
Möchten Sie die Entwicklertools von Google Chrome öffnen? Der PHP-Editor Apple bietet detaillierte Tutorials, die Ihnen zeigen, wie Sie die Entwicklertools schnell öffnen und Ihre verschiedenen Browser-Entwicklungsprobleme lösen können. Lesen Sie weiter, um zu erfahren, wie Sie Tastaturkürzel, Menüs und Rechtsklick-Menüs verwenden, um Entwicklertools zu öffnen, und lernen Sie Schritt für Schritt die Leistungsfähigkeit des Debuggens, Bearbeitens und Optimierens von Webseiten kennen.
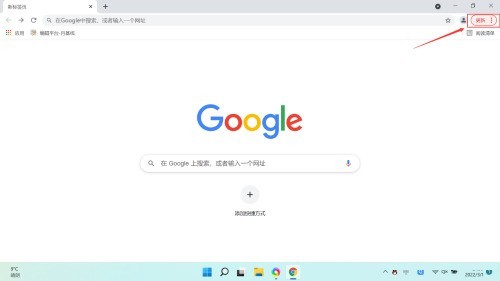
Der erste Schritt besteht darin, auf die Desktop-Tastenkombination für Google Chrome zu klicken, Google Chrome zu öffnen und auf die Option [Symbolleiste] in der oberen rechten Ecke des Browsers zu klicken.

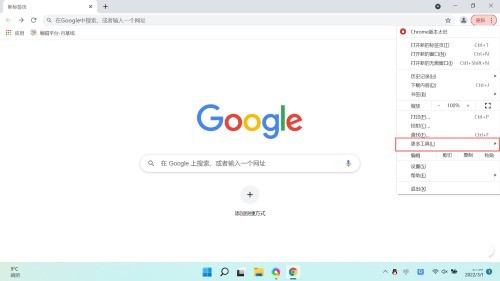
Der zweite Schritt besteht darin, auf die Option [Symbolleiste] in der oberen rechten Ecke des Browsers zu klicken, die Einstellungsoption wird angezeigt und die Option [Weitere Tools] auszuwählen.

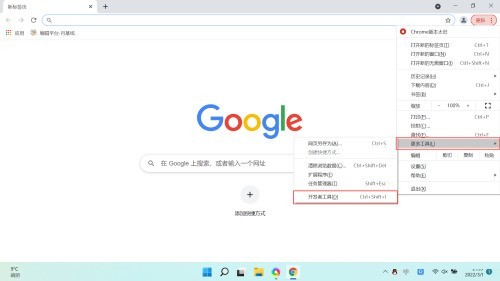
Im dritten Schritt klicken Sie nach dem Klicken auf die Option [Weitere Tools] auf die Option [Entwicklertools].

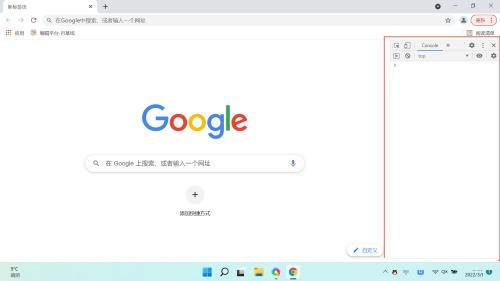
Im vierten Schritt können Sie nach dem Klicken auf die Option [Entwicklertools] das Fenster mit den Entwicklertools öffnen.

Das obige ist der detaillierte Inhalt vonSo öffnen Sie Entwicklertools in Google Chrome_Tutorial zum Öffnen von Entwicklertools in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




