
Gute Nachrichten für alle, die die Schriftgröße in Chrome anpassen möchten: Sie können Ihr Browser-Erlebnis ganz einfach an Ihre Bedürfnisse anpassen. In dieser Anleitung stellt der PHP-Editor Shinichi vor, wie man die Schriftgröße des Chrome-Browsers ändert. Die Schritt-für-Schritt-Anleitung ist einfach und leicht zu befolgen. Lesen Sie weiter, um zu erfahren, wie Sie Ihre Browsereinstellungen in Sekundenschnelle optimieren können.
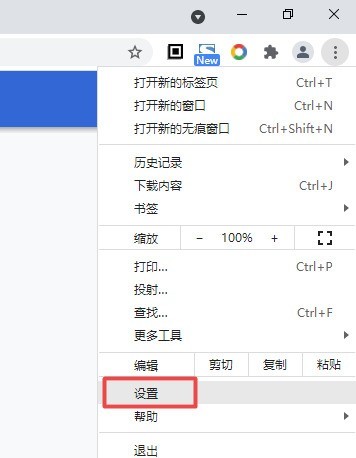
Schritt eins: Öffnen Sie den Chrome-Browser, klicken Sie auf das Symbol mit den drei kleinen Punkten in der oberen rechten Ecke und wählen Sie die Einstellungsfunktion. Wie im Bild gezeigt

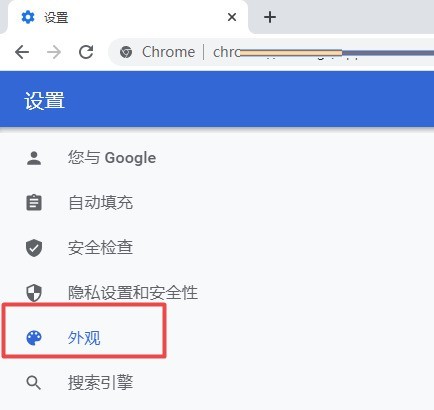
Schritt 2: Klicken Sie auf der Einstellungsseite in der linken Menüleiste auf „Darstellung“. Wie im Bild gezeigt

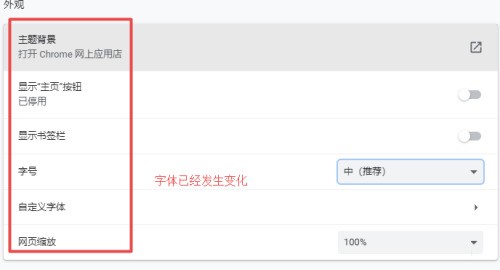
Schritt 3: Suchen Sie rechts unter der entsprechenden Darstellungsfunktion die Option für die Schriftgröße und wählen Sie die Schriftgröße als mittel aus. Wie im Bild gezeigt
Schritt 4: Zu diesem Zeitpunkt können Sie sehen, dass sich die Schriftgröße im Chrome-Browser geändert hat. Als Bild

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftgröße im Chrome-Browser. So ändern Sie die Schriftgröße im Chrome-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 keine solche Dateilösung
keine solche Dateilösung
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway




