
Der
php-Editor Yuzai stellt Ihnen zwei Lösungen für das Problem vor, dass in Edge-Browser-Webvideos kein Ton zu hören ist. Beim Durchsuchen von Webvideos kann es manchmal vorkommen, dass der Videoton nicht abgespielt wird, was zu Problemen für Benutzer führt. Aber keine Sorge, solange Sie bestimmte Methoden befolgen, lässt sich dieses Problem gut lösen. Als Nächstes stellen wir Ihnen zwei Lösungen vor, die Ihnen bei der Lösung des Problems stiller Edge-Browser-Webvideos helfen.
In Edge-Browser-Webvideos ist kein Ton zu hören?
Methode 1:
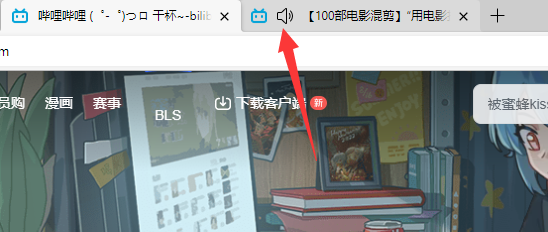
1. Überprüfen Sie zunächst die obere Registerkarte des Edge-Browsers.
2. Auf der linken Seite der Registerkarte befindet sich eine „Sound-Schaltfläche“. Stellen Sie sicher, dass diese nicht stummgeschaltet ist.

Methode 2:
1. Wenn bestätigt wird, dass keine Stummschaltung erfolgt, liegt möglicherweise ein Problem mit der Toneinstellung vor.
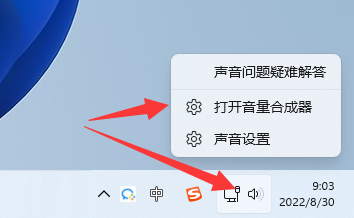
2. Sie können mit der rechten Maustaste auf das Audiogerät in der unteren rechten Ecke klicken und „Lautstärkesynthesizer öffnen“ auswählen.

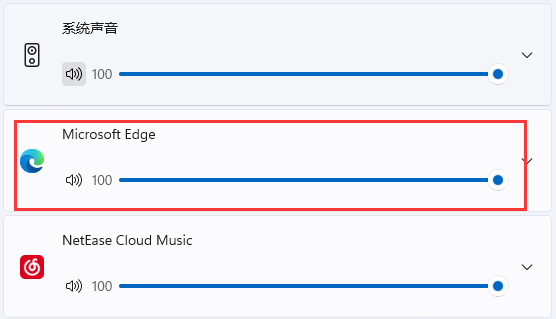
3. Suchen Sie nach dem Öffnen in der Liste nach „Edge Browser“. Sie können ihn einschalten und den Ton lauter stellen.

4. Wenn es immer noch nicht funktioniert, können Sie Edge erweitern und versuchen, das „Ausgabegerät“ unten zu ändern.

Das obige ist der detaillierte Inhalt vonZwei Lösungen zum Teilen von Edge-Browser-Webvideos ohne Ton. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!