
本教程是向脚本之家的朋友介绍PS给逆光人物照片美化修复的处理技巧,教程很实用,向大家介绍了逆光人物美化的技巧,推荐到脚本之家,需要的朋友可以过来学习一下
逆光人物美化也是有技巧的,如果单独用调色工具调亮,感觉不是很自然。需要多步操作把图片的暗部找出来,然后把特定的部分稍微提亮,整体就会完美很多。本教程是向脚本之家的朋友介绍PS给逆光人物照片美化修复的处理技巧,喜欢的朋友可以跟着教程学习一下,我们先来看看最终效果:

原图

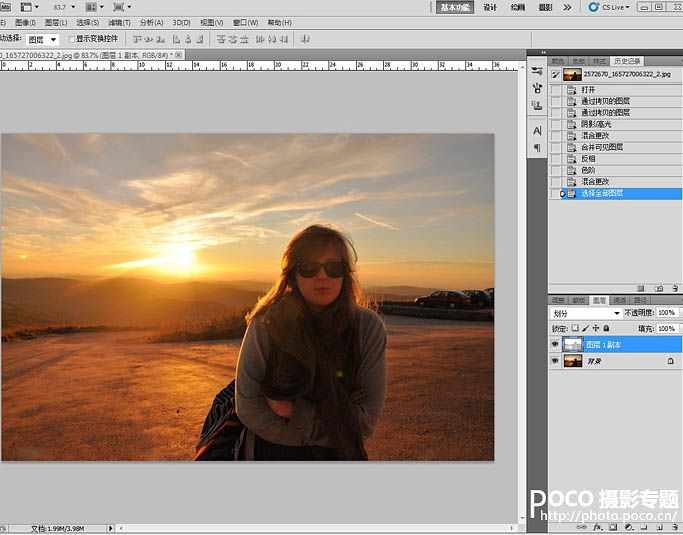
一、打开图片后,按下快速键Ctrl+J两次,复制两个背景图层【图层1】和【图层1副本】。接着单击一下【背景】图层旁的眼睛图示,暂时关闭背景图层。

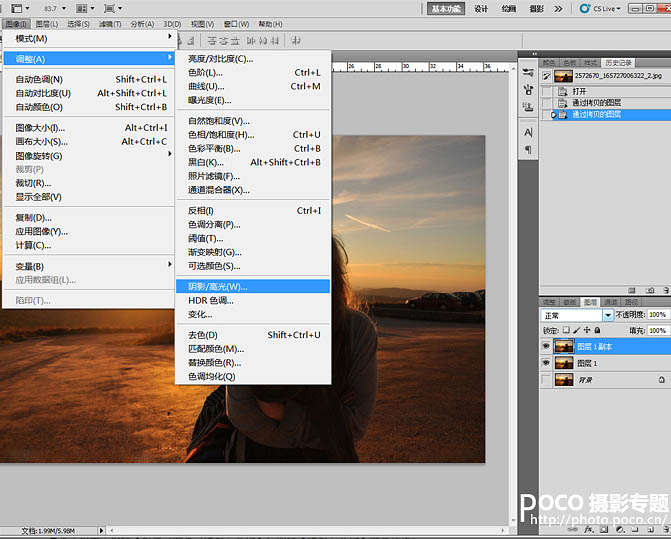
二、从主选单中选取【图像→调整→阴影/高光】,开启【阴影/高光】调整窗口。

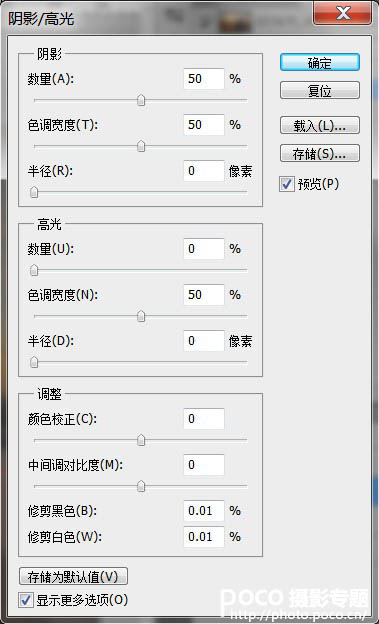
三、由于这张照片的问题是过暗,我们只要处理阴影的部分即可。勾选下方的显示更多选项,然后将阴影的【数量】及【色调宽度】分别设定为50%,【半径】设定在0像素,并将【高光】的数量设定为0%。然后将下方的【颜色校正】设定为0。设定完毕后按下确定键。

