
这篇教程是向脚本之家的朋友介绍利用Photoshop制作唯美的照片红外摄影效果方法,教程制作出来的效果非常地漂亮,难度不是很大,推荐过来,一起来学习吧
教大家使用Photoshop制作唯美的照片红外摄影效果,使用”图像-调整-通道混合器“菜单命令来为照片制作单色效果。给图像添加”色相/饱和度“调整图层,调整图像的色彩。学习如何设置图片的混合模式和不透明效果。为图层添加”曲线“来调整图层,增强画面的对比效果。
方法/步骤
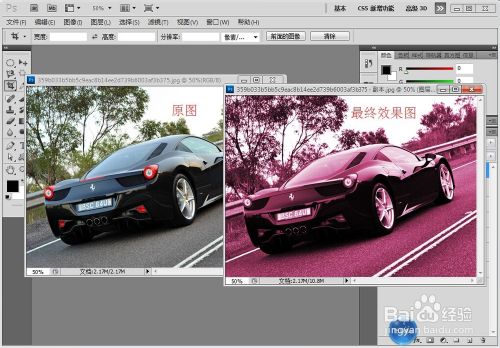
1、我们先在Photoshop软件中打开要编辑的素材图片,其画面效果如图所示。

2、首先选择菜单里的”图像-调整-通道混合器“命令,打开”通道混合器“对话框,根据图1在对话框左下角勾选”单色“选项,修改相关参数来完成去色操作,图2就是调整后的效果。


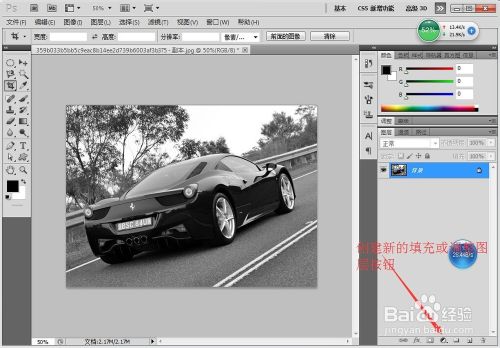
3、鼠标单击”图层“调板下方的”创建新的填充或调整图层“按钮,在弹出的菜单中选择”色相/饱和度“命令,为图像添加”色相/饱和度“调整图层,其按钮位置如图所示。

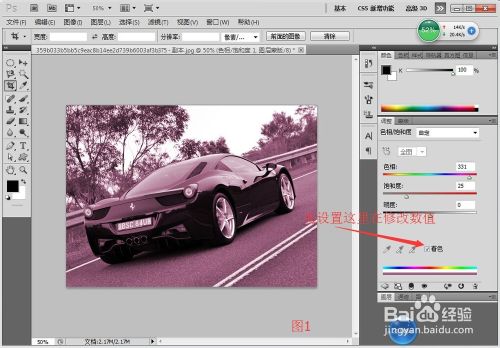
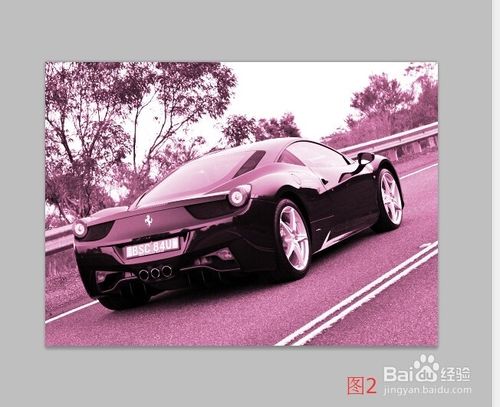
4、在弹出的对话框中根据图1来设置其参数,单击”确定“后关闭该对话框,图2为设置后的效果图片。


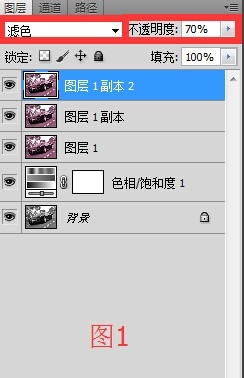
5、我们为增强黑白对比的效果,首先要新建立一个图层,然后按Shift+Ctrl+Alt+E组合键盖印所有可见图层,在”图层“调板中复制该图层(可通过右键菜单命令或拖动图层到“创建新图层”按钮上完成复制),设置图层副本的混合模式为”叠加“,图层与图层副本的”不透明度“都设置为70%,需要设置的地方如图1所示,图2为调整后的效果。


6、在”图层“调板中,继续复制图层1,并设置图层的混合模式为”滤色“,设置图层”不透明度“为70%,操作效果如图1所示,图2为调整后的效果。


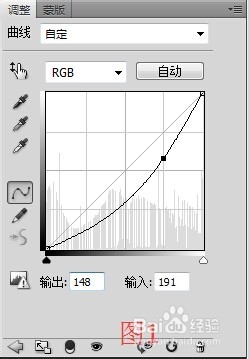
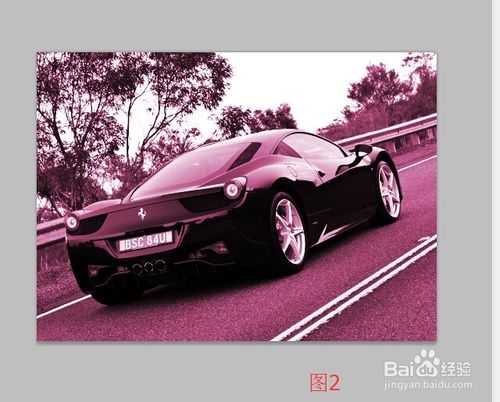
7、单击”图层“调板下方的”创建新的填充或调整图层“按钮,为图像建立”曲线“调整层。在”曲线“调板中调整曲线,以增强图像的对比效果。用鼠标根据图1拖动曲线的位置,其参数”输入“设置为191,"输出”设置为148,图2为调整后的效果图。


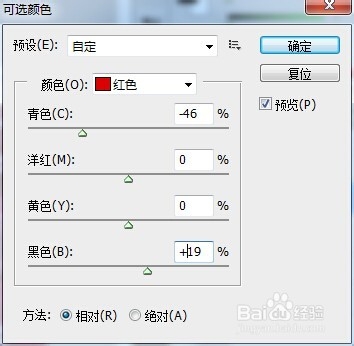
8、使用Shift+Ctrl+Alt+E组合键盖印所有可见图层,新建一个图层。再使用菜单“图像-调整-可选颜色”命令来调整图像整体的颜色,在弹出的对话框中根据图片设置其参数。单击“确定”按钮关闭该对话框。

9、选择菜单“图层-拼合图像”命令,完成图像的修改,最后效果和原图对比如图所示。

注意事项
Photoshop软件中对图像色彩和色调的控制是图像编辑的关键。
本人使用的是Photoshop cs5版本,版本不同,操作界面也有所不同,如有疑问可留言。
以上就是Photoshop制作唯美的照片红外摄影效果方法介绍,希望能对大家有所帮助!
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Antivirus für Apple-Handys
Antivirus für Apple-Handys
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So lösen Sie 400badrequest
So lösen Sie 400badrequest
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Der Unterschied zwischen Export und Exportstandard
Der Unterschied zwischen Export und Exportstandard




