
看到较多的曲线,我们可能会有种恐惧心理,因为曲线路径比较难抠。越细的曲线抠出的难度越大,如果弧度把握不好曲线会变形,看上去不光滑。不过只要细心,多加练习就可以做出光滑漂亮的线条。
最终效果 
1、新建一个壁纸大小的文档如:1024 * 768像素。选择渐变工具,颜色设置如图1,有图层的右上角拉出图2所示的径向渐变。 
<图1> 
<图2> 2、新建一个图层,用钢笔勾出图3所示的路径,转为选区后填充颜色:#0263C4,填充后不要取消选区。 
<图3> 
<图4>
3、新建一个图层,把选区填充颜色:#81E6F2,如下图。 
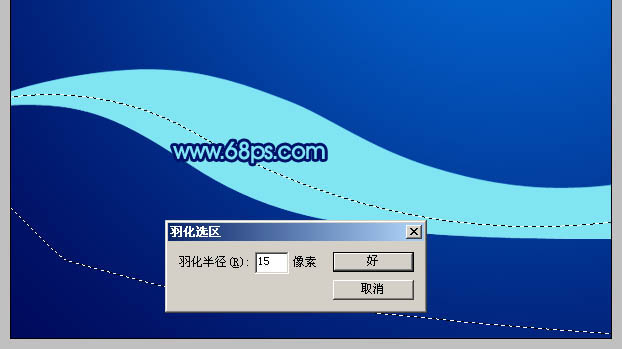
<图5> 4、用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化15个像素,然后加上图层蒙版,效果如图7。 
<图6> 
<图7>
5、同上的方法制作顶部的高光区域,如下图。 
<图8> 6、调出大曲线的选区,新建一个图层,用白色画笔把边缘涂亮一点,效果如下图。 
<图9>
7、新建一个图层,用钢笔勾出图10所示的选区,拉上蓝色到深蓝的线性渐变,如下图。 
<图10>
8、新建一个图层,同上的方法制作其它的曲线,每一条曲线需要新建一个图层。曲线的渐变色需要有层次,具体颜色可以按照自己的喜好设置。效果如下图11 -- 16。 
<图11> 
<图12> 
<图13> 
<图14> 
<图15> 
<图16>
9、把做好的几条曲线图层合并为一个图层,底部大的曲线图层不需要合并,如图17。 
<图17> 10、把合并的曲线图层复制一层,执行:滤镜 > 模糊 > 高斯模糊,数值为3,确定后按Ctrl + J 把模糊后的图层复制一层,图层混合模式改为“颜色减淡”,适当降低图层不透明度,效果如下图。 
<图18>
11、在背景图层上面新建一个图层,用钢笔勾出图19所示的闭合路径,转为选区后选择菜单:编辑 > 描边,数值为1,颜色为浅蓝色,效果如图20。也可以用描边路径来做,不过描边路径会有锯齿。 
<图19> 
<图20> 12、按Ctrl + J 把得到的路径复制一层,按Ctrl + T 变形,把中心点移到左上角的顶端,适当改变一下角度后确认,如图21,然后按照Ctrl + Shift + Alt + T 复制,如图22。 
<图21> 
<图22>
13、把得到的曲线图层合并,适当拉大一点,降低图层不透明度,效果如下图。 
<图23> 14、同样的方法制作其它的细曲线,效果如下图。 
<图24>
15、最后加上一些小点,完成最终效果。 
<图25>
以上就是Photoshop 一张梦幻蓝色曲线壁纸制作方法的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
 So machen Sie Screenshots am Computer
So machen Sie Screenshots am Computer
 Was ist ein kollaboratives Büro?
Was ist ein kollaboratives Büro?
 Vier Hauptmerkmale der Blockchain
Vier Hauptmerkmale der Blockchain
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 Linux-Systemzeit
Linux-Systemzeit




