
来源:36PS 作者:不详
本教程介绍扑克牌的制作,不过教程重点是介绍如何制作破旧的纸张效果。其中用到多种滤镜、笔刷等效果。纸张渲染的相当不错,有种怀旧的味道。
最终效果
1、新建一个540×480像素的画布。我们按照真实扑克牌的大小(306×423)来制作。我
来源:36PS 作者:不详
本教程介绍扑克牌的制作,不过教程重点是介绍如何制作破旧的纸张效果。其中用到多种滤镜、笔刷等效果。纸张渲染的相当不错,有种怀旧的味道。
最终效果 
1、新建一个540×480像素的画布。我们按照真实扑克牌的大小(306×423)来制作。我们把扑克牌部分给划分出来。当然,你如果只是要做效果,完全可以不考虑大小问题。  #p# 2、画扑克牌的边缘,使用自定义形状工具中的圆角矩形工具,设置20度圆角,土黄色#c8a762,在我们规定的扑克牌区域中画一个圆角矩形。命名本图层为Card Edge(扑克牌)。
#p# 2、画扑克牌的边缘,使用自定义形状工具中的圆角矩形工具,设置20度圆角,土黄色#c8a762,在我们规定的扑克牌区域中画一个圆角矩形。命名本图层为Card Edge(扑克牌)。 
3、按一下Ctrl+J,复制一个扑克牌图层,为其填充#ffebc6颜色。命名本层为Card Top(顶部)。点击移动工具,将本图层向上移动一个像素(使用键盘上的箭头,向上的箭头点一下就可以了!),再向左移动一个像素(使用键盘上的左箭头)。这时候你可以看到右侧和下端都出现一个像素的土黄色边边。 
4、锁定顶层Card Top的透明像素(点击顶层,再点击图层面板面板的“锁定”后面第一个按钮)。将前景色更改为#ffebc6,将背景色更改为#f4d7a2。执行滤镜-----渲染----云彩;执行滤镜----杂点-----添加杂点,数量选择2,高斯分布,单色;执行滤镜----模糊----高斯模糊,选择半径为2,确定后看到如下效果:  #p# 5、给顶层Card Top添加图层样式。内发光:混合模式为颜色加深,方法选择柔和,其他设置如下:
#p# 5、给顶层Card Top添加图层样式。内发光:混合模式为颜色加深,方法选择柔和,其他设置如下: 
6、为扑克牌(Card Edge)图层添加图层样式,看清楚咯,是给第二个图层扑克牌图层添加的。不要添加错了!投影:混合模式选择正片叠底,其他设置如图: 
7、在顶部新建一个图层。取名为Burn。点击这个图层(Burn图层),按一下Ctrl+Alt+G(CS2版本以上的命令,CS的命令是Ctrl+G),创建为剪切蒙板。此时你会看到下面第二张图片的效果将这个图层的填充度修改为20%。 
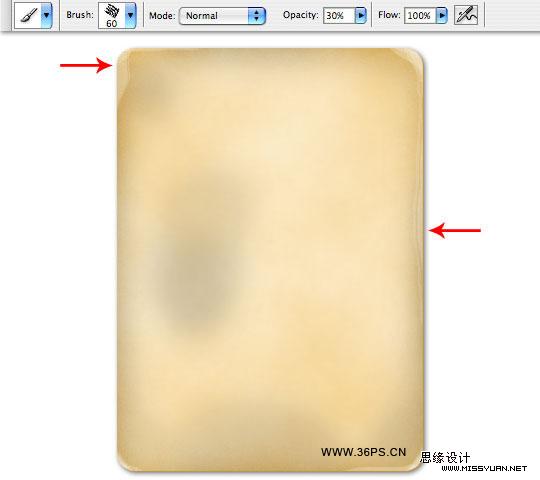
 #p# 8、在顶部(Burn图层上面)新建一个图层,命名为Dodge。将Dodge图层也创建为剪切蒙板,方法一样,Ctrl+Alt+G,此时Dodge和Burn图层的前面都有了向下的小箭头。选择一款画笔,60像素,透明度30%,在Dodge图层的边缘进行涂抹。特别是四角。这样会显得扑克牌感觉很破旧。大约按照下图进行绘制。你也可以随心所欲。
#p# 8、在顶部(Burn图层上面)新建一个图层,命名为Dodge。将Dodge图层也创建为剪切蒙板,方法一样,Ctrl+Alt+G,此时Dodge和Burn图层的前面都有了向下的小箭头。选择一款画笔,60像素,透明度30%,在Dodge图层的边缘进行涂抹。特别是四角。这样会显得扑克牌感觉很破旧。大约按照下图进行绘制。你也可以随心所欲。 
9、在顶部再新建一个图层(Dodge图层的上面),命名为Highlight。将这个图层也创建为剪切蒙板。方法还是Ctrl+Alt+G。点击渐变工具,将前景色更改为白色,设置渐变颜色为白色到透明,选择径向渐变。从图片中间往顶部画渐变,再将Highlight图层的混合模式更改为变亮。 
10、我们下面要将扑克表面的效果做的更粗糙一点。新建一个图层,命名为Grunge。点击画笔工具,我们使用一种grunge的笔刷(稍晚提供下载),在边缘处进行涂抹(如果没有此画笔,你也可以使用其他比较粗糙感觉的画笔)。  #p# 将这个图层的混合模式调节为颜色加深,填充64%。然后将这个图层创建为剪切蒙板。方法就不说了!
#p# 将这个图层的混合模式调节为颜色加深,填充64%。然后将这个图层创建为剪切蒙板。方法就不说了! 
11、绘制一个扑克表面。当然,我们都是懒人啦,我们搜索一个扑克牌的图片,然后把中间给挖出来,只留下我们需要的部分。我们搜到的这张图片还有一个白色底。 
12、我们将这个图层的混合模式更改为线性加深。并创建为剪切图层。  #p# 13、现在刚拉进来的黑桃A显得生硬。我们给这个扑克图片涂抹一下。将黑桃A的图层的填充更改为75%,然后为这个图层创建选区(按住Ctrl,用鼠标左键点击这个图层。)为这个图层创建矢量蒙板,选择一款画笔,透明度设置为35%。在新建的矢量蒙板上进行点缀。 提示:我们按住Alt键,左键点击蒙板,这时候仅仅显示蒙板的效果,这样更利于我们去涂抹。大约达到想要的效果就可以了!再按住Alt,鼠标左键点击矢量蒙板,就可以看到所有图层的合并效果了!
#p# 13、现在刚拉进来的黑桃A显得生硬。我们给这个扑克图片涂抹一下。将黑桃A的图层的填充更改为75%,然后为这个图层创建选区(按住Ctrl,用鼠标左键点击这个图层。)为这个图层创建矢量蒙板,选择一款画笔,透明度设置为35%。在新建的矢量蒙板上进行点缀。 提示:我们按住Alt键,左键点击蒙板,这时候仅仅显示蒙板的效果,这样更利于我们去涂抹。大约达到想要的效果就可以了!再按住Alt,鼠标左键点击矢量蒙板,就可以看到所有图层的合并效果了!
最终效果: 
以上就是photoshop 一张破旧的扑克牌的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 Orakel-Kobold
Orakel-Kobold
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 So ändern Sie den Dateityp in Win7
So ändern Sie den Dateityp in Win7
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?




