
php-Editor Youzi ist eine Plattform, die sich auf den Austausch von PHP-Programmiertechnologie und -Ressourcen konzentriert und den meisten PHP-Entwicklern einen umfassenden Lern- und Kommunikationsraum bietet. In der Online-Welt war PHP schon immer eine hoch angesehene serverseitige Skriptsprache und wird häufig bei der Website-Entwicklung und beim Schreiben von Anwendungen verwendet. In diesem Artikel erfahren Sie, wie Sie mit Geometry Sketchpad ein 5 cm langes Liniensegment zeichnen.
Bedienungsmethode 1. Verwenden Sie die Übersetzungsmethode, um den angegebenen Abstand einzugeben.
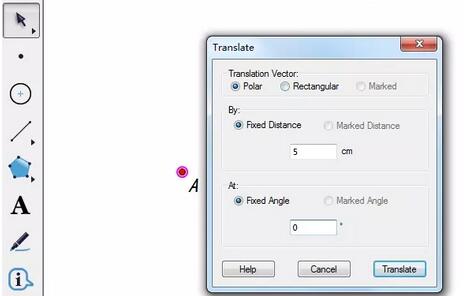
Führen Sie den Übersetzungsbefehl aus. Wählen Sie das Punktwerkzeug in der Toolbox links aus und klicken Sie mit der Maus auf die leere Stelle, um einen Punkt, aufgezeichnet als A, als Endpunkt des Liniensegments zu erhalten. Wählen Sie Punkt A aus, wählen Sie das Werkzeug „Pfeil verschieben“ in der Toolbox auf der linken Seite aus, klicken Sie auf das Menü „Transformieren“ und wählen Sie „Übersetzung“, um das Dialogfeld „Übersetzung“ zu öffnen. Geben Sie 5 in die Spalte [Betrag] ein. Der Winkel ist 0 , und klicken Sie auf [OK]. Auf diese Weise erscheint rechts von Punkt A ein neuer Punkt, der als B markiert ist.

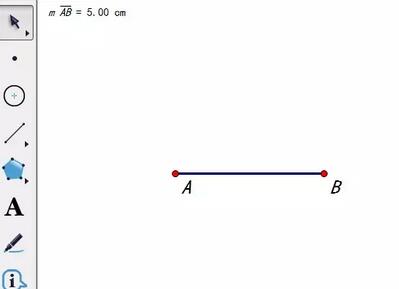
Liniensegment AB konstruieren. Wählen Sie mit dem Verschiebewerkzeug die Punkte A und B aus, klicken Sie auf das Menü [Konstruktion] in der oberen Menüleiste und wählen Sie den Befehl [Liniensegment] aus der Dropdown-Option. Dies führt zu einem Liniensegment AB mit einer Länge von 5 cm.

Betriebsmethode 2. Verwenden Sie Parameter, um ein 5-cm-Liniensegment zu konstruieren.
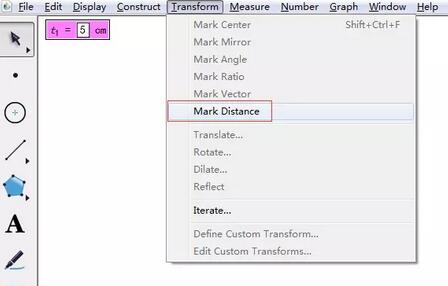
Erstellen Sie neue Parameter und markieren Sie den Abstand. Führen Sie [Daten] - [Neuer Parameter] aus, setzen Sie den Wert im Popup-Dialogfeld auf 5, wählen Sie [Entfernung] als Einheit, klicken Sie auf [OK], ein Parameter t wird in der oberen linken Ecke des Zeichenbretts angezeigt ; Wählen Sie das bewegliche Pfeilwerkzeug in der linken Toolbox aus, wählen Sie den Parameter t aus, klicken Sie auf das Menü [Transformieren] und wählen Sie im Dropdown-Menü den Befehl [Abstand markieren].

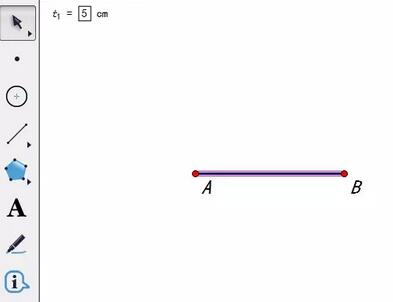
Verschieben Sie Punkt A um den markierten Abstand und konstruieren Sie ein Liniensegment. Wählen Sie Punkt A aus, klicken Sie auf das Menü [Transformieren], wählen Sie im Dropdown-Menü [Übersetzung] aus. Das Dialogfeld „Übersetzung“ wird geöffnet. Ändern Sie den Winkel auf 0. Klicken Sie auf [OK], und Sie erhalten einen weiteren Punkt. aufgezeichnet als B. . Wählen Sie die Punkte A und B aus, klicken Sie auf das Menü [Konstruktion] und wählen Sie im Dropdown-Menü [Liniensegment] aus, um ein Liniensegment AB mit einer Länge von 5 cm zu erhalten.

Das obige ist der detaillierte Inhalt vonDie spezielle Methode zum Zeichnen eines 5 cm langen Liniensegments auf dem geometrischen Skizzenblock. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Java-Online-Website
Java-Online-Website
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 xenserver
xenserver
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Was ist Socket-Programmierung?
Was ist Socket-Programmierung?
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her




