
帷幕制作难点是褶皱部分的制作,过程:先把大块的暗部填充色块,用蒙版及画笔控制边缘过渡,然后加上高光初步的褶皱就出来了,然后逐层刻画其它褶皱即可
帷幕制作难点是褶皱部分的制作,过程:先把大块的暗部填充色块,用蒙版及画笔控制边缘过渡,然后加上高光初步的褶皱就出来了,然后逐层刻画其它褶皱即可。
最终效果
1、新建一个1000 * 1000像素,分辨率为72的画布。选择渐变工具,颜色设置为红色至深红色如图1,然后由画布的中间偏上的位置向边角拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
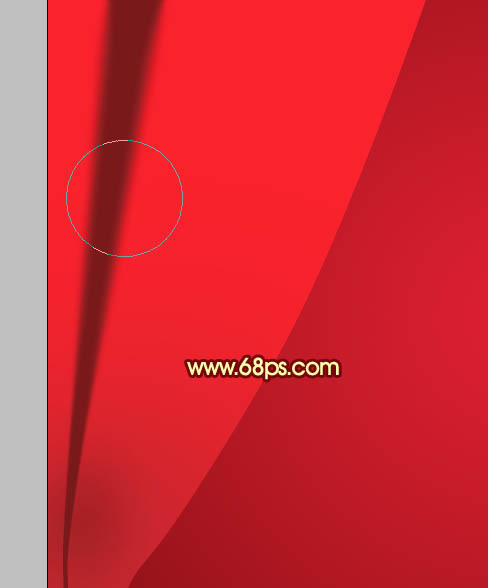
2、先来制作帷幕的左侧部分,需要完成的效果如下图。主要是褶皱部分的制作。
<图3>
3、新建一个组,用钢笔勾出帷幕左侧部分的轮廓,如下图。再按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版。
<图4>
4、在组里新建一个图层,填充红色作为底色。
<图5>
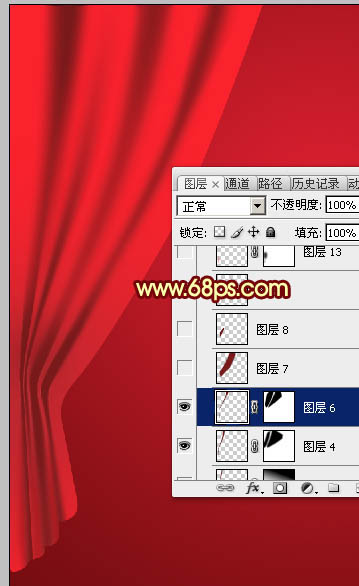
