
金色水滴制作方法跟正常水珠一样,只是颜色略有差别。制作的时候先把高光及暗部区域分析透彻,然后按照一定的顺序,逐层刻画即可。
最终效果
1、新建一个800 * 600像素的文件,选择渐变工具颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、新建一个组,用钢笔勾出液滴的轮廓,转为选区后给组添加图层蒙版,如下图。
<图3>
3、在组里新建一个图层,填充暗红色:#833900,效果如下图。
<图4>
4、新建一个图层,用钢笔勾出图5所示的选区,羽化35个像素后由上至下拉出图6所示的线性渐变。
<图5> 
<图6>
5、新建一个图层,用钢笔勾出右下角边缘高光选区,羽化15个像素后填充橙黄色:#FDCD0F,如下图。
<图7>
6、新建一个图层,用钢笔勾出右下角边缘的反光选区,羽化5个像素后填充淡黄色:#FCF3BC,如下图。
<图8>
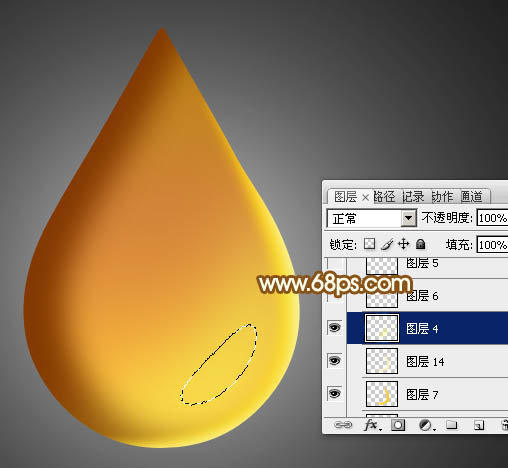
7、新建一个图层,用钢笔勾出右下角中间位置的高光选区,羽化20个像素后填充淡黄色:#F4F656,如下图。
<图9>
8、新建一个图层,用钢笔勾出左侧中间部分的高光选区,羽化25个像素后填充橙黄色:#F2B619,如下图。
<图10>
9、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为20,确定后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,添加图层蒙版,用黑色画笔把边缘部分的过渡擦出来,效果如图12。
<图11> 
<图12>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充淡黄色:#FFFE14,如下图。
<图13>
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化25个像素后填充淡黄色:#F9EBAF,边缘部分用加深工具稍微涂暗一点,效果如下图。
<图14>
12、用钢笔勾出下图所示的选区,羽化20个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,效果如下图。
<图15>
13、按Ctrl + J 把当前图层复制一层,加强高光部分的亮度,效果如下图。
<图16>
14、新建一个图层,用钢笔勾出水滴边缘部分的暗部选区,羽化10个像素后填充暗褐色:#8C3300,取消选区后添加图层蒙版,用黑色画笔把顶部过渡擦出来,效果如下图。
<图17>
15、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化6个像素后填充橙黄色:#F5D758,如下图。
<图18>
16、新建一个图层,同上的方法给左侧边缘加上反光,如图19,20。
<图19> 
<图20>
17、新建一个图层,用画笔点上一些光斑,效果如下图。
<图21>
18、最后调整一下细节,完成最终效果。
<图22>




