
这篇文章主要介绍了PS制作个性浏览器图标的具体方法,有需要的朋友看一下。
本章教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤,最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法。
最终效果

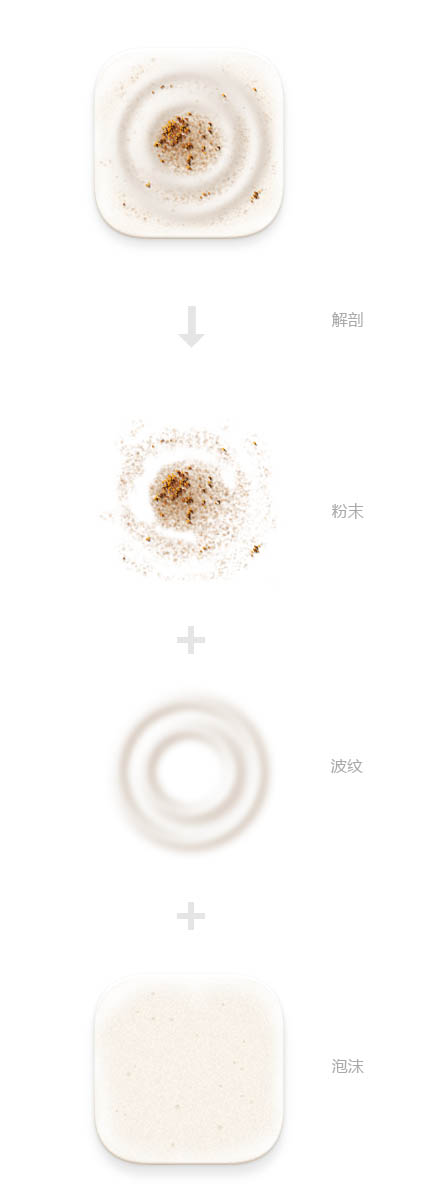
分解图:

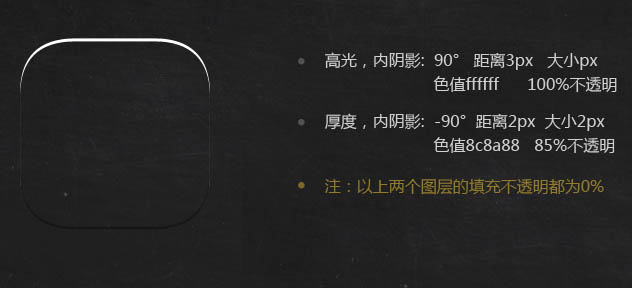
1、泡沫制作:




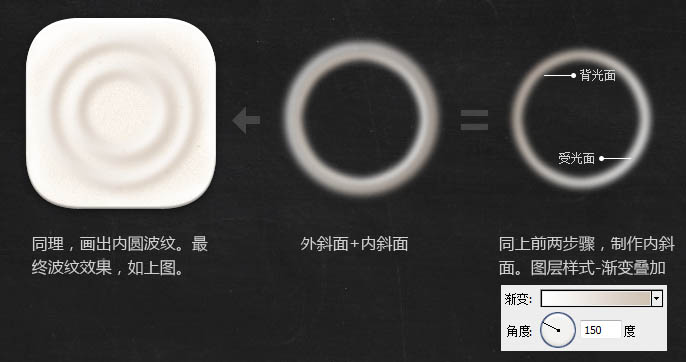
2、波纹制作:


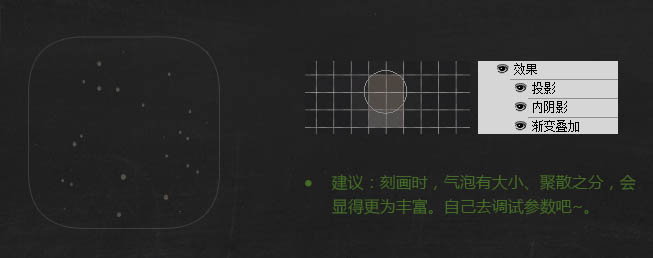
3、粉末制作(点这里下载粒子笔刷):


最后调整了一下图层顺序,如下:

最终效果:

 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
 Was ist der Unterschied zwischen PHP und Java?
Was ist der Unterschied zwischen PHP und Java?
 Was bedeutet Root-Server?
Was bedeutet Root-Server?
 js-String in Array umwandeln
js-String in Array umwandeln
 So kaufen, verkaufen und handeln Sie Bitcoin
So kaufen, verkaufen und handeln Sie Bitcoin
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?




