
Das Beantworten von Kommentaren ist eine sehr häufige Sache, aber die Art und Weise, wie jede große Website dies umsetzt, ist anders. Im Allgemeinen gibt es zwei Möglichkeiten
1.

Die häufigste ist wie Youku, @ die Person, der Sie im Eingabefeld antworten möchten Auf diese Weise können Benutzer @ ändern.
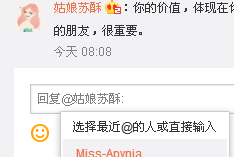
Auf dieser Grundlage öffnet Sina Weibo das Freundesmenü. Der Vorteil dieser Methode besteht darin, dass aus Kompatibilitätsgründen keine JS- oder CSS-Verarbeitung erforderlich ist.

2.

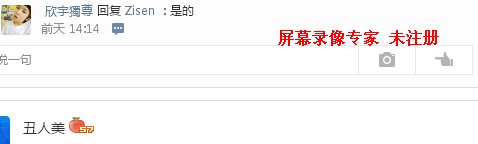
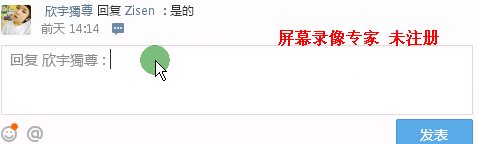
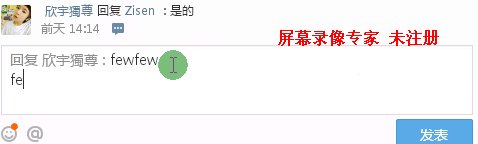
