
JQuery ist ein sehr leistungsstarkes JS-Framework und AngularJS ist ein sehr leistungsstarkes Front-End-MVC-Framework. Obwohl die Verwendung eines dieser Frameworks für das Projekt ausreichend ist, müssen die beiden Frameworks manchmal gemischt werden, obwohl dies nicht empfohlen wird. Aber manchmal ist es sehr praktisch, wenn man es zusammen verwendet. Denken Sie nicht zu viel darüber nach. Solange es die Funktion erfüllen kann, warum nicht?
Ein Produkt, das ich kürzlich erstellt habe, verwendet AngularJS für das Frontend, aber jquery.datatables.js wird für das Tabellenframework verwendet. Natürlich gibt es zwangsläufig Probleme mit der Interaktion zwischen JQuery und AngularJS. Aufgrund der Vertraulichkeit des Unternehmens werde ich nicht die reale Projektdemonstration verwenden und eine kleine Demo schreiben. Natürlich ist das reale Projekt viel komplizierter.
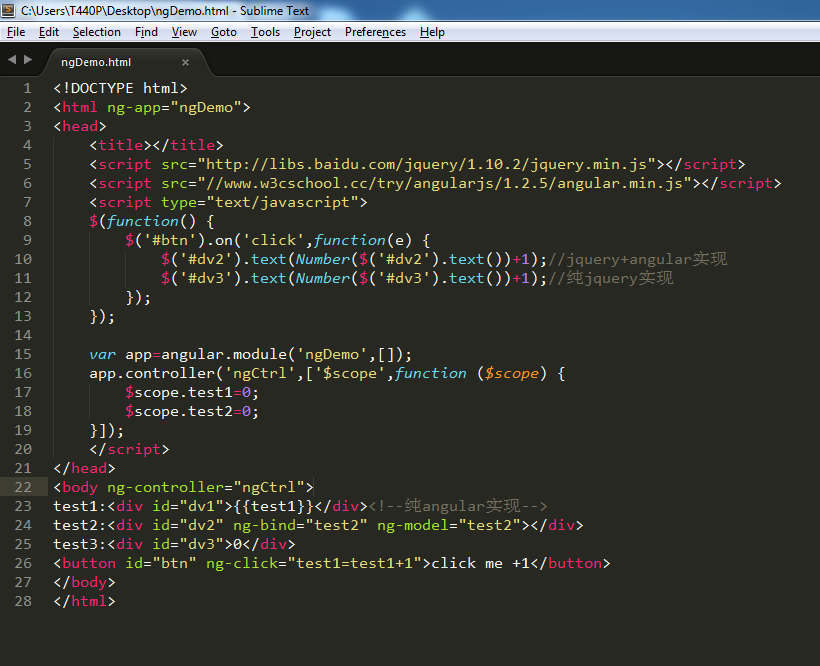
<!DOCTYPE html>
<html ng-app="ngDemo">
<head>
<title></title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script>
<script type="text/javascript">
$(function() {
$('#btn').on('click',function(e) {
$('#dv2').text(Number($('#dv2').text())+1);//jquery+angular实现
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
});
var app=angular.module('ngDemo',[]);
app.controller('ngCtrl',['$scope',function ($scope) {
$scope.test1=0;
$scope.test2=0;
}]);
</script>
</head>
<body ng-controller="ngCtrl">
test1:<div id="dv1">{{test1}}</div><!--纯angular实现-->
test2:<div id="dv2" ng-bind="test2" ng-model="test2"></div>
test3:<div id="dv3">0</div>
<button id="btn" ng-click="test1=test1+1">click me +1</button>
</body>
</html>Code

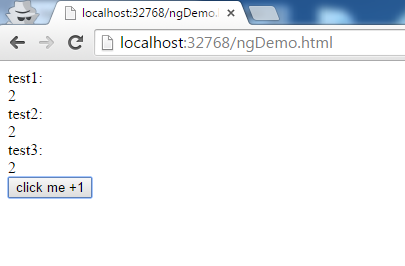
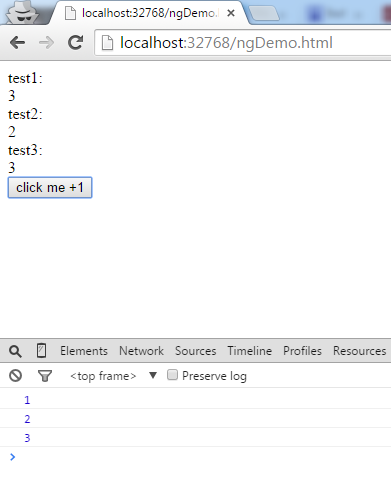
Wirkung

