
这篇教程就为大家介绍ps动态图片简单制作方法,教程很不错,推荐到PHP中文网,喜欢的朋友一起来学习吧!
关键有几点
1) 活动要重复、循环、轻微
2) 静止留白的空间要占大比例 (最好有人做衬托)
3) 色调要有电影感 / 怀旧感 (黑白亦可)
(一) 拍摄工作U
1) 用脚架加上一部可以录像的相机,然后拍摄一段短片。
2) 拍摄前先要构思好什么地方静止,什么地方活动,而活动最好是可以循环而自然接驳。
3) 拍摄时使用M档,包括白平衡与对焦也要使用手动,减少无谓变化。
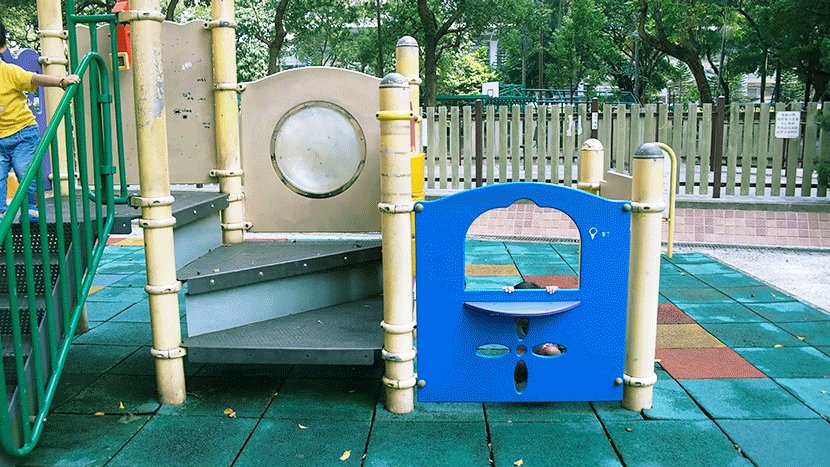
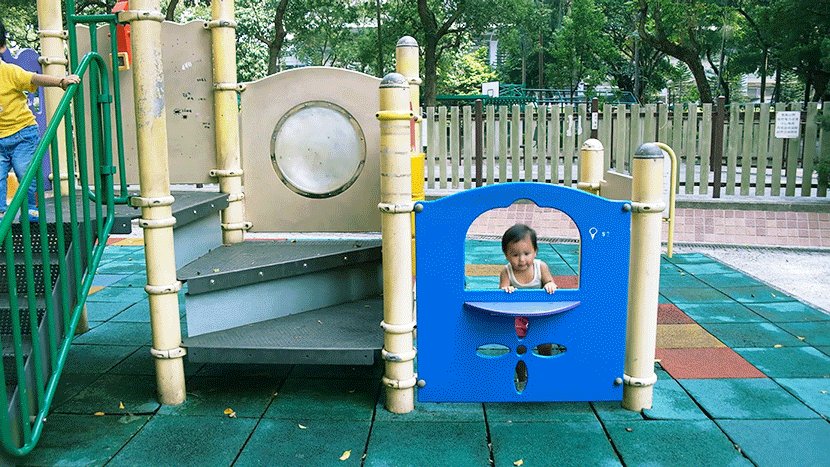
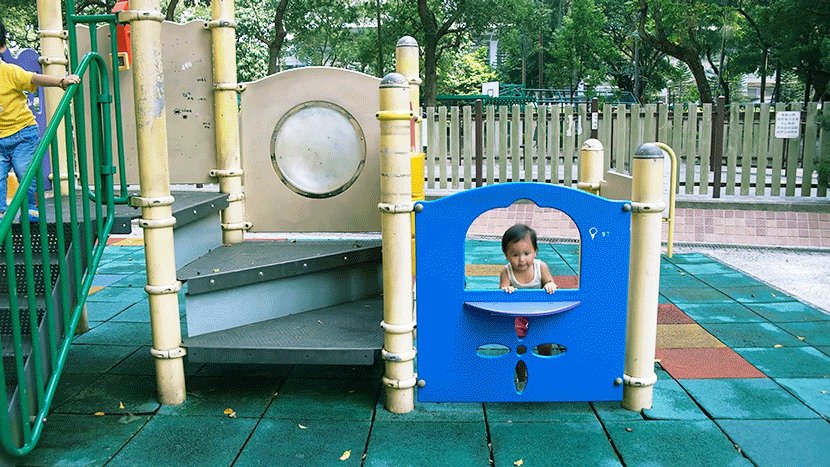
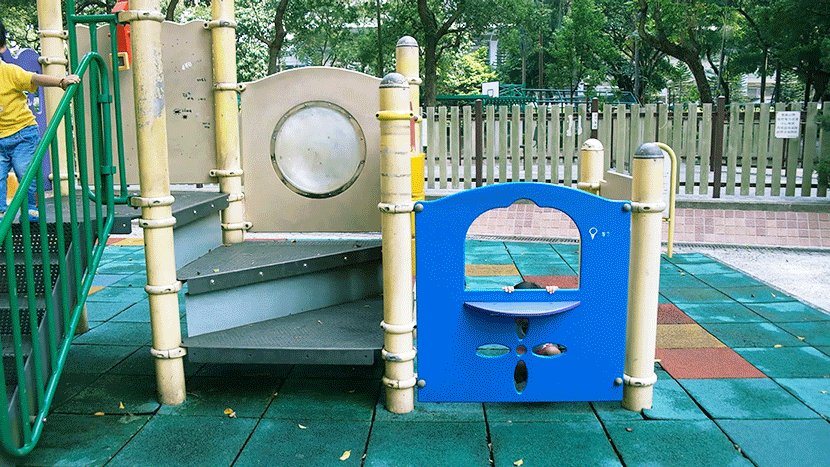
先来看两个简单的例子