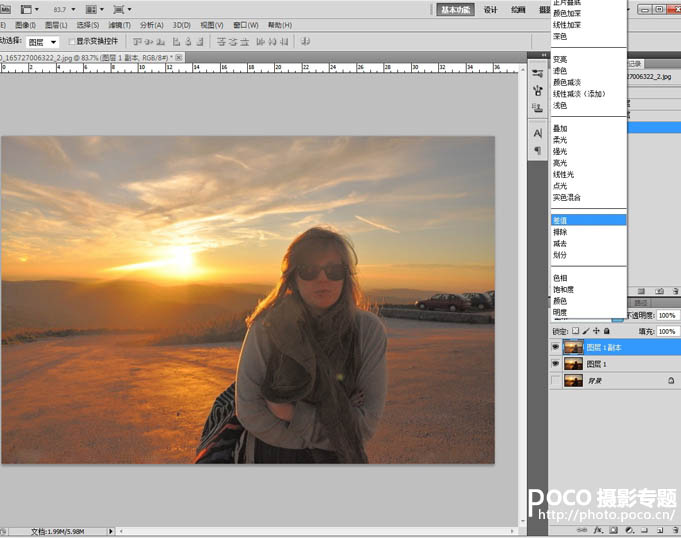
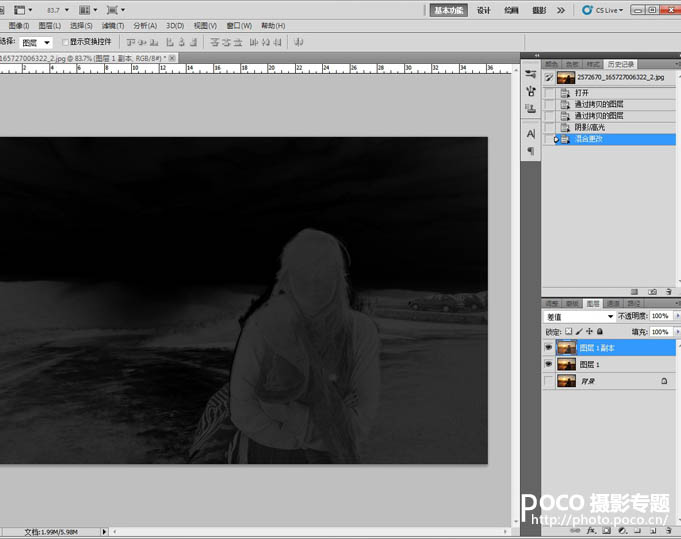
四、加亮阴影后的照片看起来很不自然,不过没关系,再多做几道加工即可。将【图层1副本】图层的混合模式设定为【差值】。

五、得到一张黑白图片,图片内的灰色区域就是刚才使用【阴影/高光】工具加亮的阴影区域。

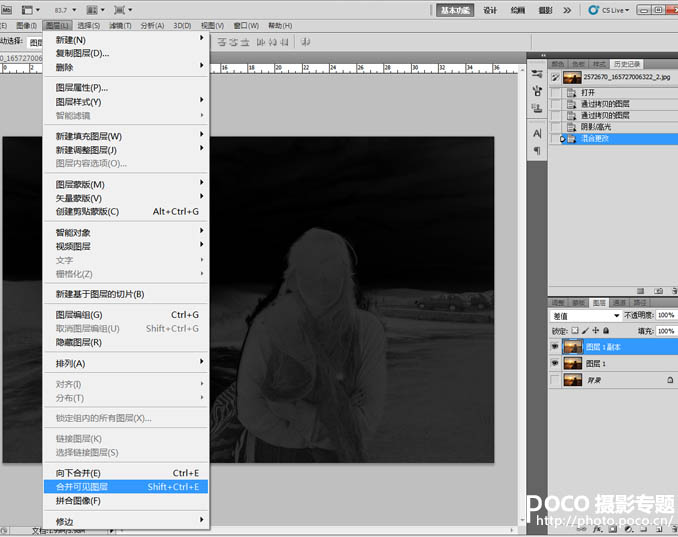
六、从主选单中选取【图层→合并可见图层】, 将【图层1】和【图层1副本】合并,合并为【图层1副本】图层。

