
这篇教程是向脚本之家的朋友分享利用PS制作拼图的立体效果方法,教程真的很不错,难度不是很大,推荐到脚本之家,喜欢的朋友快快来学习吧
很多时候,图片看上去都相对比较平面,没有立体感觉。这时候,我们可以通过后期的图片处理将其设计为拼图立体效果。下面,我就给大家讲讲如何操作,喜欢的朋友快快来学习吧!
方法/步骤
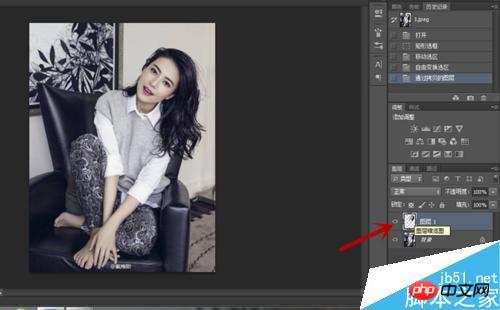
1、首先,用photoshop打开一张图片,如图所示。

2、接着,点击左侧的“矩形选框工具”按钮,进行选区操作。

3、在图片上画出一个矩形的选区,并在选区内单击鼠标右键,选择“变换选区”,调整选区的角度和大小。


4、选区做好以后,按键盘上“Ctrl+J”按键,复制粘贴出一个新的选区。

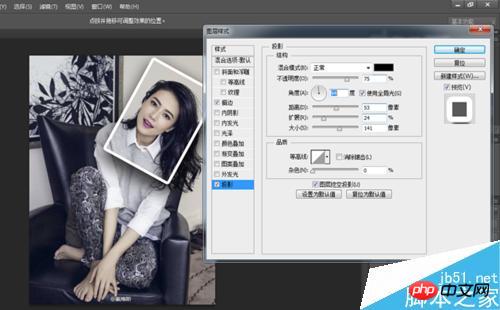
5、在生成的新图层上,双击鼠标,编辑其“图层样式”,包括描边、投影等。

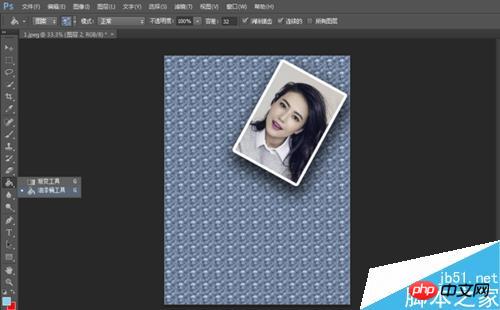
6、在背景图片上上新建一个空白图层,点击左侧“油漆桶工具”,以图案形式填充该图层。

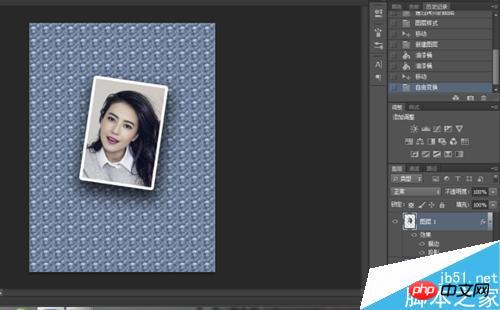
7、最后将选区图层调整一下位置,即可完成操作。

以上就是利用PS制作拼图的立体效果方法介绍,操作很简单的,你学会了吗?希望能对大家有所帮助!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