Nach zweimaligem Klicken werden diese drei Werte alle auf 2 erhöht, was kein Problem zu sein scheint.
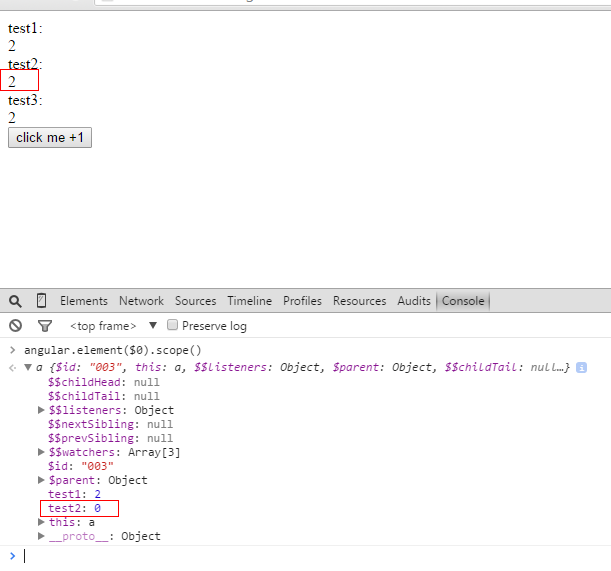
Ist es wirklich in Ordnung? Bitte beachten Sie

Die Ansicht ist 2, das Modell ist immer noch 0, die Synchronisierung wurde nicht erreicht. Was soll ich tun?
Dann stellt sich wieder die Frage: Was ist besser, JQuery oder AngularJS?
Ändern Sie den Code
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
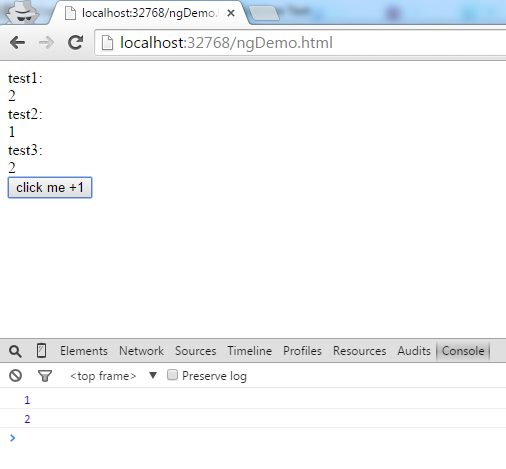
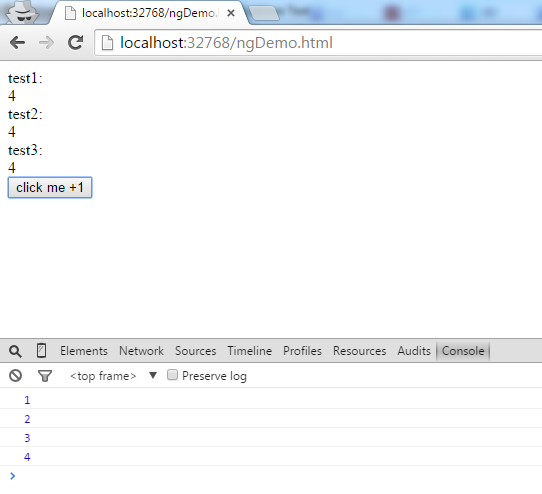
});Schau noch einmal

Nach zweimaligem Klicken wurde der mittlere zu 1 und die anderen beiden zu 2.

Nach dreimaligem Klicken änderte sich der mittlere auf 2, aber welchen Wert hat „scope.test2“? Warum wird immer ein Schlag langsamer angezeigt?
Ändern Sie es erneut
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
scope.$apply();//绑定到视图
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});Schau noch einmal

Jetzt sind alle drei synchronisiert. Chinesische Medizin ist gut, westliche Medizin ist schnell, eine Kombination aus chinesischer Medizin und traditioneller chinesischer Medizin! Jquery ist einfach, AngularJS ist praktisch. Kombinieren Sie beides ... und fertig.
Hinweis: Das Scope-Objekt muss $apply() aufrufen, sonst sind Ansicht und Modell nicht synchron.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




