
世界杯结束了,德国队赢了,小伙伴们都满足了吧?一想到马上要进入工作状态,整个人心情都不好了,别急今天的教程还跟世界杯有关。本教程主要使用Photoshop设计创意的世界杯专题海报,方法很简单,设计步骤介绍也很详细,喜欢的朋友可以跟着一起来学习吧
世界杯结束了,德国队赢了,小伙伴们都满足了吧?一想到马上要进入工作状态,整个人心情都不好了,别急今天的教程还跟世界杯有关。本教程主要使用Photoshop设计创意的世界杯专题海报,方法很简单,设计步骤介绍也很详细,喜欢的朋友可以跟着一起来学习吧。
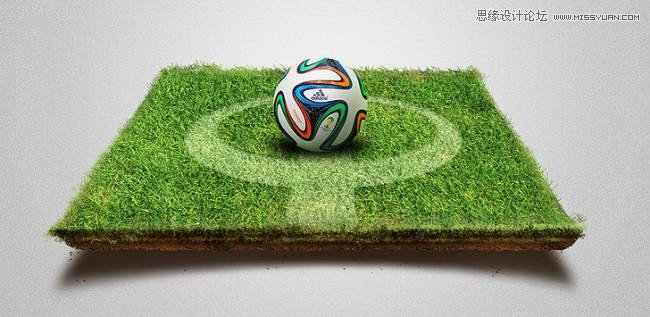
先看一下效果