5、新建一个图层,在下图选区部分,用画笔涂上深红色,画笔的透明度设置为10%左右。如果涂的不是很自然,可以适当高斯模糊处理。
<图6>
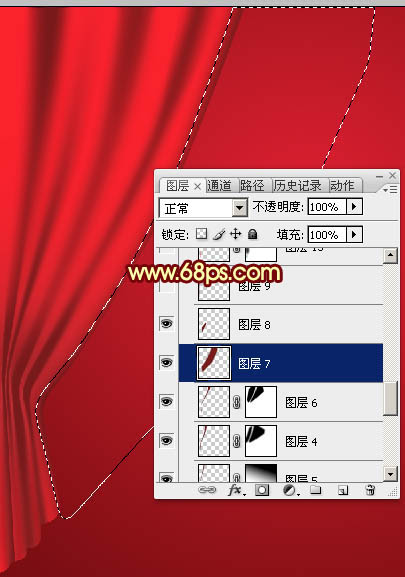
6、新建一个图层,现在来制作褶皱的暗部,比较关键。用钢笔勾出暗部的大概区域,如下图。
<图7>
7、按Ctrl + 回车把路径转为选区,然后填充较暗的红色,取消选区后效果如下图。
<图8>
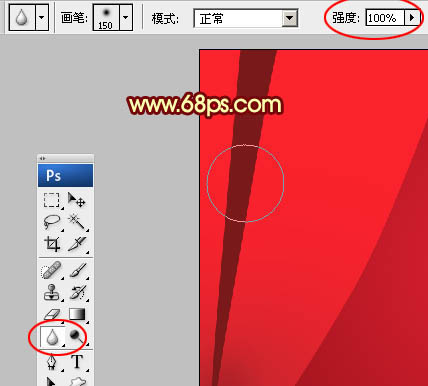
8、选择模糊工具,强度设置稍微大一点,画笔大小也调大一点,如下图。
<图9>
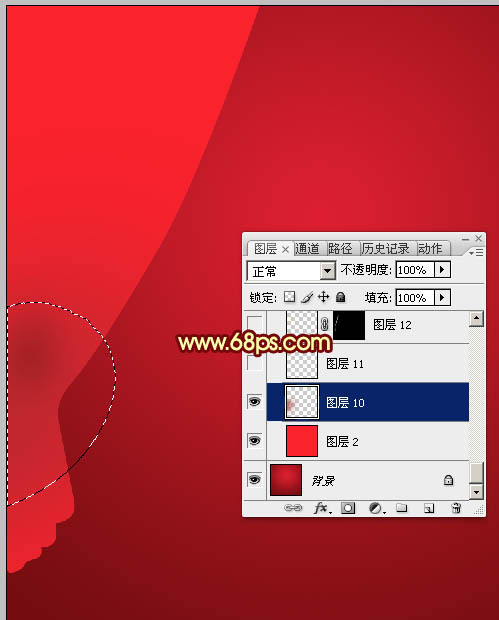
9、先在顶部涂抹,效果如下图。
<图10>
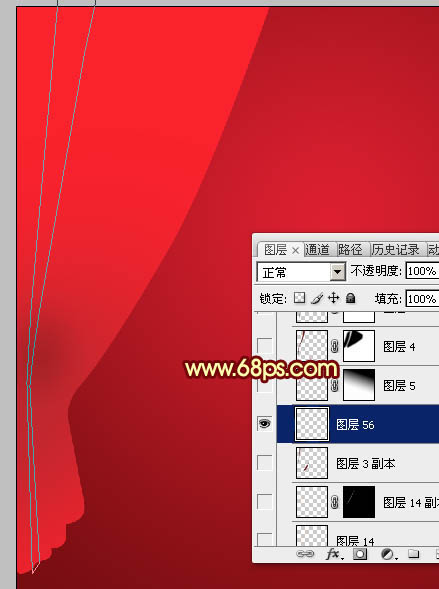
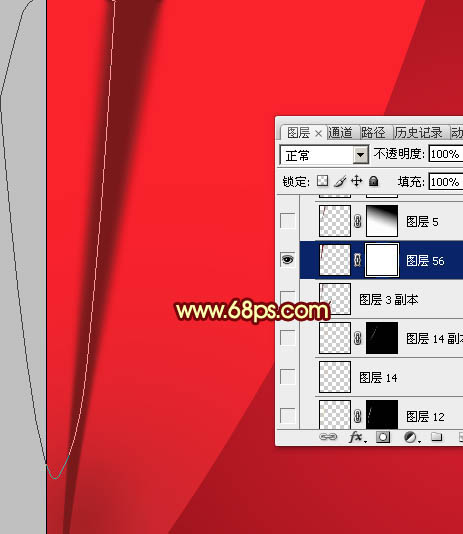
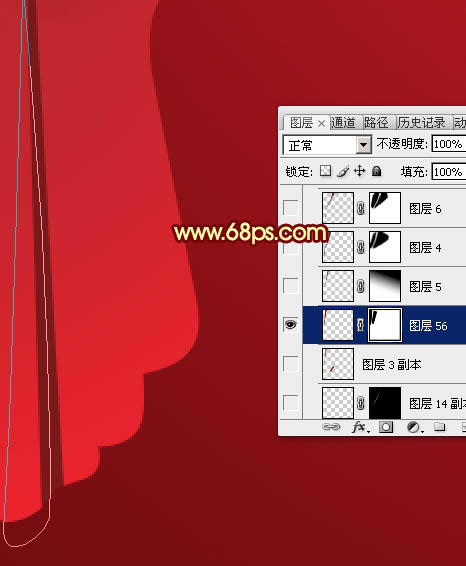
10、给当前图层添加图层蒙版,用钢笔勾出图11所示的闭合路径,按Ctrl + 回车转为选区,羽化6个像素后在蒙版上填充黑色,效果如图13。
<图11> 
<图12> 
