
本教程是向大家介绍如何利用PS制作逼真的皱褶纸张文字效果过程,制作过程不是很难,效果非常不错,刚学习一遍,感觉不错,转发过来,希望脚本之家的朋友能喜欢
本教程是向大家介绍如何利用PS制作逼真的皱褶纸张文字效果过程,制作过程不是很难,效果非常不错,刚学习一遍,感觉不错,转发过来,希望脚本之家的朋友能喜欢!
我们先来看看原图与效果图的对比吧:
原图:

效果图:

PS制作褶皱纸张文字效果步骤:
1首先在ps中打开需要编辑的图片,如下图所示:

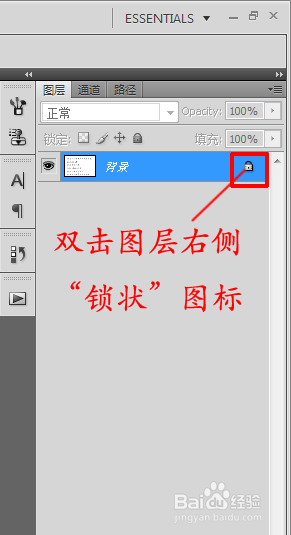
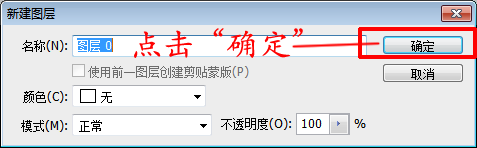
2双击图层右侧“锁状”图标,在弹出的“新建图层”框中点击“确定”,本步骤即将图层转为图层0,如下图所示:


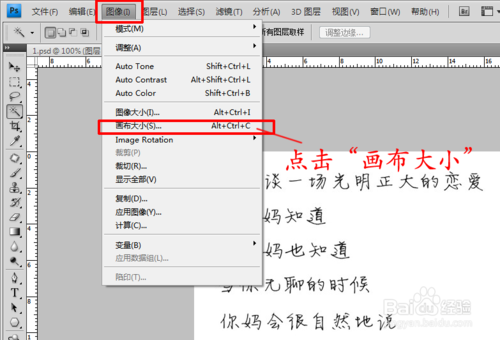
3依次点击“图像”-“画布大小”,在弹出的“画布大小”设置框中,保持原来的布局不变,略微放大高和宽(约25像素左右),如下图所示:


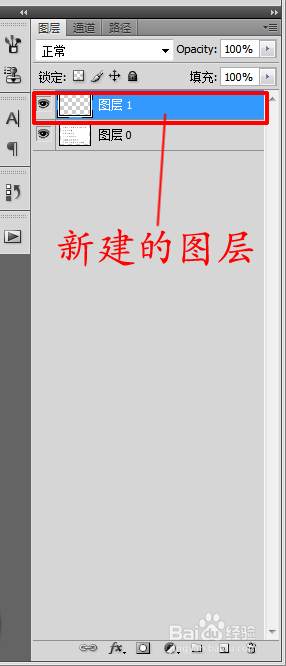
4在图层栏下方(一般在右下角)点击“新建图层”图标,新建一图层,如下图所示:


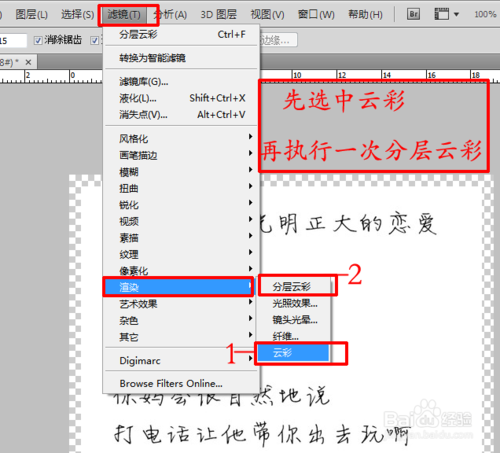
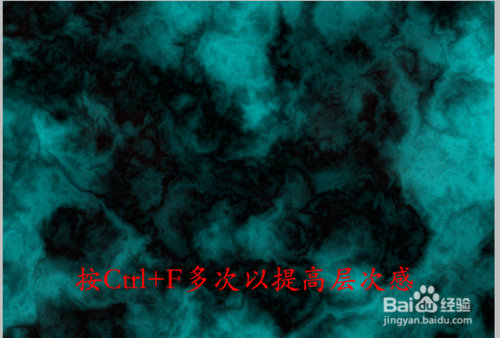
5依次点击“滤镜”-“渲染”-“云彩”,然后再依次点击“滤镜”-“渲染”-“分层云彩”,然后按Ctrl+F多次以提高层次感,如下图所示:


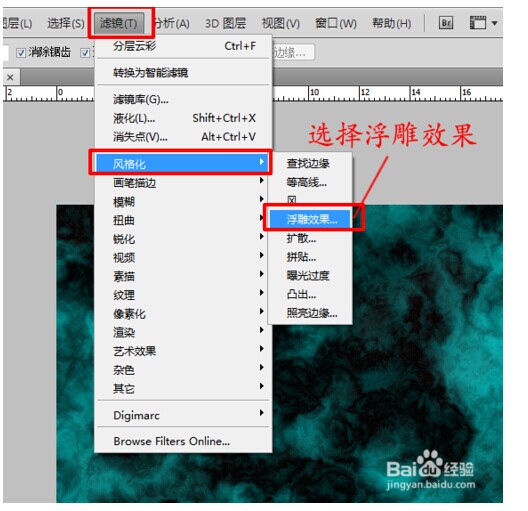
6依次点击“滤镜”-“风格化”-“浮雕效果”,设置参数:角度:-45度,高度:1像素,数量:500%,如下图所示:


7依次点击“滤镜”-“模糊”-“高斯模糊”,如下图所示:

8将图层0放在图层1之上(直接拖动图层1放在图层0下方),如下图所示:

9点击“文件”-“存储为”将图层1另存为PSD格式的“保存文件”,如下图所示:

10依次点击“滤镜”-“扭曲”-“置换”,设置水平比例为10%,垂直比例为10%,点击“确定”,然后选择步骤9中保存的“保存文件”打开,此时图层显示如下图所示:




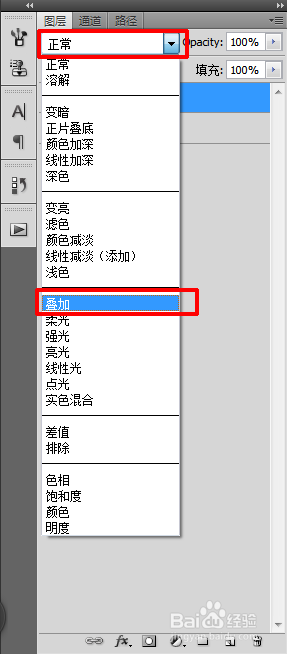
11在图层下方的混合模式中选为叠加,如下图所示:

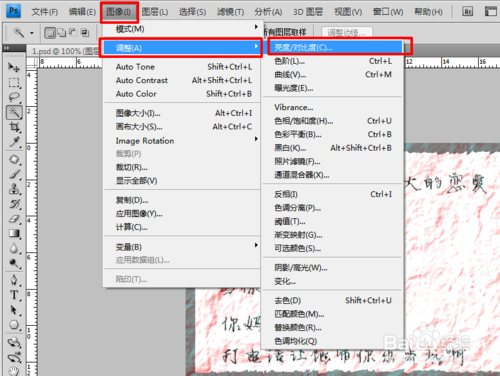
12依次点击“图像”-“调整”-“亮度/对比度”,在弹出“亮度/对比度”框中调整亮度/对比度后点击确定,如下图所示:


13最后,处理保存后图片与原图对比如下所示:


以上就是利用PS制作逼真的皱褶纸张文字效果过程,希望大家看完之后,会有一定的帮助,感谢大家的观看!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




