
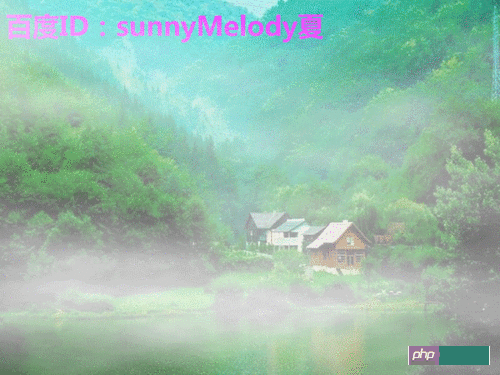
这篇教程是向脚本之家的朋友介绍Photoshop制作仿若仙境云雾飘飘的gif动态图片方法,教程制作出来的效果非常地漂亮,难度也不是很大,推荐到脚本之家,喜欢的朋友可以跟着教程一起来学习
这一节,我们来学习运用Photoshop制作云雾飘飘的动画。

工具/原料
电脑 ps软件
说明:小编使用的Photoshop CS6软件,大家使用软件不同,制作云雾飘动的方法是一样的哦!
制作云雾飘动步奏:
1、打开ps的软件,双击灰色部分打开我们的素材图片。如果打开的图片过大,可以右键单击名称部分,找到图片大小,将宽度设置小一点就可以了,这里小编设置的是600。小编的素材图片来源于网络,在此表示感谢。

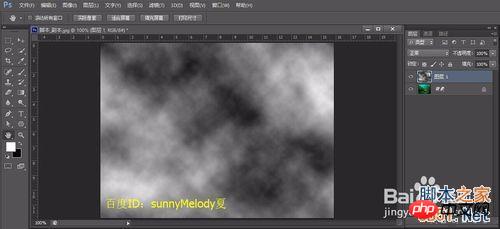
2、新建一个空白图层,现在菜单栏中的滤镜—渲染—云彩。

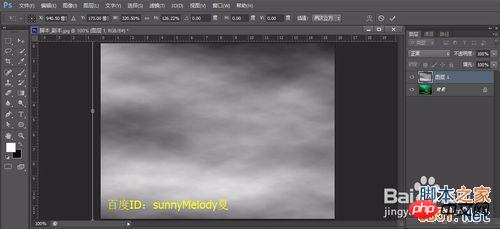
3、选择菜单栏中的编辑—自由变换,或者直接使用快捷键Ctrl+T,先将云彩向左拖动放大,再将云彩向右拖动放大,是云彩左右拖动都可以盖住风景图片。

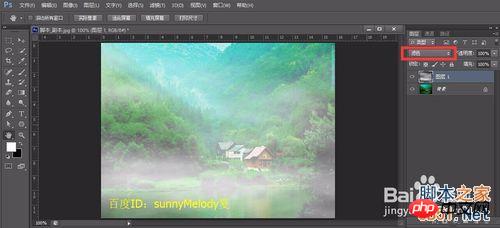
4、选中图层1,将图层1的混合模式设置为滤色,如下图所示:

5、选择菜单栏中的窗口—时间轴,我们打开时间轴面板,将第一帧设置为云彩最左边,再新建一帧选择移动工具,向左拖动云彩时其到最右边。(注意:云彩一定要覆盖画面。)

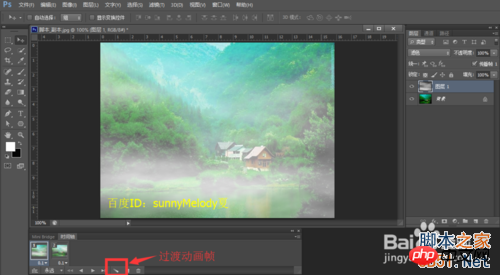
6、将第一帧的时间设置为0.1,第二帧的时间也设置为0.1;再选中第一帧,找到时间轴下面的过渡动画帧。

7、点击过渡动画帧,这里设置要添加的帧数为80,点击确定。(注意:我们选择的过渡帧越多,过渡就越自然,做出来的效果就越逼真。)

8、添加了80帧过渡帧后,我们可以点击下面的播放观看下效果。

动画导出:
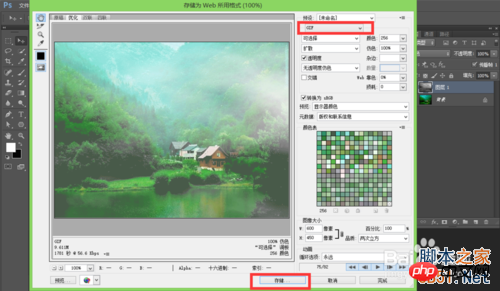
1、动画制作好后,我们需要将动画导出来。选择菜单中的文件—存储为web所用格式,选择GIF,再点击储存,保存到桌面中。(注意:这里一定是点击储存。)

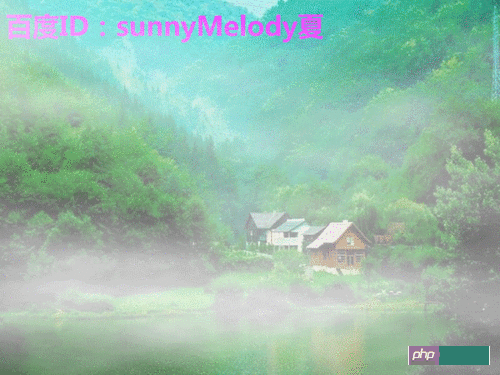
2、大家保存到桌面后,如果观看动画,是用网页打开哦!让我们看下最终的效果图。

以上就是Photoshop制作仿若仙境云雾飘飘的gif动态图片方法介绍,希望能对大家有所帮助!
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Verwendung der ubound-Funktion
Verwendung der ubound-Funktion
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
 Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht




