
作者的图标制作的非常精细,用到的图层也非常多。过程:先把图标的结构分解出来,然后由底部往上开始制作,先画出每一层的图形,再用图层样式等来制作质感。
最终效果
1、新建一个1000 * 1000px的画布,背景填充#808b5e1,用圆角矩形工具创建一个400 * 400px,圆角60px的形状置于画布中央,命名为“底板”,添加图层样式如下图。 

2、Ctrl + J 复制底板层,并在图层上右键选择“清除图层样式”,改名为“厚度层”,移到底板层的下层,用选择工具向下移动10个像素,并修改图层样式如下图。 


3、Ctrl + J 复制“厚度层”,改名为“发光层”,并在图层上右键选择“清除图层样式”,移到“厚度层”的下层,将图层样式的填充修改为0%,并修改图层样式如下图。 

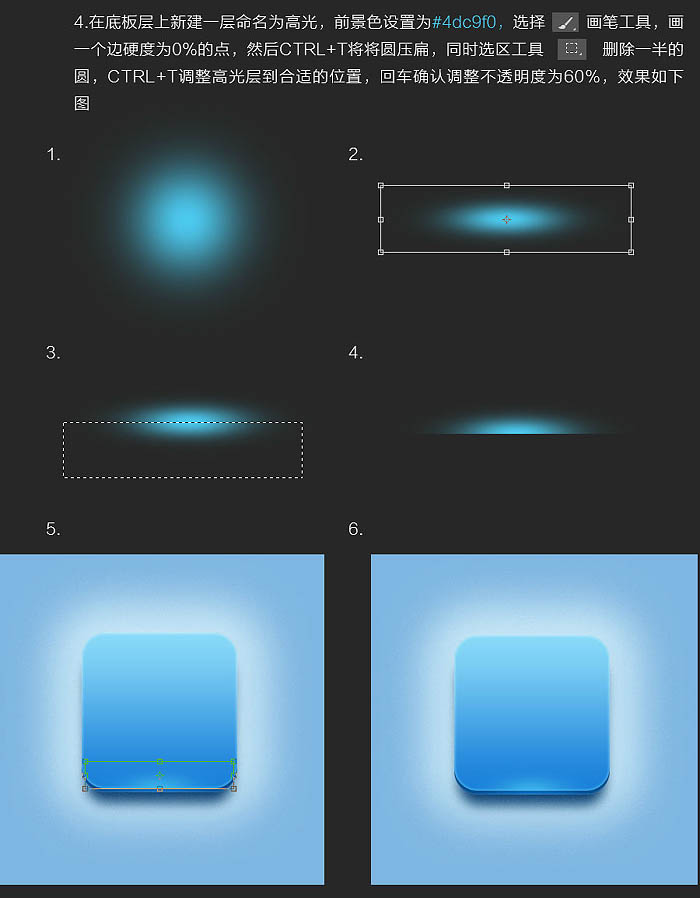
4、在“底板”层上新建一层命名为“高光”,前景色设置为#4dc9f0,选择画笔工具画一个边硬度为0%的点,然后Ctrl + T 将圆压扁,同时选区工具删除一半的圆,Ctrl + T 调整高光层到合适的位置,回车确认调整不透明度为60%,效果如下图。 
5、将底板的图层组成一个组,命名为“底板”,用椭圆工具画出一个205 * 205的正圆置于“底板”组上并居中,命名“凸出效果”,并添加图层样式。 
6、Ctrl + J 复制凸出效果层,右键选择“清除图层样式”,并命名为“平滑外发光层”,修改颜色为#80b5e1,添加图层样式如下。 
7、Ctrl + J 复制凸出效果层,保留平滑外发光层的图层样式,并命名为“大渐变层”,添加图层样式如下。 
8、Ctrl + J 复制大渐变层,右键选择“清除图层样式”,命名为“小渐变层”,Ctrl + T ,然后按照Alt + Shift 等比例居中将小渐变层缩小成195 * 195,添加图层样式如下。 
9、将凸出效果的几个图层合成一个组,命名“凸出效果”。
Ctrl + J 复制小渐变层,拉出凸出效果组,并修改名字为“立体球”,Ctrl + T然后按住Alt + Shift中间等比例缩小,将立体球层缩小185 * 185px的圆,并清楚立体球的图层样式,重新添加下面的图层样式。 


10、用椭圆工具画出下面的半月球,并栅格化,高斯模糊。1.5像素,并放到立体球下边制作出高光,调整不透明度为30%,效果如下图。 
11、前景色修改为白色,新建一层,用硬度为0%的画笔点一个点,然后Ctrl + T将点压扁一点点,放在刚刚的高光上,调整不透明度70%。 
12、用圆角矩形工具画一个32 * 8px,圆角为3px的圆角矩形,Ctrl = T旋转45度,然后复制一层,Ctrl + T 右键选择“水平翻转”,制作成图的模式,并添加图层样式,然后移动到图层中间。 




最终效果:




