
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
最终效果 
1、创建Photoshop文档。 
2、创建新图层。 
3、用矩形选区工具绘制一个选区,然后填充为黑色。 
4、改变颜色为灰色,然后复制图层,把复制的图层调整到上面,填充为黑色。 
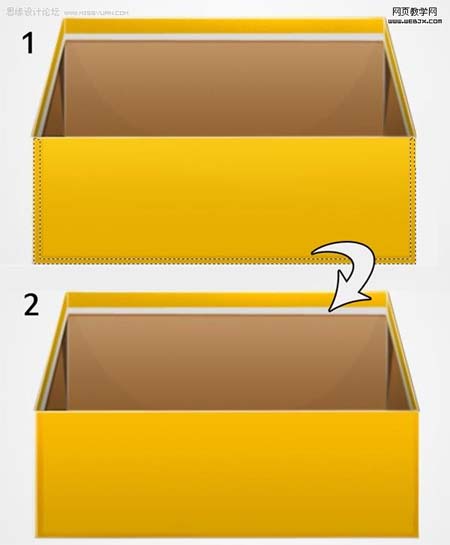
5、用矩形选区工具在两个盒子中间绘制一个选区,然后使用#f7bb01 到#d3a305 颜色进行填充。 
6、用矩形工具绘制选区,然后新建立一个图层,填充颜色如下所示。 
#p#
7、然后使用加深工具绘制阴影。 
8、加深工具绘制阴影。 
9、绘制选区,主要是四个边绘制一个选区,然后填充为一样的颜色,可以添加一些高光。 

10、使用大小3px绘制5px的的画笔,然后使用钢笔工具在盒子交叉的地方绘制一些直线,然后右击路径,描边路径,使用画笔描边。 

11、新建立一个图层,绘制选区,使用渐变工具2tones灰度我这里使用的颜色#dcdcdc是灰色,#9b9b9b 暗灰色,进行渐变填充。 
12、绘制新图层,制作阴影,用钢笔工具,最后设置颜色为黑色,图层不透明度调整到60%-70%,效果如下。 
#p#
13、然后选择盒子的部分,设置一个阴影。 
14、使用矩形工具绘制一个黑色的矩形。 
15、绘制一个不规则选区。 
16、填充为#c4c4c4,然后调整大小,或者旋转,达到纸是真实的效果。 
17、绘制阴影。 
18、最后添加图层样式,得到最终效果。 

 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