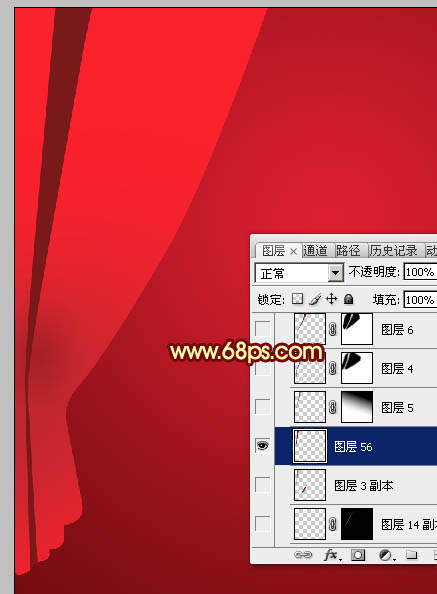
<图13>
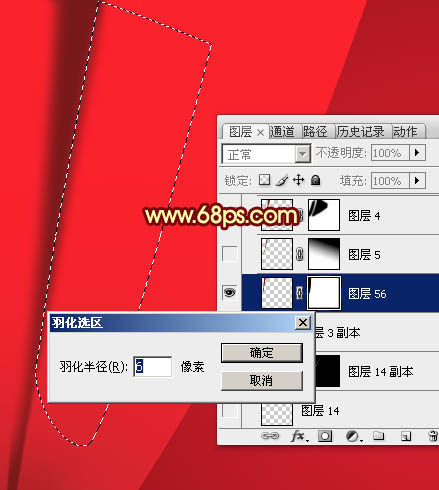
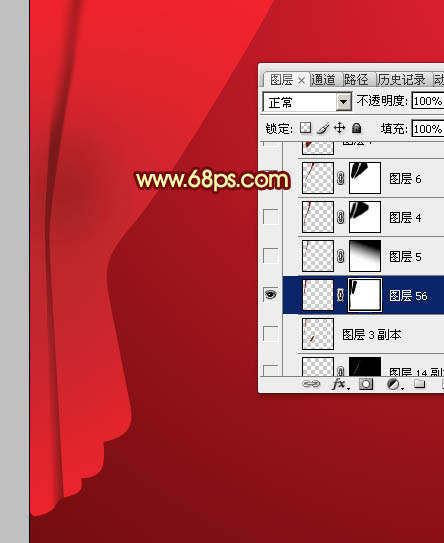
11、再用钢笔在右侧勾出选区如图14,同样羽化6个像素后在蒙版上填充黑色。
<图14> 
<图15>
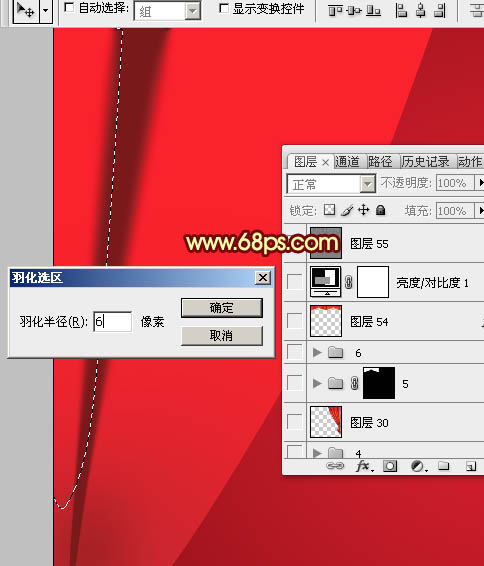
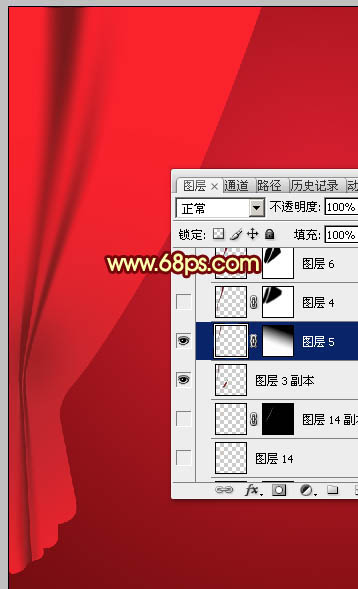
12、用钢笔勾出底部左侧的路径,转为选区后再羽化4个像素,然后在蒙版上填充黑色,效果如图17。
<图16> 
<图17>
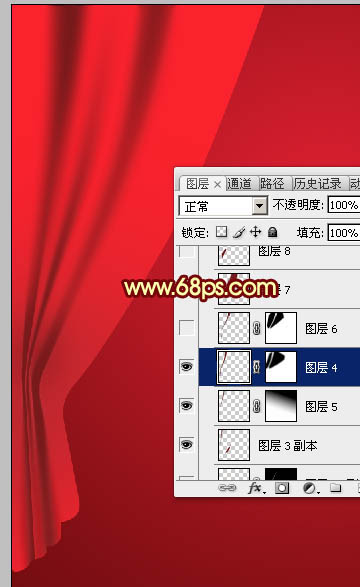
13、局部不是很自然的部分,用黑色画笔稍微涂抹一下,到这里第一条暗部基本完成。
<图18>
14、其它部分的暗部制作方法完全相同,过程如图19 - 24。
<图19> 
<图20> 
<图21> 
<图22> 
<图23> 
<图24>
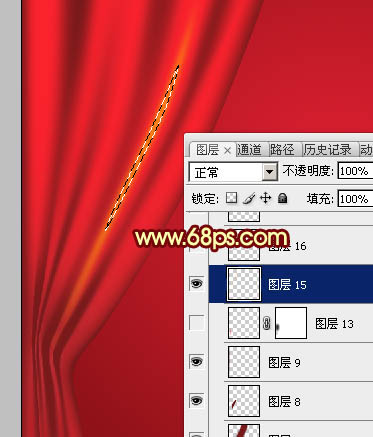