(二) 后期工作U
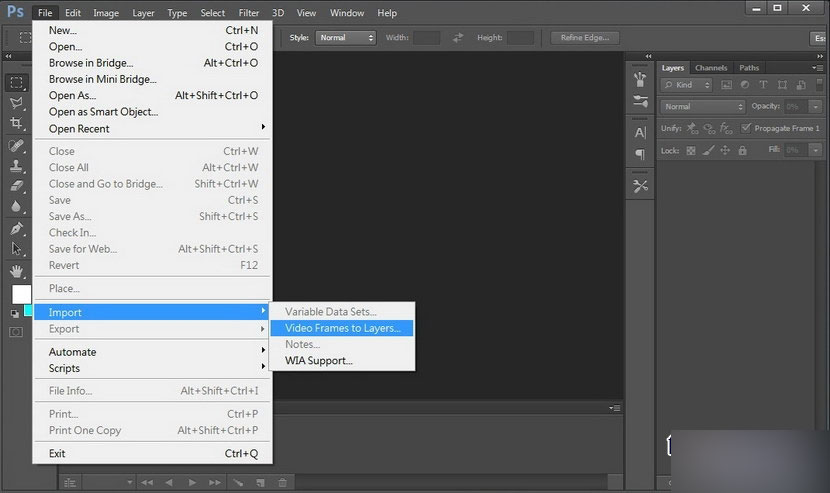
当你拍摄完成后,就可以用 Photoshop 编辑了 (示范图中是CS6),首先输入影片,到File Import Video Frames to Layers

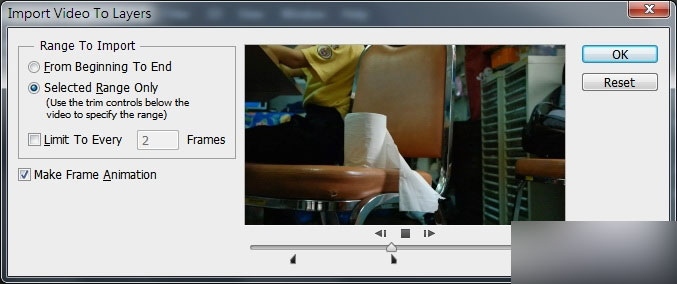
选择你需要的影片段落,但这个不太好用,如果你有其他影片制作软件,先用它们来剪裁会比方便。

