
Wie mache ich mit einem Klick einen Screenshot im Firefox-Browser? Der Firefox-Browser verfügt über viele praktische und benutzerfreundliche Zusatzfunktionen, die uns beim Surfen im Internet eine Vielzahl verwandter Dienste bieten können. Wenn Sie den Firefox-Browser verwenden, können Sie mit der One-Click-Screenshot-Funktion schnell alle Bilddaten auf der Webseite abrufen. Wenn Sie nicht wissen, wie Sie die One-Click-Screenshot-Funktion verwenden, folgen Sie dem Editor, um einen zu erstellen Schauen Sie sich das Firefox-Browser-Schnell-Tutorial zur Verwendung der Screenshot-Funktion an .

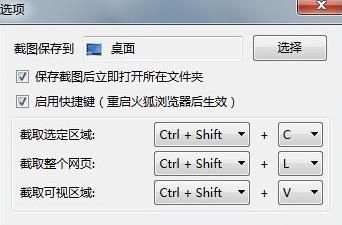
Methode 1, Tastenkombination zum Erstellen eines Screenshots
Drücken Sie die Tastenkombination: „Strg+Umschalt+C“, um den ausgewählten Bereich zu erfassen
Drücken Sie die Tastenkombination: „Strg+Umschalt+L“, um die gesamte Webseite zu erfassen
Drücken Sie die Tastenkombination: „Strg+Umschalt+V“, um den sichtbaren Bereich zu erfassen

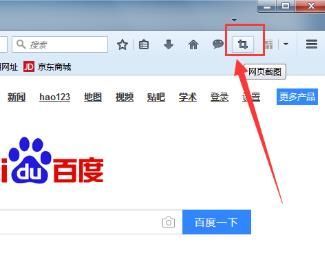
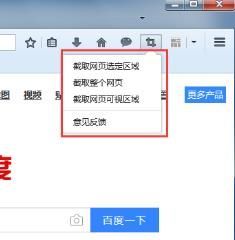
Methode 2: Die Software verfügt über eine Screenshot-Funktion
1. Klicken Sie nach dem Aufrufen des Firefox-Browsers auf der rechten Seite auf das Symbol „Webseiten-Screenshot“.


Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit einem Klick einen Screenshot im Firefox-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




