
Ich habe unter dem Mangel an einer guten Nationalitätskontrolle gelitten, deshalb habe ich mir die Zeit genommen, eine Nationalitätskontrolle zu schreiben und sie nun mit allen zu teilen.
Hauptfunktionen und Einführung in die Benutzeroberfläche
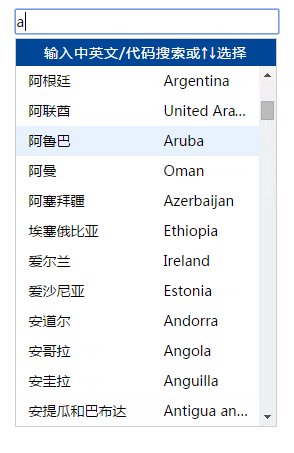
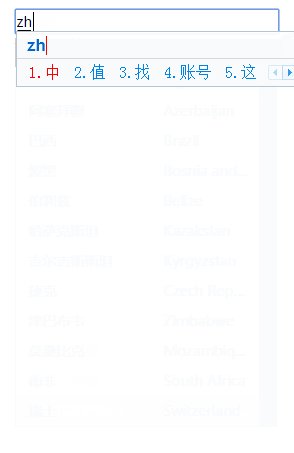
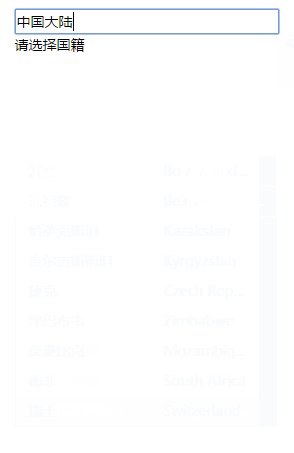
Die Nationalitätskontrolle unterstützt hauptsächlich die Filterung von Chinesisch und Englisch sowie Auf- und Ab-Ereignisse der Tastatur.

Einführung in den Quellcode
Der Kern der Nationalitätskontrolle sind zwei Dateien, navtionality.js und mian.css. Die Hauptfunktion von navtionality.js ist die DOM-Konstruktion der Nationalitätskontrolle und die entsprechende Ereignisbindung main.css wird hauptsächlich zum Rendern des Stils der Nationalitätskontrolle verwendet. Und main.js ist die aufrufende Methode der Nationalitätskontrolle.

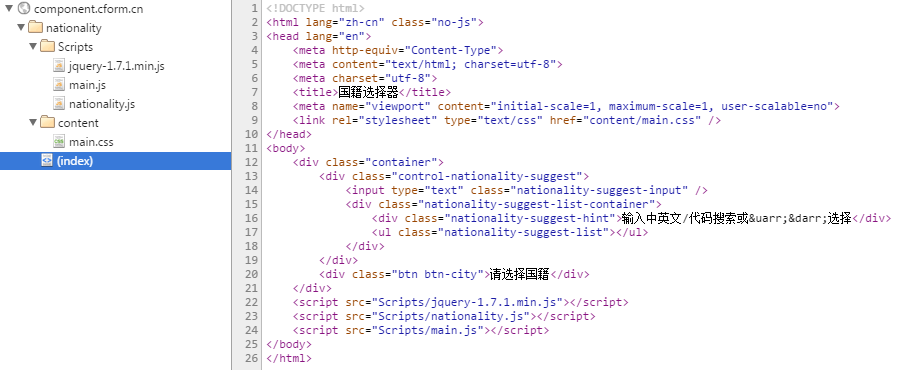
HTML-Struktur
Damit die Nationalitätskontrolle auf der Seite angezeigt wird, muss sie vorab auf der Seite eingestellt werden, damit die Kontrolle geladen werden kann. control-nationality-suggest ist der Container, input ist der Eingabeempfang, nationality-suggest-list-container ist die Eingabeaufforderungsliste, die zum Anzeigen der gefilterten Nationalitätsliste verwendet wird.
Navtionalität ist der Kern der Nationalitätskontrolle und hauptsächlich für die Datenfilterung, das DOM-Rendering und die entsprechende Ereignisbindung der Nationalitätskontrolle verantwortlich. init ist der Eingang zum gesamten Steuerelement. Das spezifische Bindungsobjekt wird durch den übergebenen Optionsparameter bestimmt.
Schnelle Sucheinführung
In der gesamten Nationalitätskontrolle ist die Suche der wichtigste Teil, wie man die entsprechenden Nationalitätsdaten basierend auf den Eingaben des Benutzers herausfiltert. Die Methode, die wir anwenden, ist die reguläre Matching-Methode. Wir formatieren zunächst die Nationalitätsdaten
Zum Beispiel lauten die ursprünglichen Nationalitätsdaten wie folgt: [{ id: "CN", en: "China", cn: "Mainland China" }, { id: "HK", en: "Hong Kong", cn: „Hongkong, China“ }, { id: „MO“, en: „Macau“, cn: „Macau, China“ }
Dann sehen unsere formatierten Daten so aus: #CN|China|中国 Mainland##HK|Hong Kong|China Hong Kong##MO|Macau|China Macau##
Warum machen wir das? Dies liegt daran, dass wir reguläre Ausdrücke verwenden müssen, um einen schnellen Datenabgleich zu erreichen.
Sie müssen das meiste davon verstanden haben, nachdem Sie unseren regulären Abgleich gesehen haben. Ja, wir verwenden reguläre Ausdrücke, um Daten schnell zu filtern, indem wir das ursprüngliche Array in einen String konvertieren.
Beim Vergleich der Suchmethode, die wir durch Traversierung implementiert haben, können wir feststellen, dass die Effizienz der Regularisierung viel höher ist.
main.js-Einführung
Main ist die Methode, die die Nationalitätskontrolle aufruft und die Nationalitätskontrolle bindet, indem sie das DOM-Objekt durchläuft, dessen Calss auf der Seite control-nationality-suggest ist.
Demo und Download