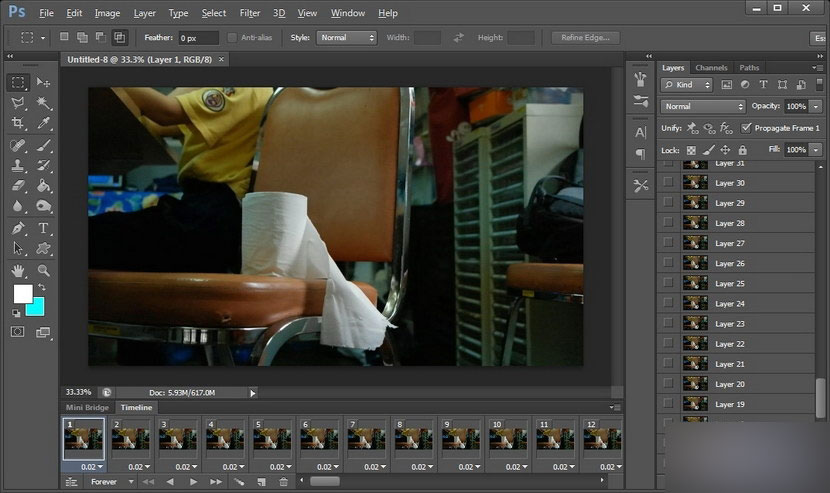
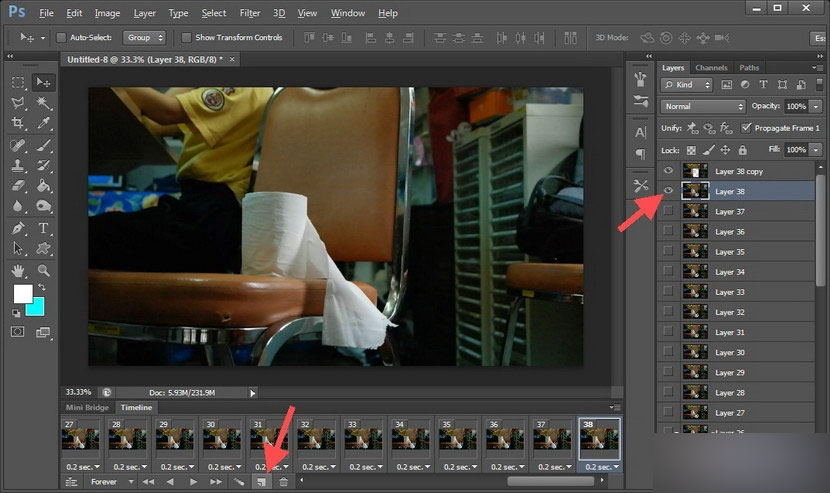
PS 会将影片的每一格变成图层,并且透过视窗「Timeline」显示,如果找不到的话,到 menu 找 Window Timeline,如下图。

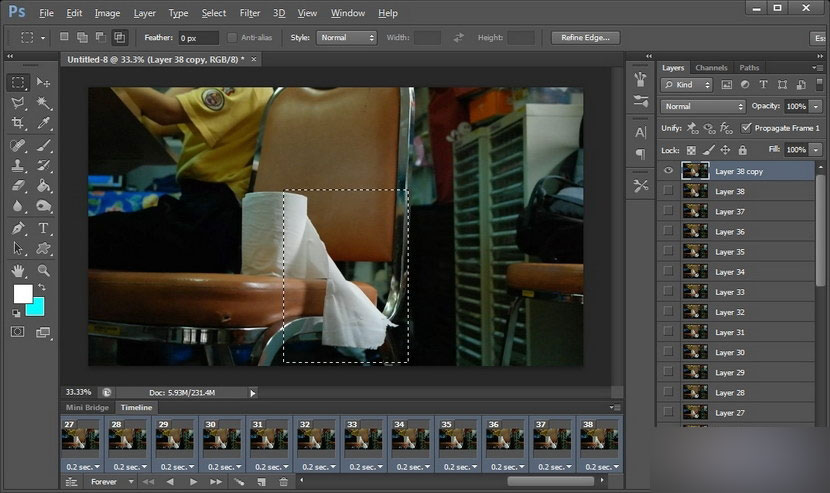
复制一张你认为适合做静止画面底图的layer,放到最顶。用选取工具,将你希望动起来的部份选取出来,然后删除,选取时要预留一点空间,尤其是遇上阴影 / 倒影部份。删除后你要选取全部的timeline,再到置顶图层点开「眼睛」(visible),这样才会成为所有影格的「背景图」。还有你选取全 timeline 后,可自行设定各影格的速度,例如这里设定是0.2 秒,稍慢的话会更有电影感。

