Datumsobjekt
1. Was ist ein Date-Objekt?
Datumsobjekte können jedes Datum speichern und auf Millisekunden (1/1000 Sekunde) genau sein.
Syntax: var Udate=new Date();
Hinweis: Der Anfangswert ist die aktuelle Uhrzeit (aktuelle Computersystemzeit).
2. Gängige Methoden von Datumsobjekten:

3.Date-Methodeninstanz
var newTime=new Date();//Erhalten Sie die aktuelle Uhrzeit
var millSecond=Date.now();//Die Anzahl der Millisekunden, die ab dem aktuellen Datum konvertiert wurden
var fullYear=newTime.getFullYear();//Jahr abrufen
var year=newTime.getYear();//Jahr abrufen
var monatlich=newTime.getMonth();//Erhalten Sie den Monat, geben Sie 0-11 zurück. 0 bedeutet Januar, 11 bedeutet Dezember
var Week=newTime.getDay();//Wochentag abrufen Gibt eine Zahl von 0-6 zurück, 0 bedeutet Sonntag
var today=newTime.getDate();//Heutiges Datum abrufen
var hours=newTime.getHours();//Stunden abrufen
var seconds=newTime.getMinutes();//Minuten abrufen
var seconds=newTime.getSeconds();//Sekunden abrufen
console.log(newTime);// Mittwoch, 4. Februar 2015, 10:54:17 Uhr GMT 0800 (China Standard Time)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(Jahr);//115
console.log(month);//1 bedeutet Februar
console.log(week);//3 bedeutet Mittwoch
console.log(heute);//4 Nr. 4
console.log(hours);//10 Stunden
console.log(Minuten);//54 Minuten
console.log(Sekunden);//17 Sekunden
Math-Objekt
1. Was ist ein Mathe-Objekt ?
Math-Objekt, das mathematische Berechnungen für Daten bereitstellt.
Hinweis: Das Math-Objekt ist ein inhärentes Objekt. Es ist nicht erforderlich, es zu erstellen. Sie können alle seine Eigenschaften und Methoden direkt aufrufen, indem Sie Math als Objekt verwenden. Dies ist der Unterschied zu Date- und String-Objekten.
2. Eigenschaften und Methoden des Math-Objekts
Math-Objekteigenschaften

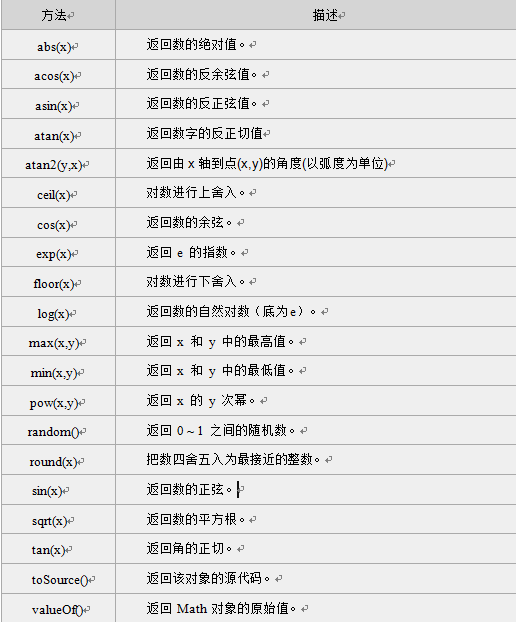
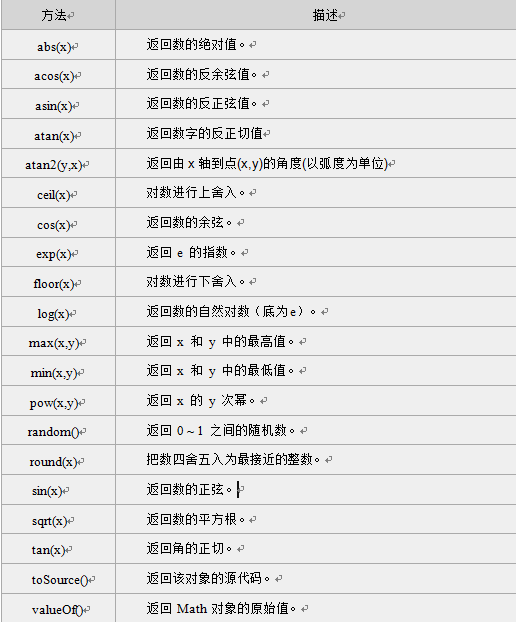
Math-Objektmethoden

3. Einzelne Methodeninstanzen des Math-Objekts
1): Die Methode ceil() rundet auf und gibt die Ganzzahl zurück, die größer oder gleich x ist und x am nächsten liegt.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2): Die Methode floor() rundet ab und gibt die Ganzzahl zurück, die kleiner oder gleich x ist und x am nächsten kommt.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3) : La méthode round() permet d'arrondir un nombre à l'entier le plus proche
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4) : La méthode random() peut renvoyer un nombre aléatoire compris entre 0 et 1 (supérieur ou égal à 0 mais inférieur à 1).
document.write(Math.random());//Renvoie un nombre compris entre 0 et 1, à l'exclusion de 1
document.write(Math.random()*10);//Renvoie un nombre compris entre 0 et 10, à l'exclusion de 10
5) : méthode min() : renvoie la valeur minimale dans un ensemble de valeurs
document.write(Math.min(2,3,4,6));//2
Pour obtenir la valeur minimale dans le tableau, utilisez la méthode apply() :
valeurs var=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Objet mathématique comme premier paramètre d'application et n'importe quel tableau comme deuxième paramètre
6) : méthode max() : renvoie la valeur maximale dans un ensemble de valeurs
document.write(Math.max(2,3,4,6));//6
Pour obtenir la valeur minimale dans le tableau, utilisez la méthode apply() :
valeurs var=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
Ce qui précède concerne uniquement la date (objet date) et les objets mathématiques en JavaScript. J'espère que vous l'aimerez.