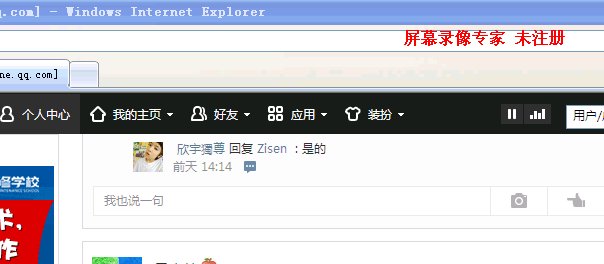
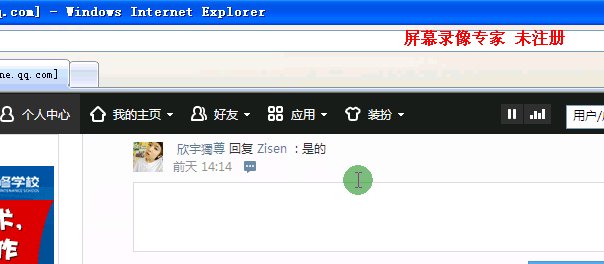
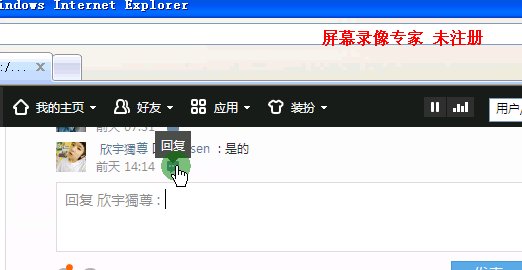
Wie im QQ-Bereich werden alle Personen, die antworten, gelöscht. Ich denke, dass diese Methode besser ist, aber diese Methode weist einige Kompatibilitätsdetails auf, die später ausführlich erläutert werden.
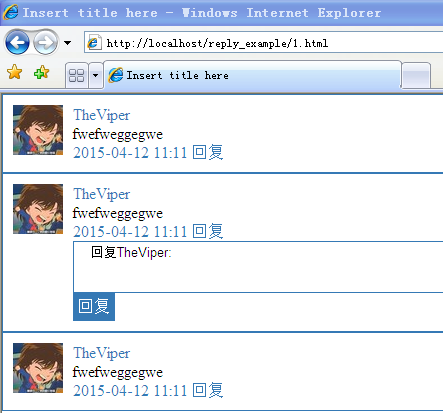
Tatsächlich ist die Implementierung von QQ Space mit IE und modernen Browsern kompatibel und sehr gut. Das Obige ist Chrom
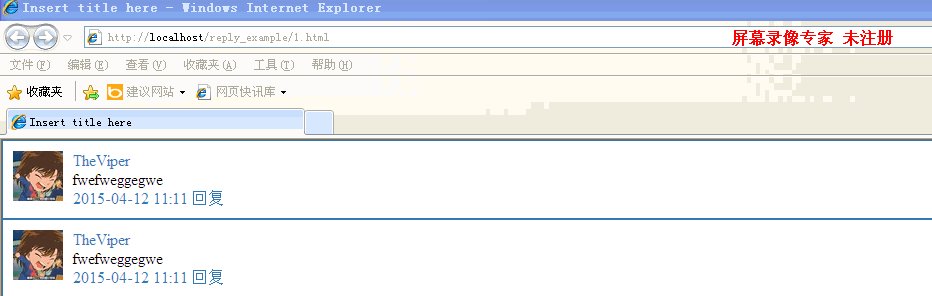
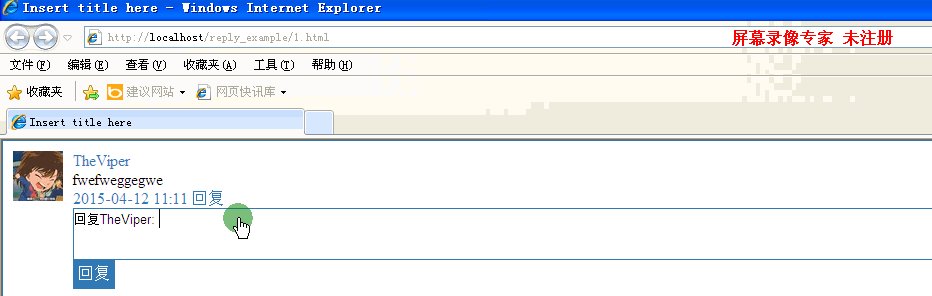
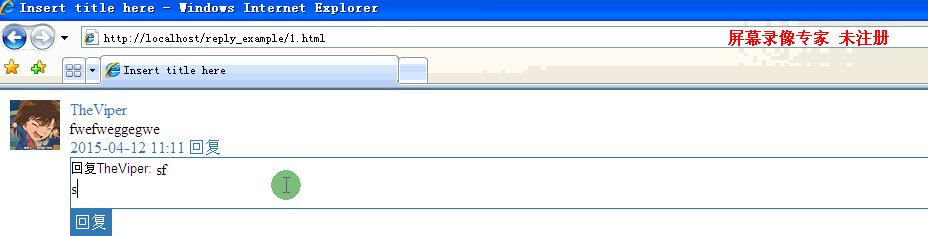
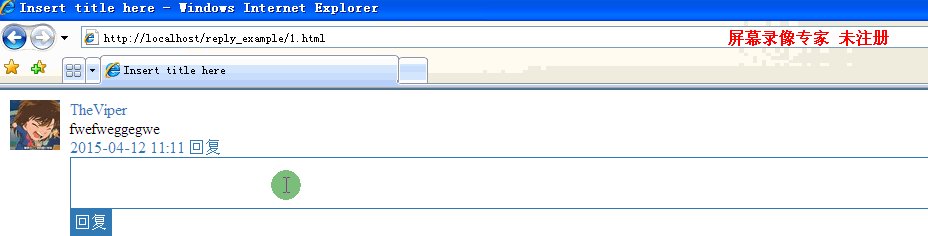
ie8

