In den letzten Jahren meiner Arbeit habe ich JS nicht sehr gut gelernt. An den Wochenenden hatte ich zufällig etwas Freizeit, also habe ich mir einfach ein Exemplar von „The Authoritative Guide to JS“ gekauft, dem berühmten Rhinoceros-Buch , und warf einen ausführlichen Blick auf JS. Mein erster Eindruck nach dem Kauf dieses Buches war, dass es ziemlich dick war, aber die Hälfte des letzten Teils ist nur ein Referenzhandbuch.
1: Geltungsbereich
Wenn man über Variablen spricht, muss man auf jeden Fall zuerst über den Umfang sprechen. Gerade weil wir mit dem Umfang von JS nicht vertraut sind, ignorieren wir oft den objektorientierten Umfang Dies ist normalerweise der Fall, aber nicht jedes Kopieren ist möglich, daher stellt sich die nächste Frage: Was ist der Funktionsumfang? Unser Browser ist ein instanziiertes Fensterobjekt Das Namensfeld hat den Funktionsumfang von Fenster, das heißt, es kann unter Fenster aufgerufen werden. Wenn ein Funktions-Ctrip unter Fenster definiert ist und dann ein Name darin definiert wird, kann der neu definierte Name nur verwendet werden ctrip-Funktion, aber der alte Name ist beispielsweise unter Windows weiterhin üblich.

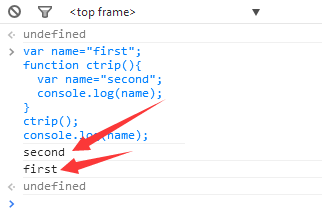
Auf dem Bild sind zwei Punkte zu erkennen:
1: Nachdem Sie unter „Fenster“ einen Namen definiert haben, können Sie unter „Funktion“ auch einen Namen mit demselben Namen definieren. Dies ist in C# undenkbar.
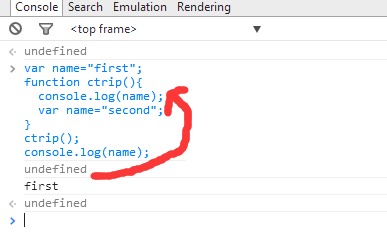
2: Unter JS kann es sein, dass es nur seinen eigenen Umfang erkennt, daher denken Sie vielleicht, dass daran nichts Seltsames ist Der Funktionsumfang ist. Wenn der Parser ctrip ausführt, sucht er zunächst nach allen lokalen Variablen unter ctrip und führt dann nachfolgende Anweisungen aus. Da er zuerst durchsucht wird, kann sich die Anweisungsdefinition an einer beliebigen Stelle in ctrip befinden . Ersetzen wir die folgende Aussage.

Sie können sehen, dass unter der Funktion ctrip die erste Ausgabe von console.log undefiniert ist. Dieses Ergebnis kann bestätigen, dass als Erstes der Name der lokalen Variablen erfasst wurde. Dies liegt daran, dass der Initialisierungsvorgang Anweisung für Anweisung ausgeführt werden muss. Wenn also console.log(name) in der Ctrip-Funktion ausgeführt wird, weiß der Parser nur, dass es einen nicht zugewiesenen Variablennamen gibt, sodass dieser bei console undefiniert ist.
2: Scope-Kette
Aus dem obigen Beispiel wissen wir auch klar, dass die in der Funktion definierten Variablen nur einen Gültigkeitsbereich innerhalb des Funktionsbereichs haben. Gleichzeitig sehen wir auch, dass es sich bei dem obigen Beispiel nur um eine Verschachtelungsebene und ein Fenster handelt ist eine große Funktion, bei der es sich um eine Ctrip-Funktion handelt. Das gleiche Prinzip kann auch auf mehrere Verschachtelungsebenen erweitert werden, beispielsweise auf drei oder vier Ebenen. . . . N-Schichten, diese Schichten bilden eine Kettenstruktur.

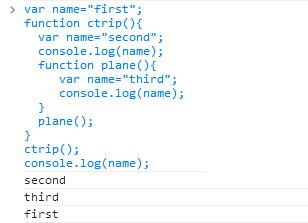
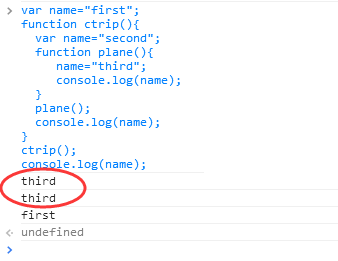
Wie Sie auf dem Bild sehen können, habe ich unter ctrip eine Ebenenfunktion definiert. Das Ausgabeergebnis ist das, was wir sehen möchten. Der Name jeder Ebene liegt nur in ihrem eigenen Bereich 🎜> Es wird innerhalb von
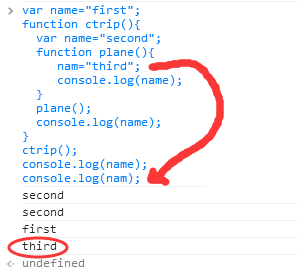
wirksam, aber eines Tages habe ich vergessen, die Variable in var name="dritte" zu schreiben im Flugzeug >Welchen Wert hat der Name? Ist es das Erste oder das Zweite?
Jetzt ist der Test, ob Sie die Bereichskette wirklich verstehen. Wenn Sie sorgfältig darüber nachdenken, werden Sie feststellen, dass bei der Ausführung des Codes für name="third" in der Ebenenfunktion festgestellt wird, dass es keine gibt Lokaler Variablenname in der Ebenenfunktion. Es kommt vor, dass der Code auch in der großen Funktion ctrip enthalten ist. Daher kehrt der Parser zur Ctrip-Funktion zurück, um den Namen zu finden, und stellt fest, dass es zu diesem Zeitpunkt tatsächlich einen Namen gibt. Der Name von Ctrip wird in „Third“ geändert.

An einem anderen Tag habe ich zu viel getrunken und mich wieder dumm verhalten. Ich habe fälschlicherweise name="third" als nam="third" geschrieben. Man könnte sagen, es ist Alkohol.
Es ist nicht das Problem meines Codes. Was sollte der Parser zu diesem Zeitpunkt tun? Auf die gleiche Weise stellte ich beim Zurückverfolgen fest, dass ctrip nicht vorhanden war, ging dann zum Fenster der obersten Ebene zurück und stellte fest, dass es immer noch nicht vorhanden war,
Zu diesem Zeitpunkt hat der Parser dies getan und Sie haben keinen Wert zugewiesen. Das wäre so peinlich implizit für Sie im Fenster 🎜>
nam-Variable, derzeit ist nam tatsächlich eine globale Variable. Wir können nam in der obersten Konsole des Fensters überprüfen.