理论上如果你的影片本身是完美地循环接驳的话,当你按左下角的 play 时,它就会不断播放然后变成一个原始的动态照片。但如果不行的话,你可以自行增加影格,方法就是按 timeline 下方的按钮增加一格,然后自行 visible 该影格的图层,如下图。
秘诀是将原本的影片,从最尾倒带再增加一次,这样就会很流畅。例如原本是 A B C,现在你变成 A B C B A 这样循环的话就自然会较流畅,当然也视乎你的影片而定。(例如单向行车的话,就不用这样做)

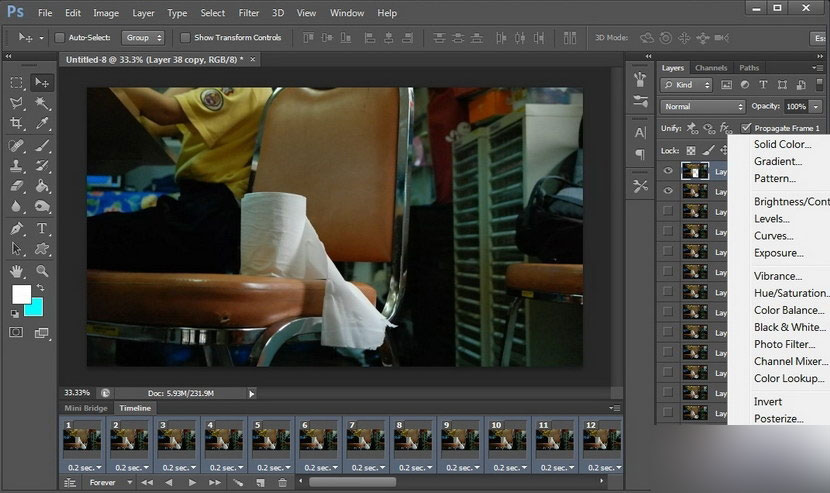
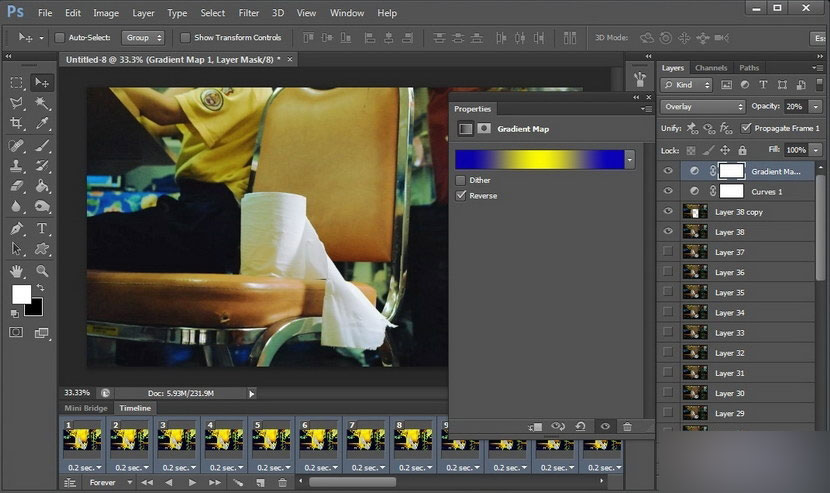
当影片循环流畅后,你就要替照片调色。首先谨记要先选取 timeline 所有影格,然后到右下角增加 adjustment layer,例如这里就用了 Curves 来调节亮度对比,也可以用Gradient Map 调出电影色调,记得每次都要选取所有影格。

