
本教程是向脚本之家的朋友介绍利用PS制作装有红色液体的质感玻璃球方法,教程制作出来的玻璃球质感非常强,制作过程运用了PS很多工具,不过教程难度不是很大,推荐给脚本之家的朋友,一起来学习吧
本教程是向脚本之家的朋友介绍利用PS制作装有红色液体的质感玻璃球方法,教程制作出来的玻璃球质感非常强。由于璃球质感非常难刻画,制作的时候需要同时用到多个图层,分别用不同的样式做出初步的质感,然后用滤镜加上纹理,再手工加上高光及暗部等即可。不过教程难度不是很大,推荐给脚本之家的朋友,一起来学习吧!
最终效果

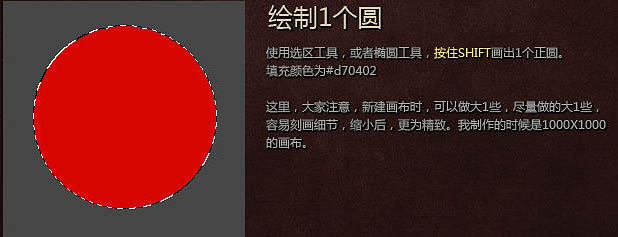
一、新建1000 * 1000像素的文件,背景填充暗灰色。新建一个图层,选择椭圆选框工具,按住Shift键画一个正圆选区,填充红色:#d70402。

二、把刚才的红球图层按Ctrl + J 复制一层,然后描边,选择你觉得合适的外框宽度,切记使用内描边,因为外描边会产生锯齿,错位等问题。

三、把填充改为:0%,拖拽到盘边看,可以看到该外围内部的红色以及没有了。在外框上面新建一个图层,把空白图层和边框图层合并,从而去除了描边样式。

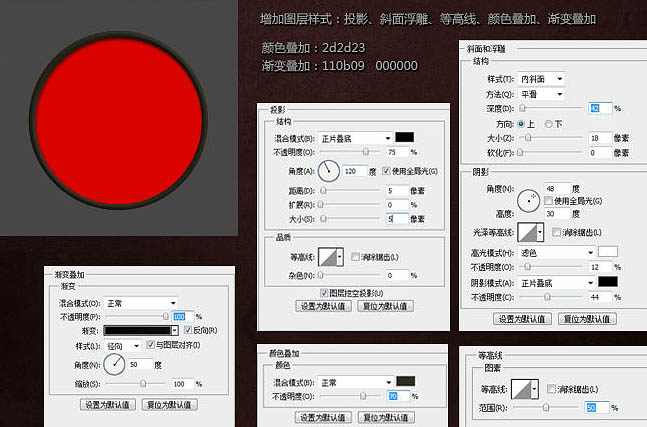
四、添加图层样式:投影、斜面与浮雕、等高线、颜色叠加、渐变叠加。颜色叠加颜色:#2d2d23,渐变叠加颜色:#110b09至#000000。

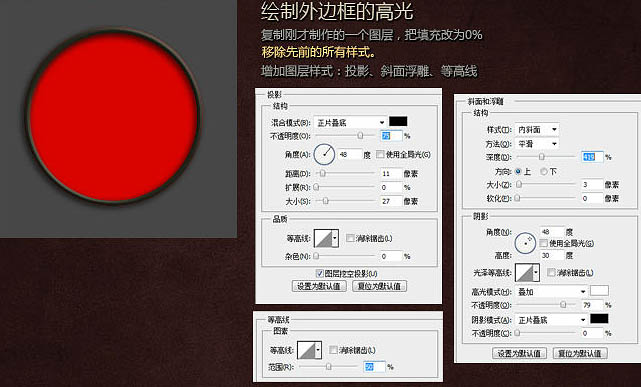
五、复制刚才制作的一个圆,把填充改为:0%,移除之前所有样式,增加图层样式:投影、斜面浮雕、等高线,如下图。