ie7

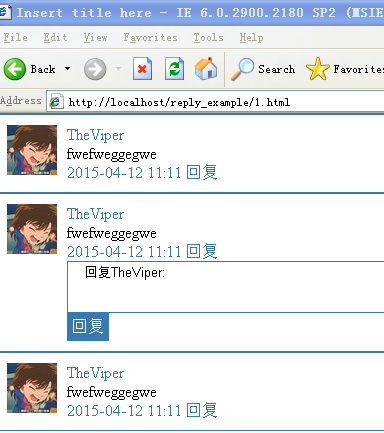
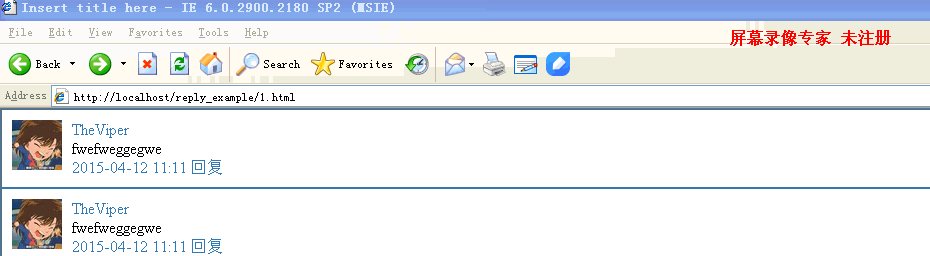
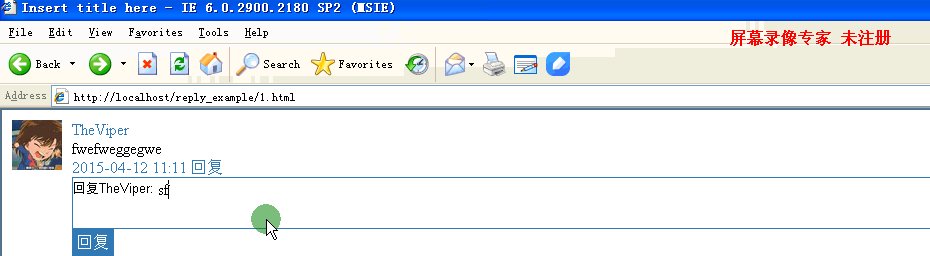
Ie6 lädt keine Bilder hoch, es ist zu langsam, das weiß jeder, ich werde am Ende das letzte Beispiel anhängen, und natürlich ist es auch mit IE6 kompatibel.
