
Der Inhalt dieser Lektion besteht darin, den Webspeicher vorzustellen, der zum Speichern von Schlüssel-Wert-Paardaten im Browser verwendet wird. Er funktioniert wie die vorherigen Cookies, ist jedoch besser und kann größere Daten speichern. Es gibt zwei Arten von Webspeicher: lokaler Speicher und Sitzungsspeicher. Sie verwenden denselben Implementierungsmechanismus, haben jedoch unterschiedliche Sichtbarkeit und Lebenszyklen.
1. Lokalen Speicher verwenden
Wir verwenden das localStorage-Objekt, um auf den lokalen Speicher zuzugreifen. Es gibt die folgenden Eigenschaften zurück Methoden:
clear(): Die gespeicherten Schlüssel-Wert-Paardaten löschen.
getItem(
key(
length: Gibt die Anzahl der Schlüssel-Wert-Paare zurück
removeItem(
[
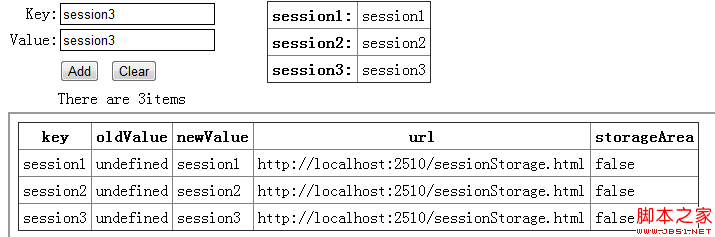
Mit dem Speicherobjekt können wir Schlüssel-Wert-Paardaten in Form von Zeichenfolgen speichern. Der Schlüssel ist eindeutig. Wenn wir also die setItem-Methode verwenden, um ein Schlüssel-Wert-Paar hinzuzufügen, ist dieser Schlüsselwert bereits vorhanden wird aktualisiert. Schauen wir uns das folgende Beispiel an:
Es gibt items
| Artikelanzahl: | - |
|---|

 Maßnahmen zur Speicherung der Datenverschlüsselung
Maßnahmen zur Speicherung der Datenverschlüsselung
 Was sind private Clouds?
Was sind private Clouds?
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 So registrieren Sie einen dauerhaften Website-Domainnamen
So registrieren Sie einen dauerhaften Website-Domainnamen
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 C#-Task-Nutzung
C#-Task-Nutzung










![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)