15、现在来制作高光部分,过程要简单很多,只需要用钢笔勾出中间高光轮廓,转为选区后适当羽化再填充橙黄色。
<图25>
16、底部的高光颜色稍微暗一点,这是大致加好高光的效果。
<图26>
17、在组的最上面新建一个图层,用钢笔勾出底部的金色边条轮廓,转为选区后填充黄褐色。
<图27>
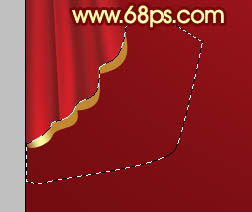
18、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,然后按住Ctrl新建一个图层,用套索工具勾出图28所示的选区,加上图29所示的线性渐变,效果如图30。
<图28> 
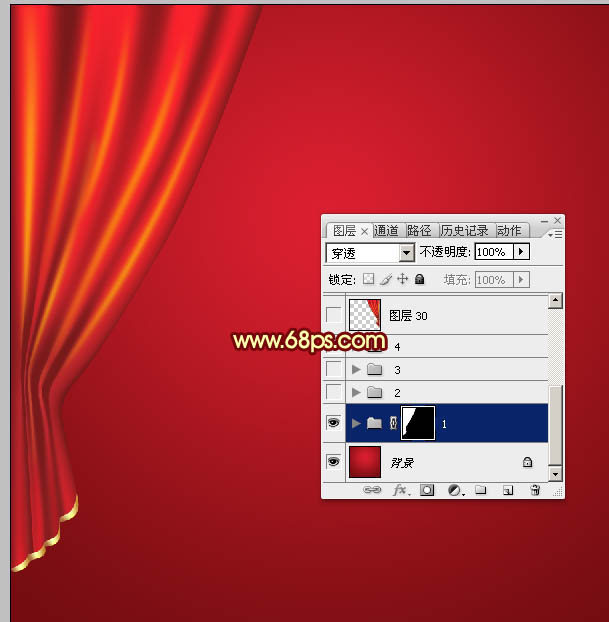
<图29> 
<图30>
19、其它几个有波浪的区域用同上的方法加上渐变色,效果如下图。
<图31>
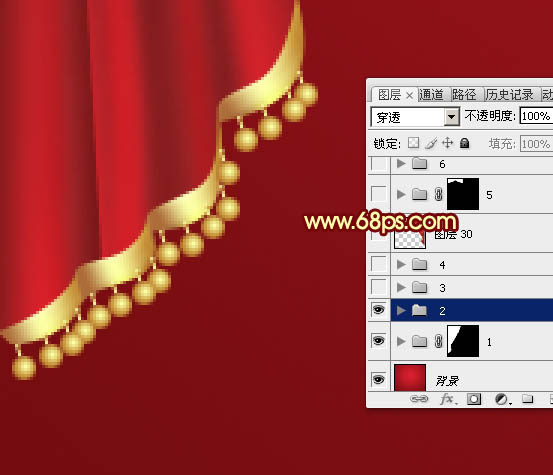
20、底部再增加一些金色小球装饰,效果如下图。
<图32>
21、中间部分加上金色绳子,绳子分解图如图34。
<图33> 
<图34>
22、左侧基本完成,右侧直接复制左侧再水平翻转即可。
<图35>