Lassen Sie uns darüber sprechen, wie wir es erreichen können.
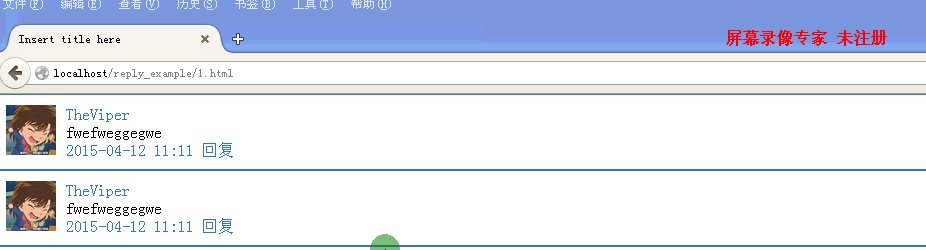
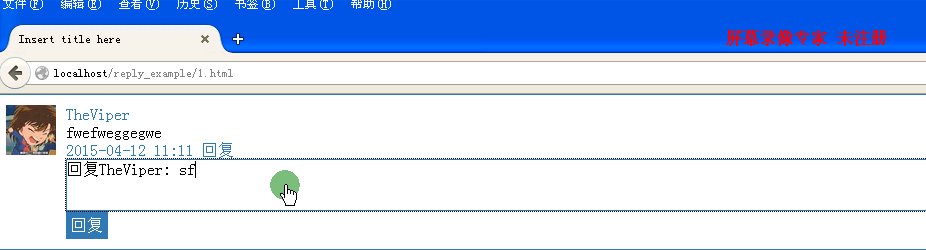
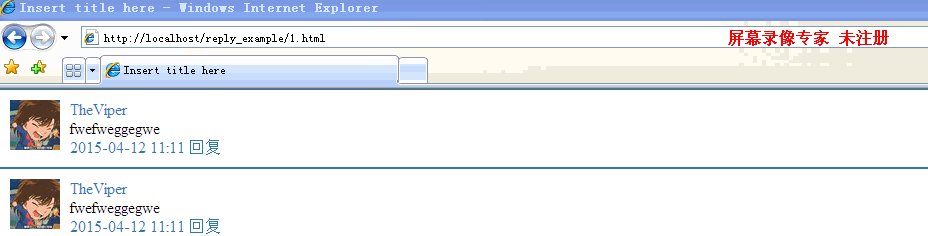
Werfen wir zunächst einen Blick darauf, wie QQ Space erstellt wird
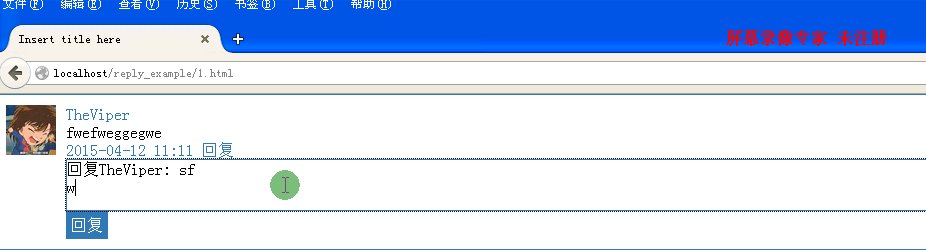
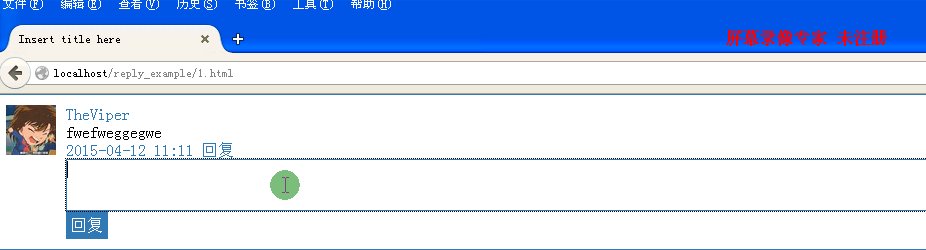
Chrom