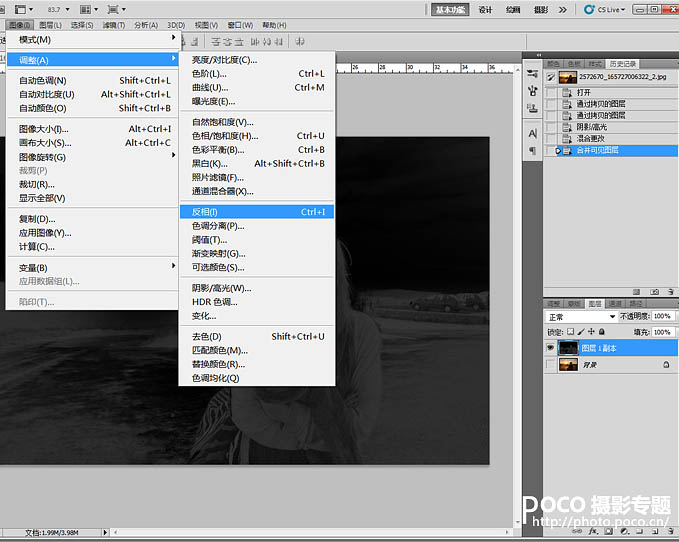
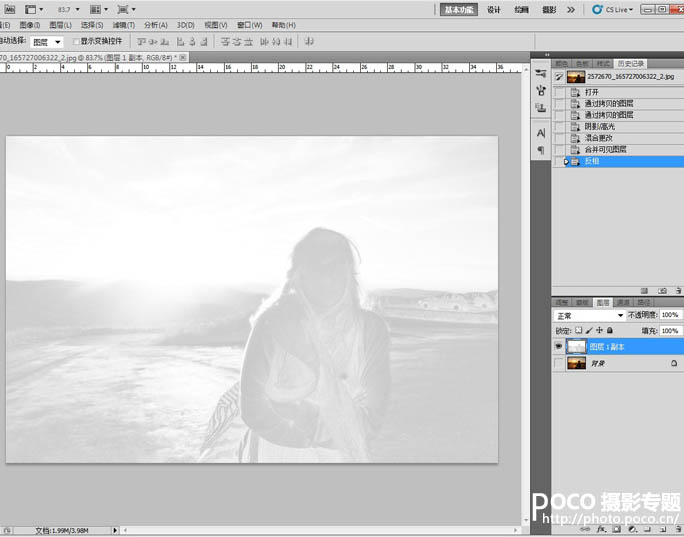
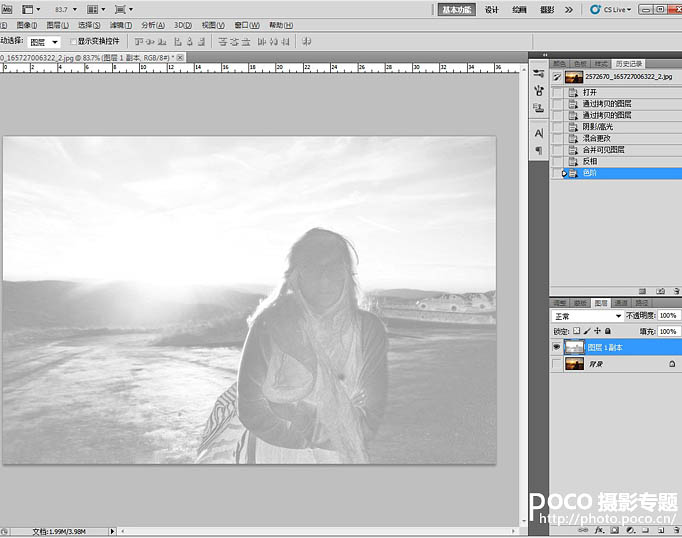
七、在【图层1 副本】图层上,按下快速键Ctrl+I键,或从主选单中选取【图像→ 调整→ 反相】反转图层。

