
photoshop的“渐变映射”命令可以将相等的图像灰度范围映射到指定的渐变填充色,比如指定双色渐变填充,在图像中的阴影映射到渐变填充的一个端点颜色,高光映射到另一个端点颜色,而中间调映射到两个端点颜色之间的渐变。
接下来我们具体看看如何定义渐变映射,首先打开一张图。

执行“图像>调整>渐变映射”命令或“图层>新建调整图层>渐变映射”命令,即会弹出“渐变映射”对话框。

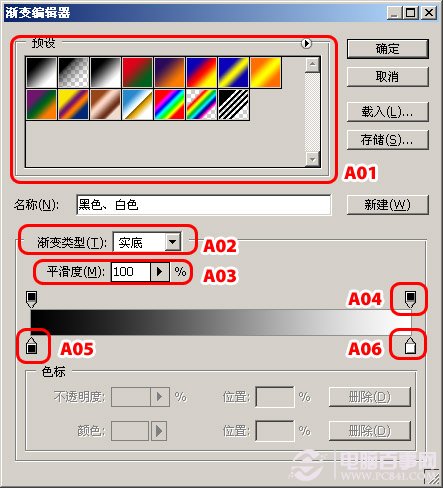
点击对话框中的渐变条,既可弹出可编辑渐变对话框

A01:为渐变映射的预设,用鼠标单击渐变方块,就可以应用该渐变映射,还可以通过预设右上方的小三角和载入、存储按钮来读取和保存自定义的预设
A02:渐变类型有两种,一种“实底”,另一种“杂色”,在上图中我们看到的是实底的渐变,“杂色”的渐变是随机生成的,一般用于比较炫目的特效制作,这里就不在讲述了。
A03:平滑度的设定再Photoshop的Help文件中,也没有什么解释,在个人的使用过程中,只是觉得平滑度的设定可以适当增强图像的对比度。在一些很细微的变化中,可以尝试调整。
A04:不透明度色标,用于设定渐变的不透明度,当不透明度为100%时,该不透明度色标下的颜色为实色;当不透明度为0%时,该不透明度色标下的颜色为透明色;当不透明度为50%时,该不透明度色标下的颜色为半透明色,以此类推。不透明度色标可以左右滑动,设定不透明度的渐变点,也可以在两个不透明度色标之间单击,可添加新的不透明色标点。
A05:左边色标点
A06:右边色标点
渐变的编辑最主要的就是控制A05和A06,好,我们来看看如何控制色标点。

单击色标点,色标便呈选中状态,上图中B01为选中状态,B02为未选中状态。
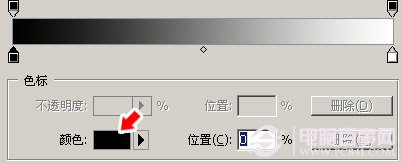
单色标点被选中后,便可以编辑颜色,单击下图中的颜色块,便可弹出拾色器对话框,挑选颜色

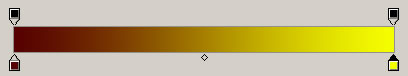
将左右两端的色标点都重新定义颜色

将“预览”复选框的“√”选中,可以预览到图像效果

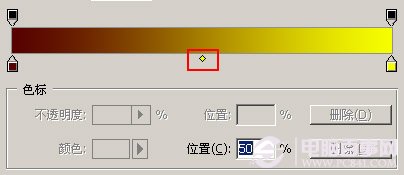
渐变两个色标点之间都会有一个“颜色中点”,见下图所示,是用来控制渐变量的大小的,可以拖动“颜色中点”,向两个色标点靠近,或者在“位置”处输入数值进行控制。

此时,我们已经了解了渐变映射中各项参数的使用,现在我们来做一个渐变映射。单击预设里的“黑色、白色”渐变,将渐变映射调整到由黑色到白色的基础阶段。当然,这也是一种将图像转灰度图效果的方法。

我们在两个色点中间单击鼠标,即可再添加一个色点,这个色点的位置和如何选择颜色非常关键。要了解如何选择色点位置和色点的颜色,我们先来了解一下色彩的基础。
颜色包含了三个要素,即色相、明度、饱和度。色相(Hue)是与颜色主波长有关的颜色物理和心理特性,通俗来讲,红、橙、黄、绿、青、蓝、紫都是表示颜色外貌的属性,就是色相。通常所说的冷色调和暖色调也是色相的范畴;明度(Brightness)是颜色的相对明暗程度;饱和度(Saturation)是指颜色的纯度,通常我们称为鲜艳度。
而渐变映射中是将相等的图像灰度范围映射到指定的渐变填充色,其实这里说的灰度范围映射,就是指不同的明度进行映射。
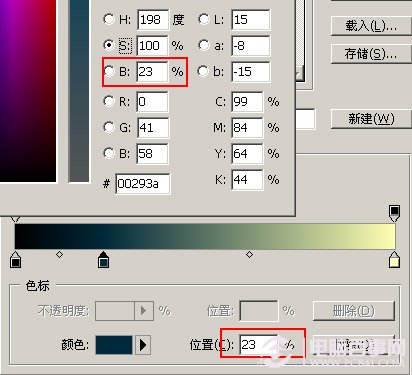
颜色的明度范围是从0~100,而渐变也是由0~100,由此我们可以将渐变上的色点不改变明度,而改变色相和饱和度的话,就可以得到灰阶完整的渐变映射。
在这里,颜色的选择和色点的位置,注意红框中的数值尽量相等

预览的结果

依照上面的方法继续添加色点

结果如图所示

渐变映射是Photoshop色彩调整命令中非常特别的一个,应用好了可以得到非常好的图像效果。




