
Der PHP-Editor Xinyi gibt Ihnen die Antwort, wie Sie hochwertige Bilder im QQ-Browser aktivieren. Im täglichen Gebrauch stoßen wir häufig auf das Problem einer verschwommenen oder unklaren Bildanzeige, was zu Problemen beim Surfen führt. Durch Einschalten der Funktion für hochwertige Bilder kann dieses Problem wirksam behoben werden, sodass wir die Details und die Klarheit des Bildes besser wahrnehmen können. Als nächstes lernen wir, wie man den QQ-Browser einrichtet, um die Bilder klarer zu machen!

1 Öffnen Sie zunächst den QQ-Browser auf Ihrem Mobiltelefon und klicken Sie auf den Eintrag „Mein“ in der Menüleiste unten im Browser, wie im Bild gezeigt.

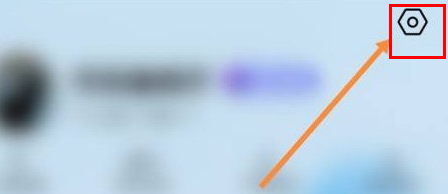
2. Zu diesem Zeitpunkt gelangen Sie zur persönlichen Center-Seite von QQ Security Browser für Mobiltelefone. Klicken Sie auf das zahnradförmige „Einstellungen“-Symbol in der oberen rechten Ecke der Seite.

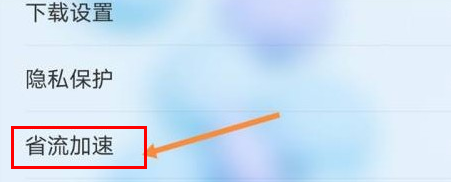
3. Suchen Sie nach dem Aufrufen der Einstellungsseite den Punkt „Wassersparen und Beschleunigung“ und klicken Sie darauf, wie im Bild gezeigt.

4. Klicken Sie dann weiter auf den Punkt „Bildqualität“, wie im Bild gezeigt.

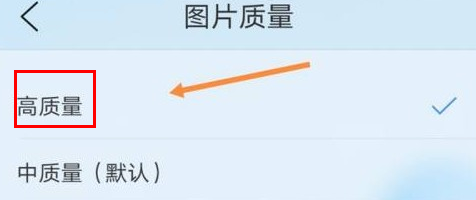
5. Klicken Sie auf der Seite mit den Bildqualitätseinstellungen auf „Hohe Qualität“, wie im Bild gezeigt.

Das obige ist der detaillierte Inhalt vonSo aktivieren Sie die Funktion für hochauflösende Bilder im QQ-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




