
Der
php-Editor Baicao zeigt Ihnen, wie Sie in WPS2019 Initialen festlegen, sodass Sie diese Technik problemlos beherrschen können. In WPS2019 sind Initialen eine gängige Satzmethode, die die Schönheit und Lesbarkeit von Dokumenten verbessern kann. Das Einrichten einer Tropfkappe erfordert nur ein paar einfache Schritte, es sind keine komplizierten Vorgänge erforderlich. In diesem Artikel wird ausführlich beschrieben, wie Sie die Drop-Cap in WPS2019 festlegen, damit Sie diese Technik problemlos beherrschen und die Qualität und Professionalität des Dokuments verbessern können. Kommen Sie und lernen Sie vom Herausgeber!
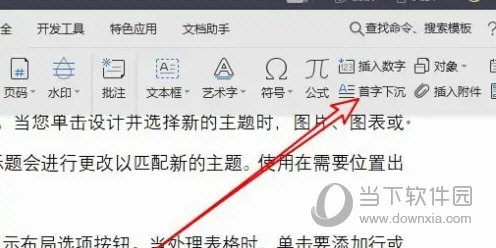
1. Öffnen Sie WPS2019 und klicken Sie auf die Drop-Cap-Schaltfläche in der Einfügen-Symbolleiste.

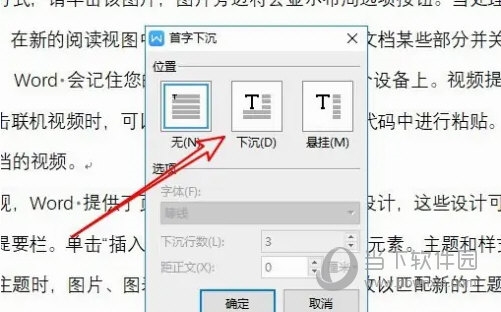
2. Im sich öffnenden Drop-Cap-Fenster klicken wir auf das Drop-Symbol.

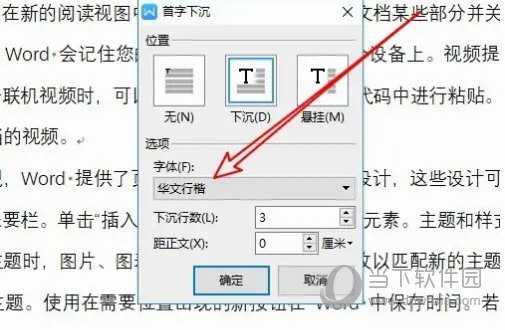
3. Klicken Sie dann im Fenster auf die Dropdown-Schaltfläche „Schriftart“.

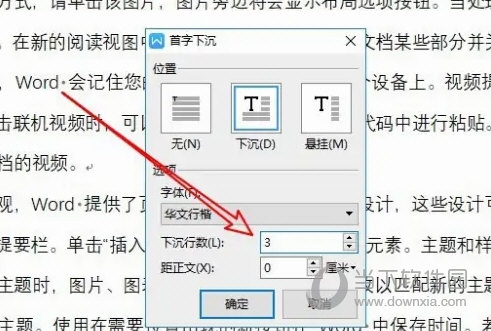
4. Stellen Sie dann im Fenster „Senkreihen“ unten die Anzahl der Senkreihen ein.

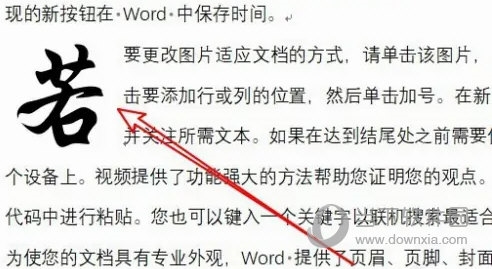
5. Kehren Sie zum Bearbeitungsfenster zurück und Sie können sehen, dass die Drop-Cap festgelegt wurde.

Das obige ist der detaillierte Inhalt vonWie man die Drop-Cap in WPS2019 festlegt, erfahren Sie, nachdem Sie dies gelesen haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So bedienen Sie Oracle-Rundungen
So bedienen Sie Oracle-Rundungen
 So verwenden Sie die Frequenzfunktion
So verwenden Sie die Frequenzfunktion
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Was sind Endgeräte?
Was sind Endgeräte?




