
Das Spiel Tetris ist auch mit mobilen Endgeräten kompatibel. Die Schwierigkeit dieses Spiels besteht darin, die Blöcke umzudrehen gegen den Uhrzeigersinn.
Es gibt andere Methoden, z. B. die direkte Verwendung einer globalen Variablen zur Darstellung einer Richtung und das Drehen des Blocks entsprechend dieser Variablen beim Umdrehen, aber es muss mehr Code geschrieben werden.
Ich habe in der Bibliothek nach einem Artikel über Algorithmen gesucht, .... Ich sah so untröstlich aus:

Spiel-Screenshots für PC:

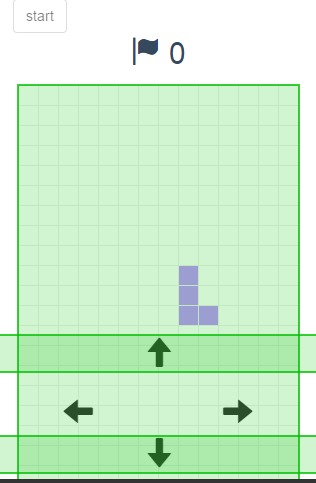
Spiel-Screenshots mobile Version:

Die Template-Engine verwendet HandlersJS und zur besseren Modularisierung wird auch requireJS verwendet.... Es funktioniert nicht gut
Führen Sie den folgenden Code aus
var cfg = {
width:14,
height:20,
time : 400
};
requirejs.config({
baseUrl: 'libs',
paths: {
app: '../app'
}
});
requirejs(["app/controller/mainController","app/view/mobileDOM","app/util"], function(con, mobileDOM, util) {
if(util.isMobile()) {
mobileDOM.addDOM();
};
con();
});
Das Spiel besteht hauptsächlich aus drei Modellebenen: der Modellebene der Spielblöcke, der Modellebene der Spielergebnisse und der Modellebene der gesamten Spielschnittstellenstruktur
Es gibt nur eine Steuerungsebene, das heißt, wenn der Benutzer auf die Schaltfläche zum Starten des Spiels klickt, wird das Spiel gestartet. Wenn es sich um einen PC handelt, wird es auf das Keydown-Ereignis warten Erstellen Sie ein DOM für die vier Richtungstasten und achten Sie auf die Klicks der Richtungstasten. Das Ereignis führt dazu, dass sich das Datenmodell des aktuellen Blocks dreht. Was die Anzeige betrifft, ist dies eine Frage der Ansichtsebene Machen Sie sich vorerst keine Sorgen. Die Hauptlogik umfasst die zufällige Generierung von Blöcken, die Kollisionserkennung von Blöcken, die Eliminierung von Blöcken, die Erhöhung der Punktzahlen und die erneute zufällige Generierung von Blöcken usw.:
Führen Sie den folgenden Code aus
define(["app/util"],function(util) {
//分数模块,游戏开始的时候会用到;
var score = {};
require(["app/model/score"],function(defineScore) {
score = defineScore;
});
var startGame = function() {
//把当前的input元素禁用;
$(this).attr("disabled","true");
requirejs(["app/model/data","app/view/init","app/model/Block"], function(data, view, Block){
//初始化方块;
var block = new Block;
var mapData = {};
//方块发生改变的时候,我们用回调重新渲染界面;
block.onupdate( function() {
var blockData = this.get();
//把数据格式转化成map数据;
mapData = data.extend(blockData);
$("#table").html( view( mapData ) );
});
block.testTouch = data.testTouch;
//如果元素触底了或者是元素已经被卡主不能动的情况下;
block.onend(function() {
//这个说明当前的block触底了
data.set( mapData );
//我们需要重新生成一个方块, 直接调用newBlock即可;
block.newBlock();
//通过data计算,如果有连接起来的一条线,就执行SCORE回调, 随之会更新当前界面的分值;
//如果方块跑到了最上面就是游戏失败了;
data.oncalculate( score.addScore , block.destory.bind(block));
});
//现在才开始绑定事件
if(!util.isMobile()) {
$(window).keydown(function(ev) {
if(ev.keyCode === 37) {
block.add(block.moveLeft,"left");
}else if( ev.keyCode === 39 ) {
block.add(block.moveRight,"right");
}else if( ev.keyCode === 40 ) {
block.add(block.moveDown,"down");
}else if( ev.keyCode === 38 ) {
block.rotate();
};
});
}else{
$(".arrow-up").tap(function() {
block.rotate();
});
$(".arrow-down").tap(function() {
block.add(block.moveDown,"down");
});
$(".arrow-left").tap(function() {
block.add(block.moveLeft,"left");
});
$(".arrow-right").tap(function() {
block.add(block.moveRight,"right");
});
};
});
};
//绑定界面事件 ,keyDown;
var bindEvent = function() {
//start....
$("#start").click(startGame)
};
//为移动端添加DOM节点,
//然后绑定移动端的事件;
return function() {
bindEvent();
};
});
Das Hauptfenster des Spiels wird direkt als zweidimensionales Array angezeigt. Über die Template-Engine werden die Daten einmal pro Sekunde in der Ansicht aktualisiert wie folgt:
Führen Sie den folgenden Code aus
<script type="text/x-handlebars-template" id="tpl-td">
{{#each this}}
<tr>
{{#each this}}
<td class="{{#if this}}block{{/if}}">
</td>
{{/each}}
</tr>
{{/each}}
</script>
Um den gesamten Inhalt und die Eingabeaufforderungen schöner zu gestalten, werden die Eingabeaufforderungs-Plugins zepto.alert und bootStrap verwendet
Online-DEMO:



