlich auch unsere Erkundung seines Geheimnisses gefördert und es uns ermöglicht, es besser zu verstehen der Browser. Wie interpretiert und führt die Engine unseren Code aus? In den folgenden Blogbeiträgen werde ich einige klassische Fälle umfassend analysieren. Nochmals vielen Dank für Ihre Unterstützung!