八、反转后的图层底部变为白色,灰色的部分就是待会要加亮的区域。

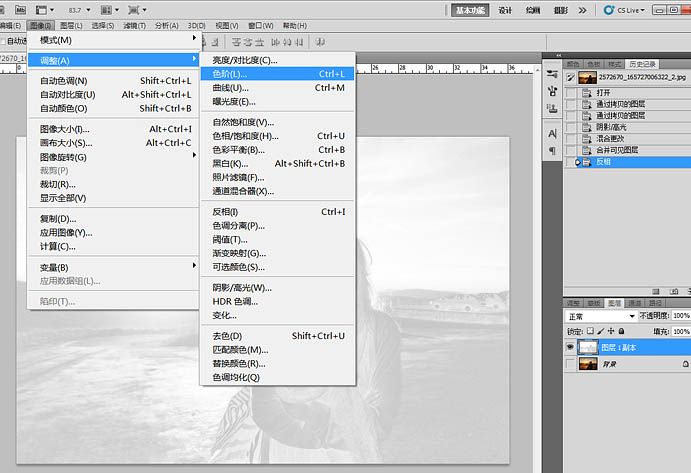
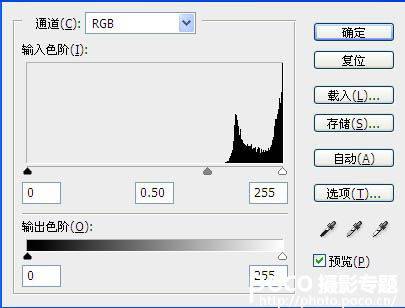
九、由于灰色的部分不够明显,要加强一下对比。从主选单中选取【图像→ 调整→ 色阶】,开启色阶调整窗口。

十、按住鼠标左键,向右拖曳色阶分布图中间的灰色三角形,拖曳到0.50即可。完成后按下确定键。

十一、使用色阶工具将对比度加强了,灰色的部分会变得更明显。

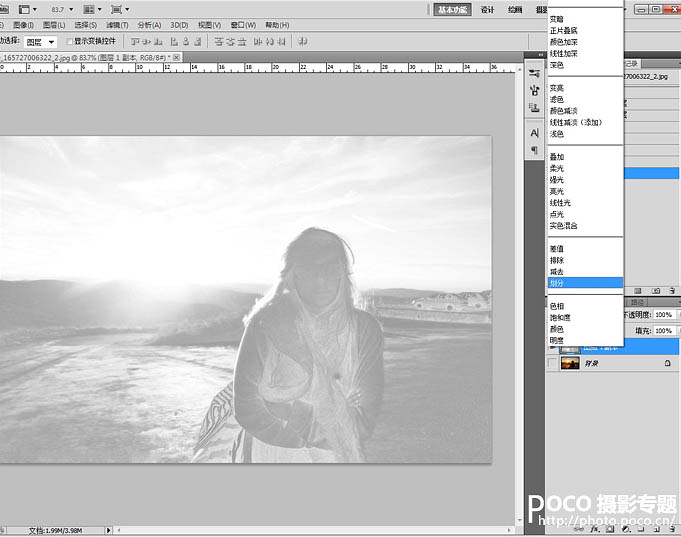
十二、然后将【图层1副本】的图层混合模式更改为【划分】。

十三、接下来在背景图层左边的空格上单击一下鼠标左键,点亮眼睛符号以打开背景图层。可以看到阴影区域已经加亮。

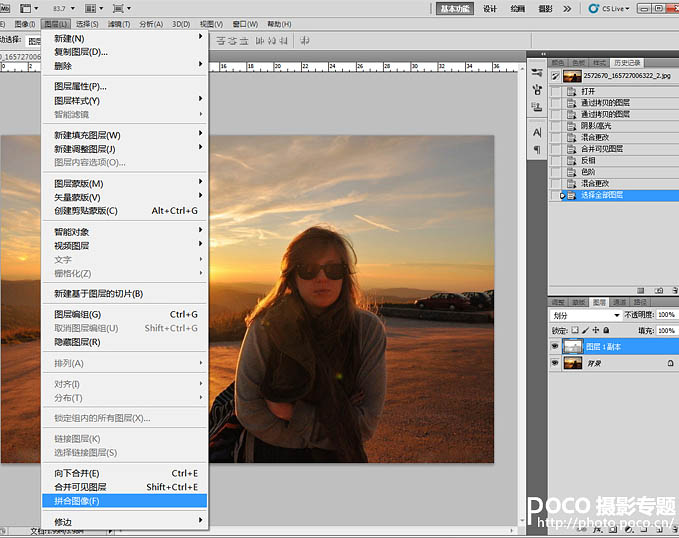
十四、最后选取【图层→ 拼合图像】将两个图层合并。

最终效果如下图。使用这个方法加亮的阴影区域,不但使人物的五官更清楚,也没有出现奇怪的对比和颜色,比单纯使用【阴影/高光】工具来调整要自然得多。

教程结束,以上就是PS给逆光人物照片美化修复的处理技巧详解,希望能帮到大家,谢谢阅读!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




