
PS制作类似3D的效果还是蛮费时间的,需要把物体的超强质感渲染出来。制作之前最好找相关的素材多参考一下,分析好质感部分的色彩层次。然后慢慢细化即可。
最终效果
1、绘制之前我们先了解一下液滴的构造,需要把液滴分为两个部分来完成。一个是主体部分,另一个就是侧枝的液滴部分。主体部分的构造如下图。
<图1>
2、新建一个600 * 800像素的文档,背景选择白色。新建一个图层,用钢笔勾出主体轮廓路径,转为选区后填充紫色:#DE5BC8,效果如下图。
<图2>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用钢笔勾出中间高光部分的选区,按Ctrl + Alt + D 羽化6个像素后填充比背景稍亮的颜色,局部再用减淡工具稍微涂亮一点,效果如图4。
<图3> 
<图4>
4、新建一个图层,用钢笔勾出右边边缘暗部的选区,羽化3个像素后填充比背景稍微的紫色,效果如下图。
<图5>
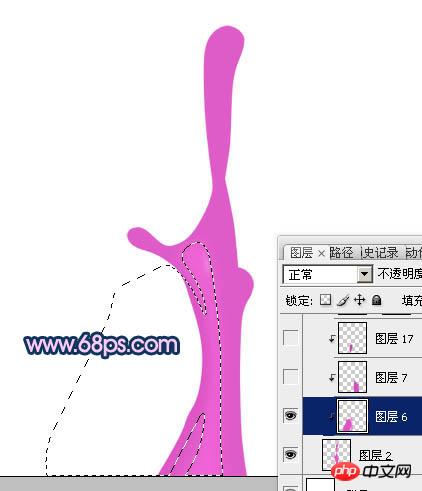
5、新建一个图层,用钢笔勾出左边边缘暗部的选区,羽化3个像素后填充比背景稍微的紫色,效果如图7。
<图6> 
<图7>
6、新建一个图层,用钢笔勾出左边边缘反光部分的选区,羽化一个像素后填充淡紫色,效果如下图。
<图8>
7、新建一个图层,用钢笔勾出中间右侧的暗部选区,羽化3个像素后填充暗紫色。
<图9>
8、新建一个图层,用钢笔勾出边缘稍浅暗部选区,填充稍浅的紫色。
<图10>
9、新建一个图层,用钢笔勾出左侧边缘高光部分的选区,如图11,填充淡紫色,效果如图12。
<图11> 
<图12>
10、新建一个图层,用钢笔勾出中间反光部分的选区,羽化2个像素后填充淡紫色,取消选区后用涂抹及减淡工具把高光涂均匀,效果如图14。
<图13> 
<图14>
11、现在开始制作左侧液滴顶部的暗部和高光。新建一个图层,用钢笔勾出中间暗部的选区,羽化4个像素后填充暗紫色。
<图15>
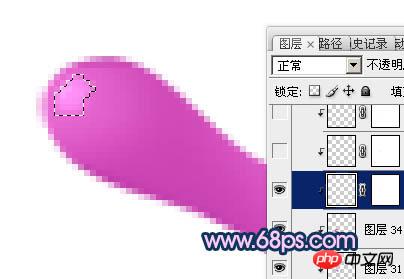
12、用钢笔勾出顶部高光选区,羽化2个像素后填充淡紫色。
<图16>
13、新建一个图层,用钢笔勾出中间高光选区,填充稍亮的淡紫色,边缘及中间部分用加深,减淡工具加强光感,效果如下图。
<图17>
14、新建一个图层,同样的方法制作其它高光,效果如下图。
<图18> 
<图19>
15、新建一个图层,用钢笔勾出液滴转角处暗部的选区,羽化2个像素后填充暗紫色,取消选区后用涂抹工具把顶部涂均匀,效果如下图。
<图20>
16、新建一个图层,用钢笔勾出顶部右侧暗部的选区,羽化1个像素后填充暗紫色,如下图。
<图21>
17、新建一个图层,同上的方法制作顶部的高光,过程如图22 - 25。
<图22> 
<图23> 
<图24> 
<图25>
18、右侧侧枝液滴制作方法相同,效果如下图。
<图26>
最后调整一下细节,完成最终效果。




