
Wenn Sie den Microsoft Edge-Browser verwenden und die Schaltfläche „Verlauf“ nicht finden können, möchten Sie vielleicht weiterlesen. In diesem Artikel finden Sie eine detaillierte Schritt-für-Schritt-Anleitung zum Anzeigen der Verlaufsschaltfläche für den einfachen Zugriff auf Ihren Browserverlauf.
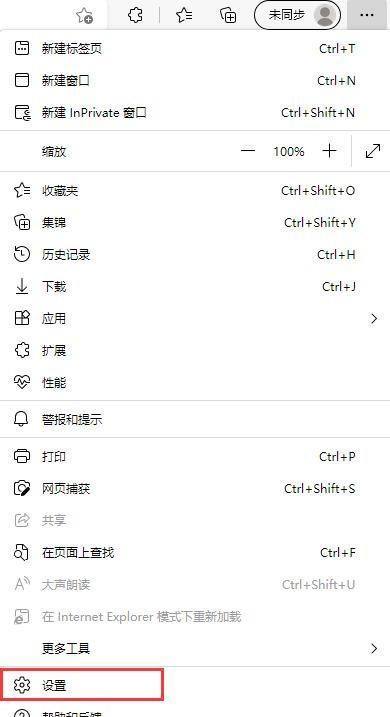
1. Klicken Sie nach dem Öffnen des Microsoft Edge-Browsers auf die Schaltfläche mit den drei Punkten rechts (wie im Bild gezeigt).

2. Öffnen Sie das Dropdown-Menü mit den Optionen und klicken Sie auf Einstellungen (wie im Bild gezeigt).

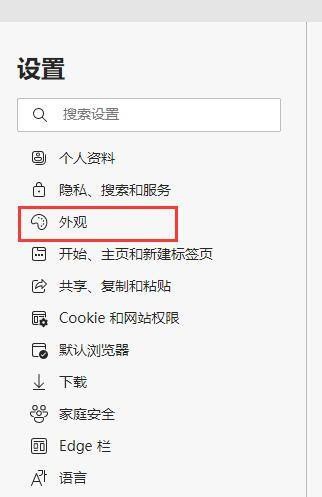
3. Öffnen Sie die Einstellungsseite und klicken Sie im linken Menü auf Darstellungsoptionen (wie im Bild gezeigt).

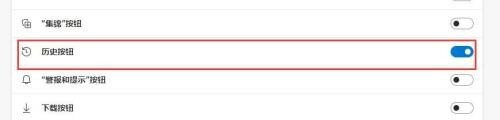
4. Klicken Sie auf der Seite mit den Darstellungseinstellungen rechts auf die Schaltfläche zum Wechseln auf der rechten Seite des Verlaufsdatensatzes (wie im Bild gezeigt).

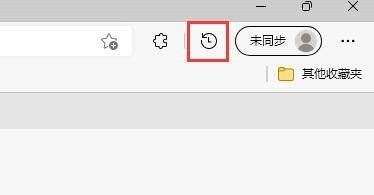
5. Aktivieren Sie den Schalter für die Verlaufsschaltfläche, um die Verlaufsschaltfläche in der Browser-Symbolleiste anzuzeigen (wie im Bild gezeigt).


Das obige ist der detaillierte Inhalt vonSo zeigen Sie die Verlaufsschaltfläche im Microsoft Edge-Browser an. So zeigen Sie die Verlaufsschaltfläche im Microsoft Edge-Browser an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 Welcher Browser ist Edge?
Welcher Browser ist Edge?
 Der Edge-Browser kann nicht suchen
Der Edge-Browser kann nicht suchen
 Verwendung der gettickcount-Funktion
Verwendung der gettickcount-Funktion
 So fangen Sie belästigende Anrufe ab
So fangen Sie belästigende Anrufe ab
 Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
 Localstorage-Nutzung
Localstorage-Nutzung
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden




