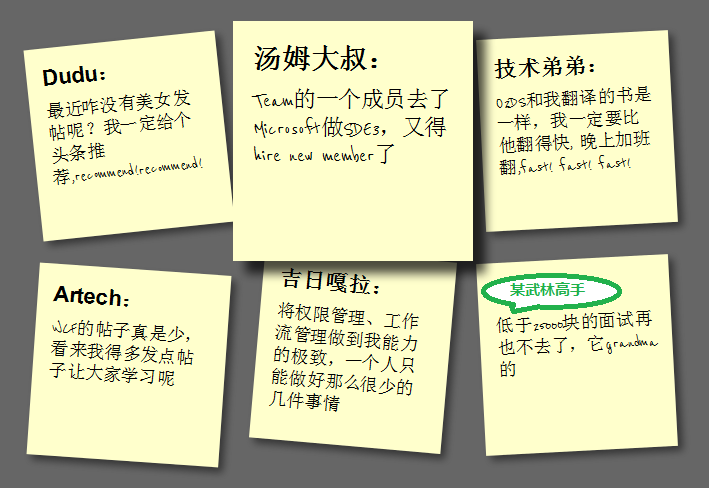
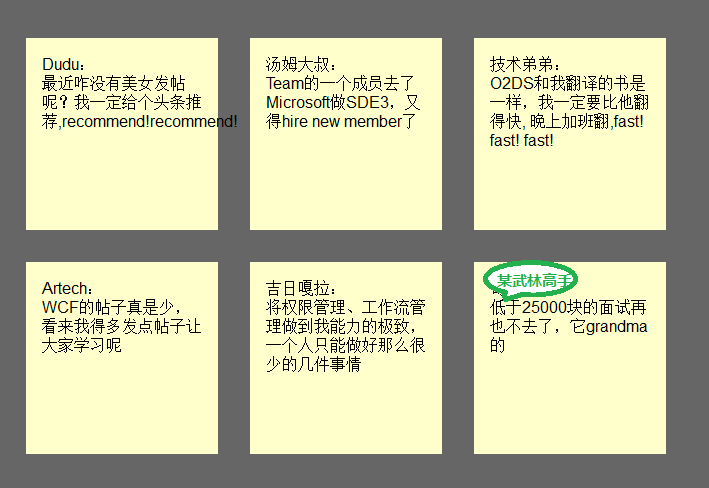
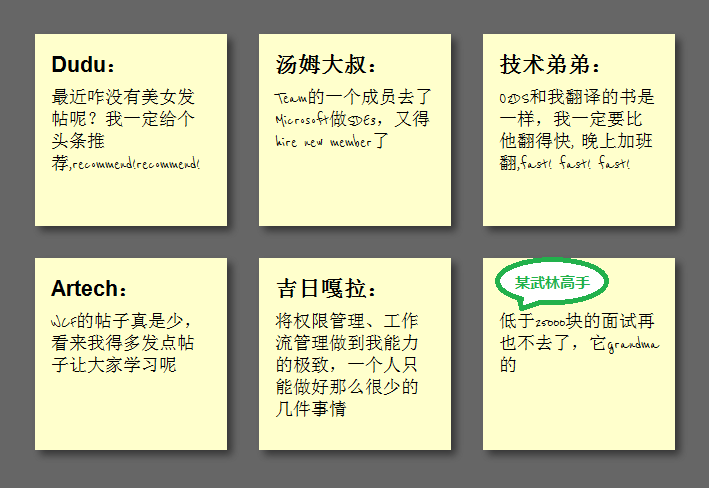
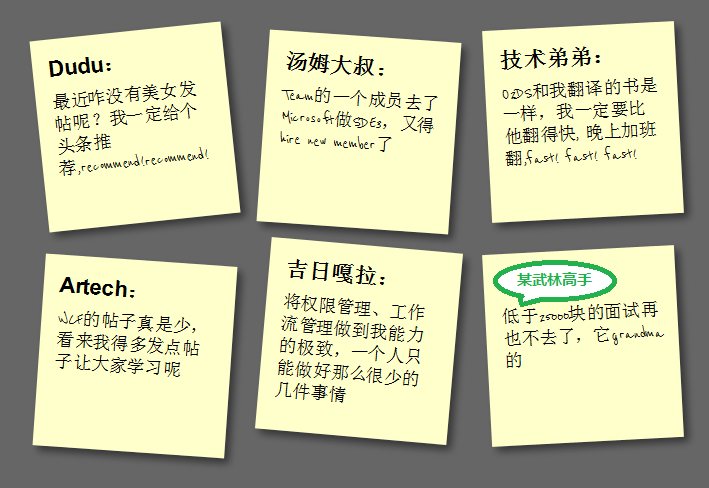
In diesem Artikel erfahren Sie, wie Sie mit HTML5/CSS3 in nur 5 Schritten eine HTML-Seite mit einem Haftnotizeffekt erstellen. Die Darstellung ist wie folgt:
(Hinweis: Der Text im Bild ist rein erfunden und ist Aus Spaßgründen. , jede Ähnlichkeit ist rein zufällig, danke )
Hinweis: Dieser Effekt ist aufgrund unvollständiger Unterstützung für HTML5, IE nicht sichtbar Wirkung.
Schritt 1: Erstellen Sie grundlegendes HTML und Quadrate
Fügen Sie zunächst die grundlegende HTML-Struktur hinzu und erstellen Sie das grundlegende Quadrat. Der Code lautet wie folgt:
Warum haben in letzter Zeit keine schönen Frauen gepostet? Ich werde eine Überschrift auf jeden Fall weiterempfehlen!
;h2>Onkel Tom:Ein Mitglied des Teams ging zu Microsoft, um an SDE3 zu arbeiten, und musste ein neues Mitglied einstellen
; Machen Sie das Berechtigungsmanagement und das Workflow-Management bis zum Äußersten. Eine Person kann nur so wenige Dinge tun ; Ein bestimmter Kampfkunstmeister:
Ich werde nie wieder für weniger als 25.000 Yuan zu einem Vorstellungsgespräch gehen, es ist Oma
 padding-bottom: 10px;
padding-bottom: 10px; 
 -webkit-transform: scale(1.25);
-webkit-transform: scale(1.25);