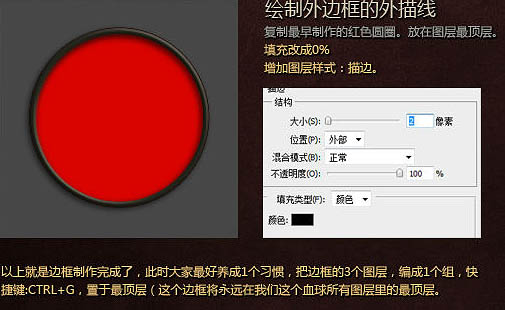
六、复制最早制作的红色圆圈,放在图层顶层,填充改为:0%,增加图层样式:描边,如下图。边框制作完成了,此时大家最好养成一个习惯,把边框的3个图层,编成一个组,快捷键:CTRL+G,置于最顶层(这个边框将永远在我们这个血球所有图层里的最顶层。

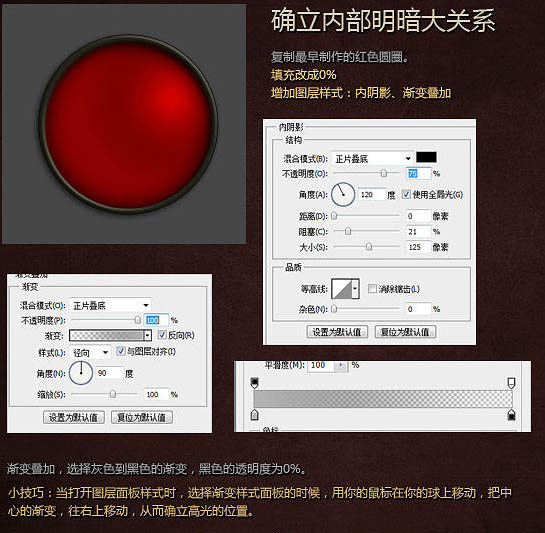
七、复制最早制作的红色圆圈,填充改为:0%,增加图层样式:内阴影,渐变叠加,如下图。渐变叠加,选择灰色到黑色的渐变,黑色的透明度为0%。
小技巧:当打开图层面板样式时,选择渐变样式面板的时候,用你的鼠标在你的球上移动,把中心的渐变,往右上移动,从而确立高光的位置。

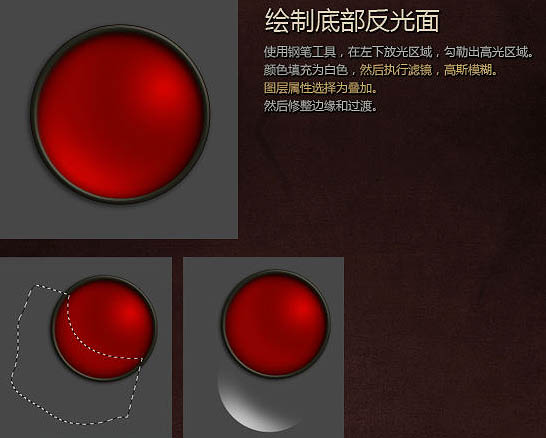
八、使用钢笔工具在左下放光区域勾勒出高光区域,颜色填充为白色,然后适当高斯模糊,图层混合模式改为“叠加”,然后修整边缘和过渡。

九、方法同上处理大块明暗。方法同上一步,此处,大家可随意,暗部使用黑色,正面叠底,或者叠加属性,亮部用叠加或者柔光属性。

十、制作高光,方法和上面所述相同,同样采取钢笔勾勒,高斯模糊这个制作手段。
小技巧:同样钢笔勾勒出的形状,采用不同的羽化数值,不断的缩小叠加,可以使高光更具层次感。

十一、画出和圆内同样大小的圆圈,执行:滤镜 > 渲染 > 分层云彩,使用Ctrl + F 可反复使用。得到1个和此球较为贴合的云彩图,混合模式改为“柔光”,不透明度改为:20%。
小技巧:反复使用此滤镜,使用多组云彩的图层柔光叠加,再巧用涂抹工具,径向模糊的旋转模糊,再处理边缘,便能得到一个完美的图案。

十二、完善细节。用一些刮痕的笔刷,在球上绘制一些磨损的痕迹,便大功造成了。支除最底层的红色圆圈,你便可以得到一个透明的球了,然后绘制出液体的形状就完成了掉血效果。

制作装有液体的质感玻璃球图片最终效果:

教程结束,以上就是用PS制作装有红色液体的质感玻璃球,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