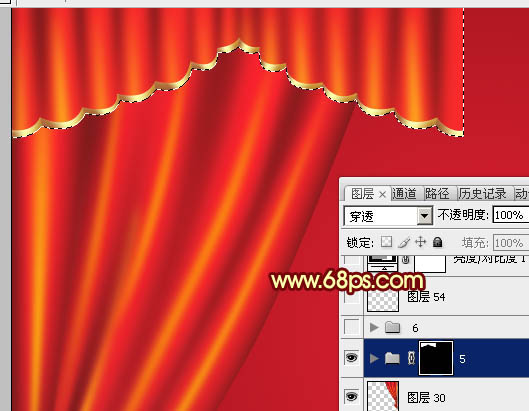
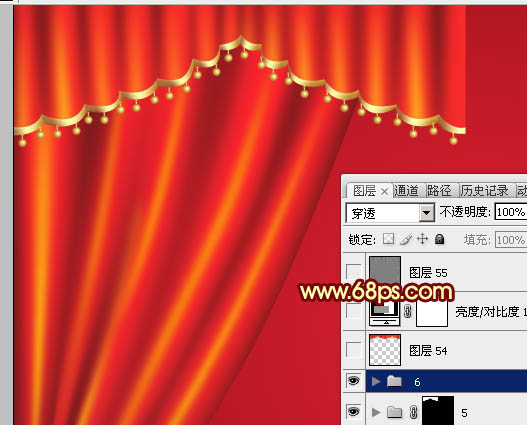
23、新建一个组,同上的方法制作顶部的帷幕及装饰,如图36,37。
<图36> 
<图37>
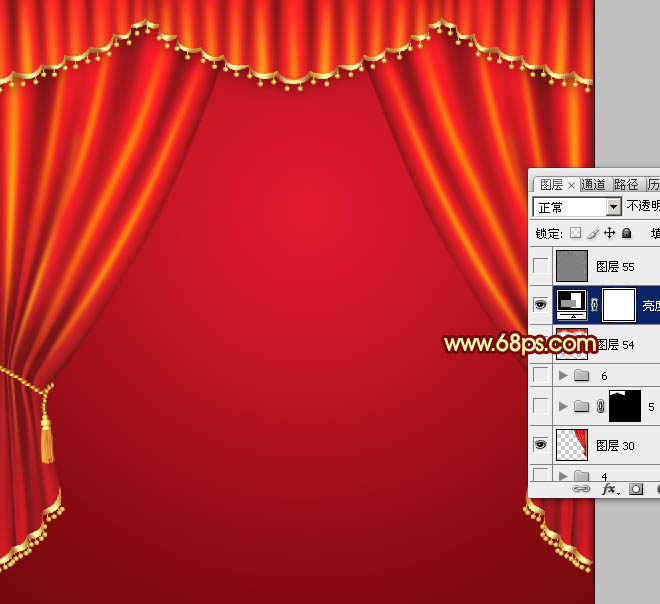
24、顶部右侧的直接复制左侧再水平翻转,效果如下图。
<图38>
25、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图39> 
<图40>
最后微调一下细节,再把整体锐化处理,完成最终效果。
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 So konfigurieren Sie Tomcat-Umgebungsvariablen
So konfigurieren Sie Tomcat-Umgebungsvariablen
 Was bedeutet c#?
Was bedeutet c#?
 So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen