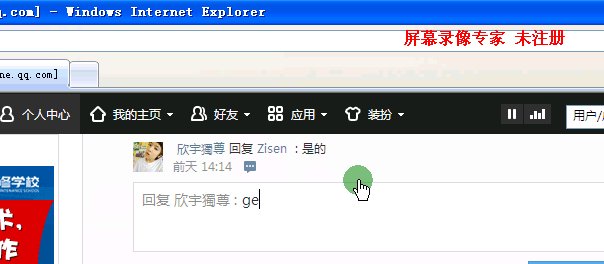
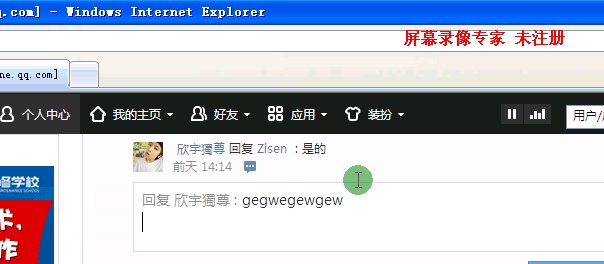
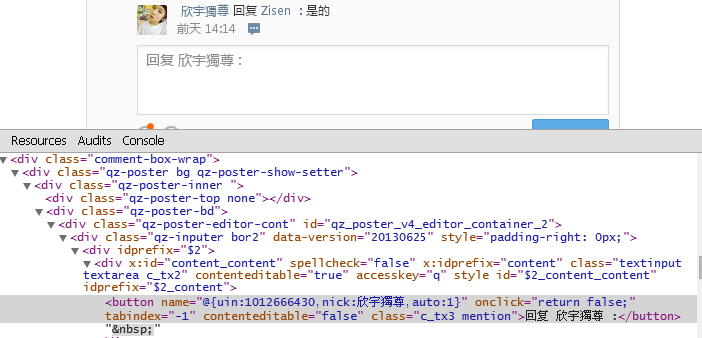
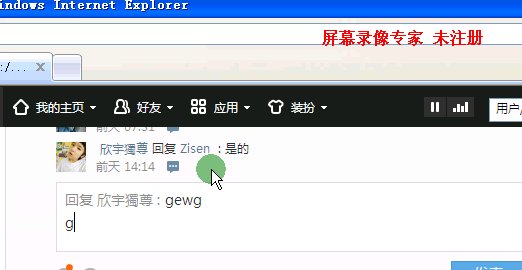
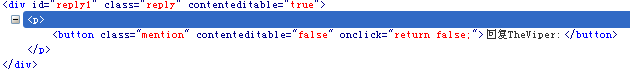
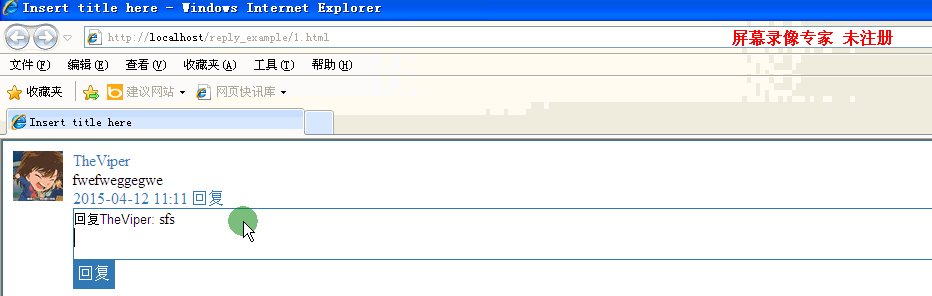
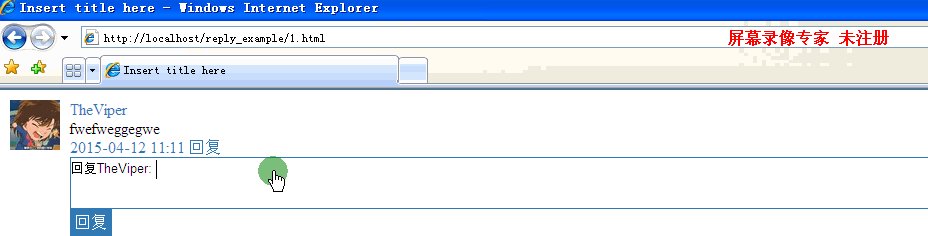
Wie Sie oben sehen können , qq space Es dient zum Hinzufügen von Text zur Schaltfläche, sodass beim Löschen der gesamte Benutzername, auf den geantwortet wurde, gelöscht werden kann.
Aber das erste ist der Stil. Sie müssen den standardmäßigen transparenten Hintergrund und Rand der Schaltfläche entfernen Auffüllung und Rand auf 0
Zu diesem Zeitpunkt werden Sie beim Einfügen in IE6, 7 feststellen, dass es eine Auffüllung zu geben scheint, die immer noch sehr groß istbutton{ border: 0; background:none; }
 Sie müssen also overflow hinzufügen: sichtbar;
Sie müssen also overflow hinzufügen: sichtbar;
Außerdem ist das Attribut contenteditable auf false gesetzt, sonst springt der Cursor auf die Schaltfläche,
Dann finden Sie unter ie8, ob die Eingabetaste gedrückt wird. Während des Löschvorgangs werden Sie feststellen, dass die Schaltflächenbeschriftung nicht gelöscht werden kann. Der Cursor bewegt sich vor der Schaltflächenbeschriftung und drückt Wenn Sie die rechte Cursortaste erneut drücken oder mit der Maus auf die rechte Seite der Schaltflächenbeschriftung klicken, bewegt sich der Cursor nicht auf die rechte Seite der Schaltflächenbeschriftung. Tatsächlich hat qq space dieses Problem auch in ie8
ie8 Aber unter ie6 und 7 gibt es kein solches Problem
Aber unter ie6 und 7 gibt es kein solches Problem

