
php-Editor Banana stellt Ihnen heute vor, wie Sie PPT-Animationen so einstellen, dass sie gleichzeitig angezeigt werden. PPT-Animationseinstellungen können Ihren Präsentationen mehr Interesse und Attraktivität verleihen und gleichzeitig die Aufmerksamkeit und das Verständnis des Publikums verbessern. Durch das Einrichten von Animationseffekten für die gleichzeitige Anzeige mehrerer Elemente in PPT kann Ihre Präsentation lebendiger und rhythmischer werden. Als nächstes stellen wir Ihnen im Detail vor, wie Sie PPT-Animationen so einstellen, dass sie gleichzeitig angezeigt werden, um Ihre Präsentationen noch herausragender zu machen!
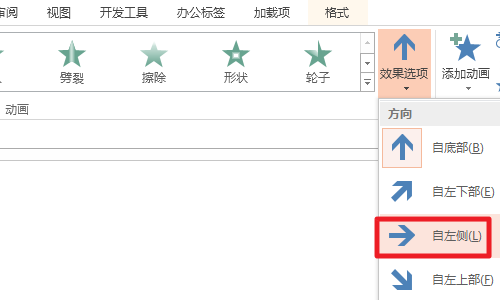
1. Öffnen Sie zuerst ppt und fügen Sie dann einen Animationseffekt hinzu, z. B. die Einstellung „Von links einfliegen“.

2. Klicken Sie dann auf „Animation hinzufügen“, um einen Animationseffekt hinzuzufügen, z. B. die Auswahl eines Gyroskops und das Festlegen der Richtung.
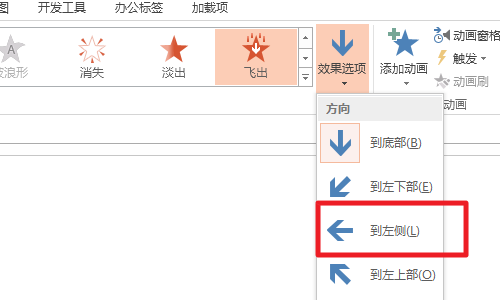
3. Stellen Sie dann den Flyout-Effekt ein und wählen Sie „Nach links“.

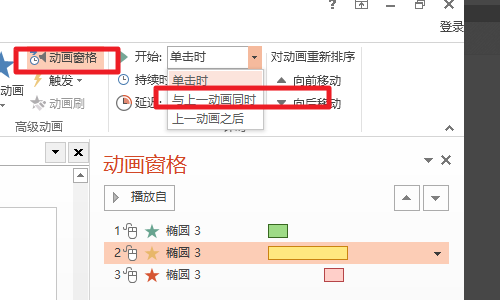
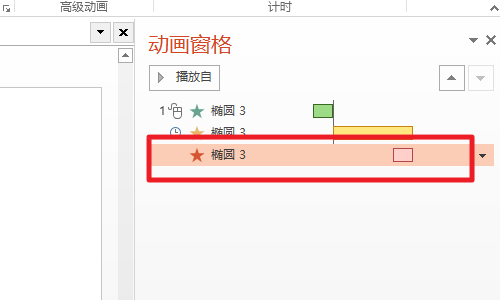
4. Klicken Sie dann auf „Animationsbereich“ und stellen Sie die zweite Animation auf „Nach der vorherigen Animation“ ein. Die dritte Einstellung ist „Gleichzeitig wie die vorherige Animation“.

5. Abschließend können Sie die Position anpassen.

Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass ppt-Animationen gleichzeitig angezeigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




