
Das Beispiel in diesem Artikel beschreibt, wie JQuery den Spotlight-Effekt implementiert. Teilen Sie es als Referenz mit allen. Die spezifische Analyse lautet wie folgt:
Manchmal muss eine Website jquery verwenden, um einen Bild-Spotlight-Effekt zu implementieren. Wenn die Maus über ein einzelnes Symbol in einer einzelnen Gruppe fährt, wird das aktuelle Symbol hervorgehoben und andere Symbole abgedunkelt, ähnlich dem Bild-Spotlight-Effekt. Das Implementierungsprinzip besteht darin, die Maus zunächst auf das aktuelle Bild zu berühren, alle anderen Bilder transparent zu machen und dann die aktuelle Eingabeaufforderung anzuzeigen. Wenn die Maus wegbewegt wird, wird die aktuelle Eingabeaufforderung ausgeblendet und die Transparenz aller Hintergrundfarben wird wieder normal . . Hier finden Sie eine Einführung in die Verwendung von JQuery, um den Spotlight-Effekt zu erzielen
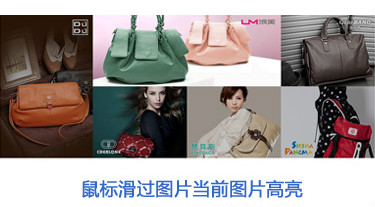
Das von jquery implementierte Spotlight-Effektdiagramm lautet wie folgt:

JQuery-Code