先选了蓝黄蓝 (reverse),再用 overlay 覆盖模式,及 opacity 只剩 20%,效果如下图。

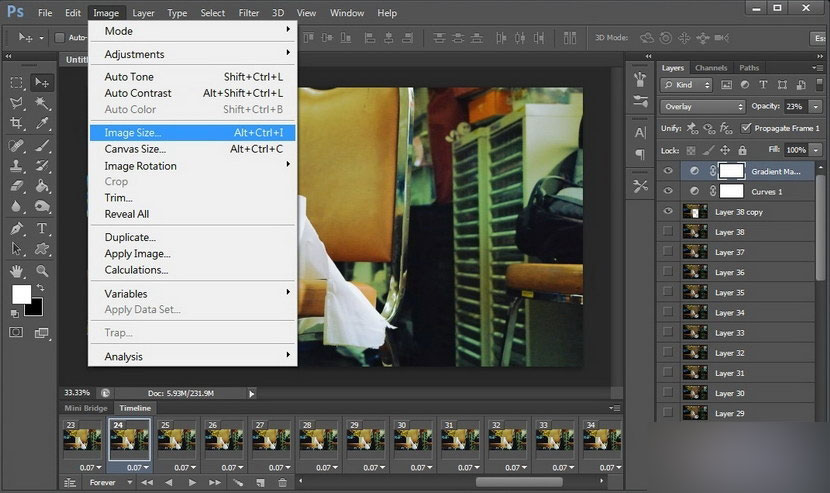
如果对效果满意的话,就可以到 Image Image size 调整动态照片的大小。

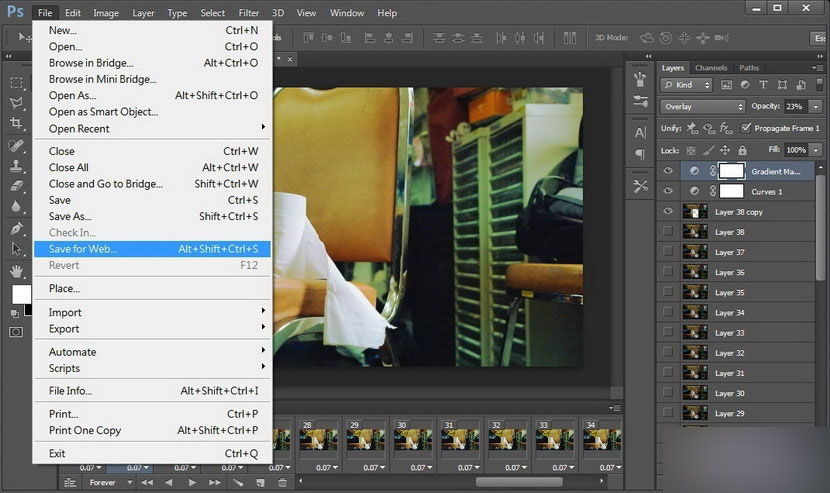
完成后就到 file save for web 输出动态照片为 GIF 档
(不是 save as)。

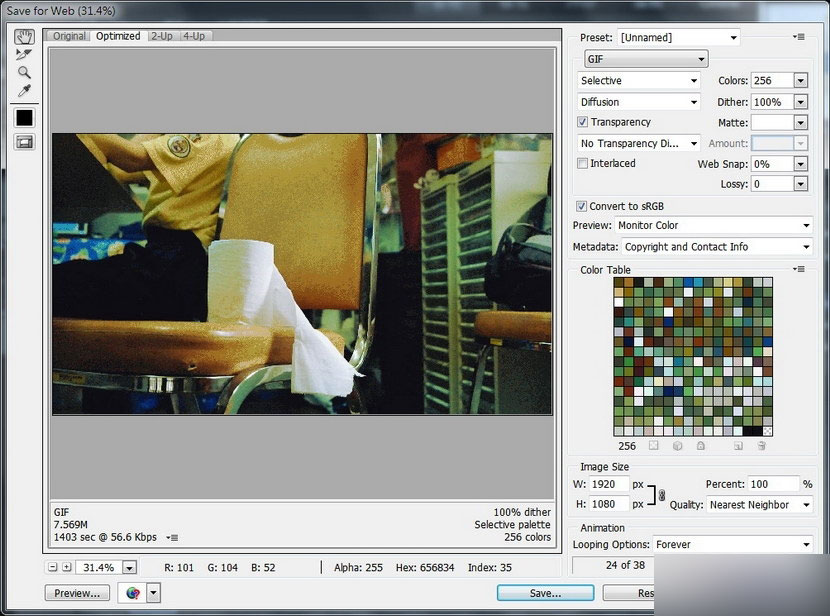
然后会弹出这个视窗,基本上都没太大问题,留意右下角,你还可以在这里缩小照片的,不过这里的压缩质量较差,但好处是文件小省空间;另外要留意一下 looping options 是不是 forever,没有问题就 save。

最后,如果要上传跟别人分享,要找一个能支持GIF 档的空间或页面
以上就是ps动态图片简单制作教程,希望能对大家有所帮助!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