 Hier müssen Sie für IE8 den Keydown-Ereignisrückruf check_comment an das Textfeld binden. Es ist kein Problem, wenn Sie es für IE6 und 7 binden. Hier ist es einheitlich an IE gebunden.
Hier müssen Sie für IE8 den Keydown-Ereignisrückruf check_comment an das Textfeld binden. Es ist kein Problem, wenn Sie es für IE6 und 7 binden. Hier ist es einheitlich an IE gebunden.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};
Die Cursorposition <3 zeigt an, dass sich die Schaltflächenbeschriftung vor dem Cursor befindet und das Eingabefeld gelöscht werden kann. Beachten Sie, dass der Genauigkeit halber ein regulärer Ausdruck verwendet wird, um zu überprüfen, ob es sich um eine Schaltflächenbezeichnung handelt.
Darüber hinaus wird die p-Bezeichnung im regulären Ausdruck um die Schaltflächenbezeichnung gewickelt, da der IE die Eingabetaste drückt Wenn Sie die Zeile ändern, wird standardmäßig automatisch die vorherige geändert. Die Zeile umschließt das p-Tag. Natürlich muss das p-Tag zu Beginn außerhalb des Button-Tags im Eingabefeld eingeschlossen werden.

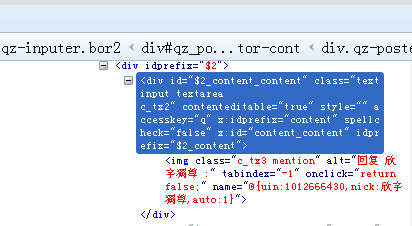
qq space verwendet das img-Tag auf ff
 Ich dachte immer, dass QQ Space das img-Tag in modernen Browsern verwendet. Als ich schrieb, stellte ich fest, dass das Button-Tag in Chrome eingefügt wurde, und stellte fest, dass es nicht funktionierte Der Rand kann nicht entfernt werden, und beim Löschen stimmt die Beurteilung der Cursorposition in der Bindung nicht mit dem IE überein, da moderne Browser standardmäßig
Ich dachte immer, dass QQ Space das img-Tag in modernen Browsern verwendet. Als ich schrieb, stellte ich fest, dass das Button-Tag in Chrome eingefügt wurde, und stellte fest, dass es nicht funktionierte Der Rand kann nicht entfernt werden, und beim Löschen stimmt die Beurteilung der Cursorposition in der Bindung nicht mit dem IE überein, da moderne Browser standardmäßig
Außerdem wird in meinem Beispiel das Eingabefeld nicht so leicht fokussiert, wenn die Schaltflächenbeschriftung in ff eingefügt wird. Ich bin zu faul, es zu ändern. Ich füge den entsprechenden Keydown-Callback
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}
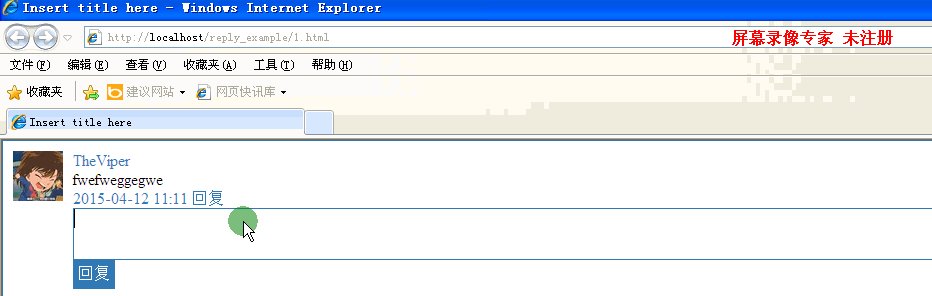
immer noch ein Eingabefeld. Das ist es.
Chrom
ff

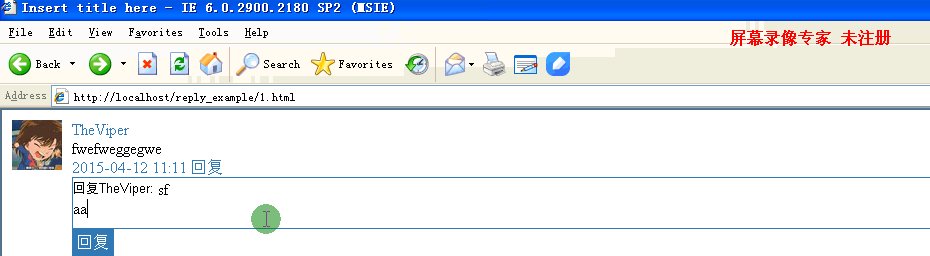
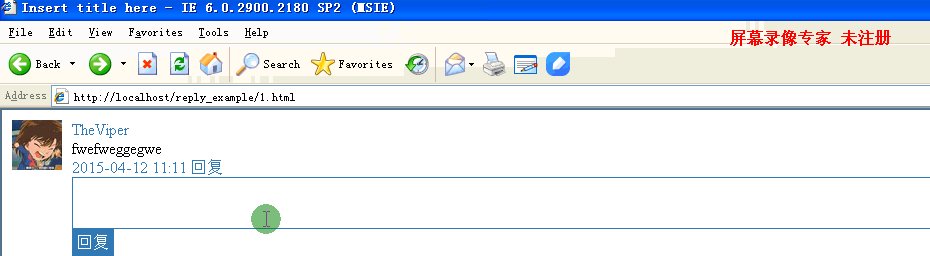
ie8

ie7

ie6

Das Obige ist der gesamte Inhalt dieses Artikels , ich hoffe es gefällt euch allen.
Verwandte Artikel:
 Warum kann die QQ-Space-Webseite nicht geöffnet werden?
Warum kann die QQ-Space-Webseite nicht geöffnet werden?
 Verwendung der Dropdown-Liste
Verwendung der Dropdown-Liste
 Wie lautet die Inschrift in der Blockchain?
Wie lautet die Inschrift in der Blockchain?
 So verwenden Sie Hover in CSS
So verwenden Sie Hover in CSS
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 Was ist eine Bitcoin-Wallet?
Was ist eine Bitcoin-Wallet?
 So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat