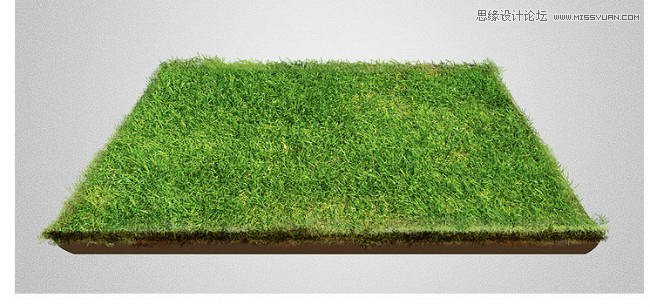
草坪的制作
用矩形工具 勾画出带有透视的图形

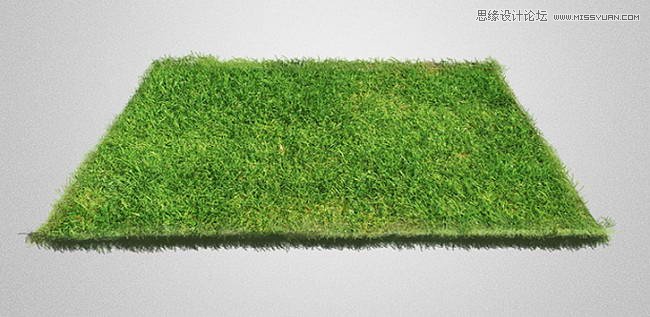
添加草地材质

为了突出草地质感,用了2张草地的素材进行叠加

添加材质的时候,注意按照透视添加
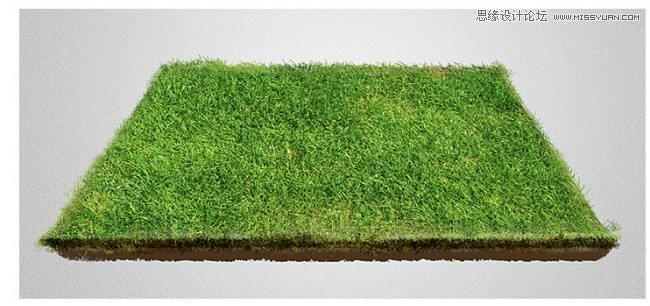
为了让草地边缘更加真实,我们给矩形边上画一些杂草
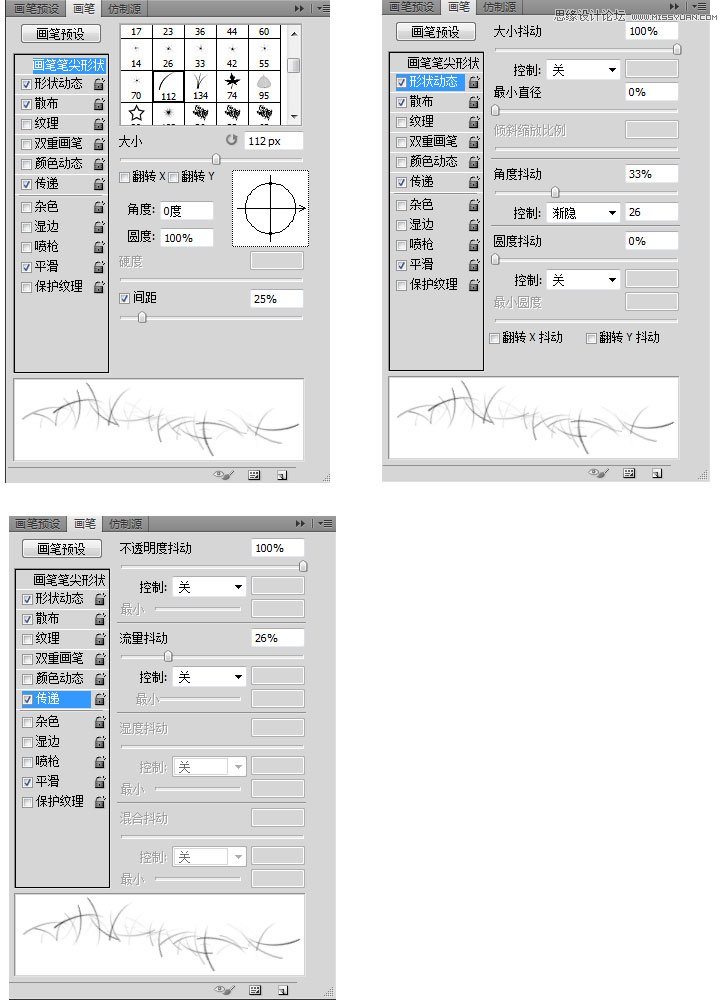
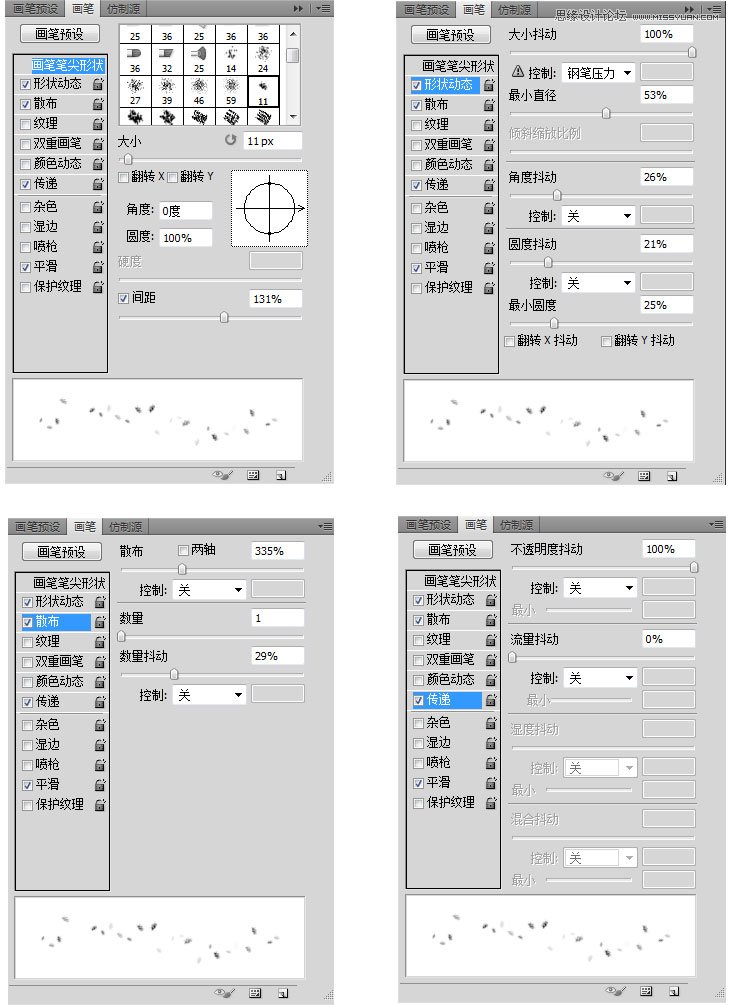
设置笔刷

绘制边缘

添加杂草材质(为了让边缘杂草跟内部杂草更好的融合,我们给单色的杂草边缘添加真实材质)

效果如下

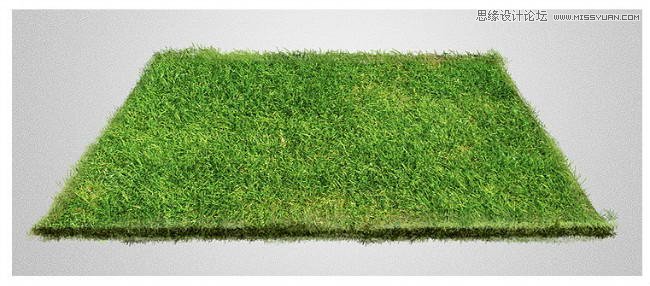
用笔刷工具添加杂草第一层厚度

把笔刷调小一点儿,然后反复图画厚度

画完如果发现颜色不够深,可以给它颜色叠加深绿色29351d

添加杂草材质,图层选项(叠加)
制作土地层
用矩形工具勾画出土地层形状

给土地层添加蒙版画出不规则的边缘

添加纹理素材

调整土地层的明暗关系

添加阴影层

添加画面细节
根据足球场的透视关系画出中场线(绘画方法参见往期教程)

添加足球,添加足球阴影。添加环境色

运用笔刷工具,画一些掉落的渣土


调整组合
建一个色值为d1d1d1矩形,执行滤镜>杂色(数值4)>锐化

用画笔工具为底图打一个高光,添加文字

添加杂草材质,组合调整,最终完成

教程结束,以上就是Photoshop设计创意的2014世界杯专题海报过程,希望大家看完之后会有一定的帮助,谢谢大家观看本教程!
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Der Unterschied zwischen Get-Request und Post-Request
Der Unterschied zwischen Get-Request und Post-Request
 So stellen Sie eine Verbindung zum LAN her
So stellen Sie eine Verbindung zum LAN her
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 Welches System ist Honor?
Welches System ist Honor?
 Java-Online-Website
Java-Online-Website
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung




