
Wenn Sie beim Setzen von WPS-Dokumenten einen Randsteg hinzufügen müssen, ist der Vorgang eigentlich sehr einfach. Lass es uns unten gemeinsam lernen.
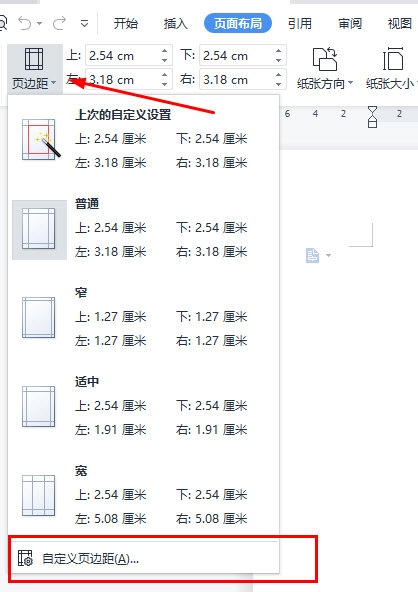
Öffnen Sie das Dokument mit WPS Office, klicken Sie auf „Seitenlayout“ ---> Wählen Sie „Benutzerdefinierte Ränder“ aus der Dropdown-Option „Ränder“.

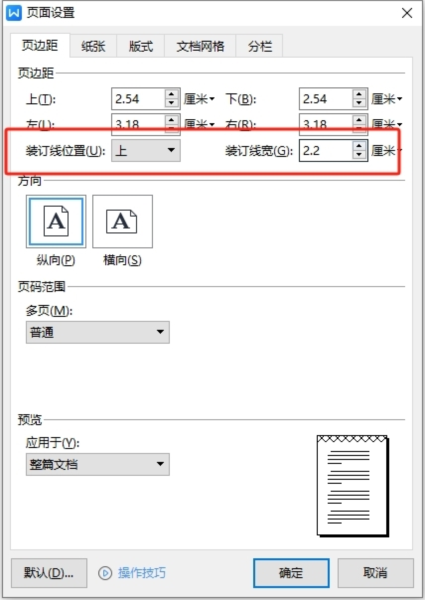
Wählen Sie „Ränder“ im Popup-Feld, legen Sie die „Rinnenposition“ fest und wählen Sie hier „Oben“.
Stellen Sie die „Stegstegbreite“ nach Bedarf ein und klicken Sie auf das Symbol „Drucken, Durchsuchen“ in der oberen linken Ecke, um den Druckeffekt anzuzeigen.

Nach Abschluss der oben genannten Schritte bleibt beim Drucken des Dokuments oben ein Bindungsbereich übrig.

In WPS ist das Hinzufügen eines Zwischenstegs eine Funktion, mit der der Bindungseffekt von Papierdokumenten simuliert wird. Durch die Einführung eines Randstreifens können elektronische Dokumente dem Erscheinungsbild von Papierdokumenten angeglichen werden, sodass sie einfacher zu durchsuchen und zu drucken sind. Hoffentlich helfen Ihnen diese Schritte dabei, Ihren Dokumentensteg erfolgreich einzurichten.
Das obige ist der detaillierte Inhalt vonSo passen Sie den Rand von WPS-Text an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 STIL.HINTERGRUND
STIL.HINTERGRUND
 Ist Bitcoin in China legal?
Ist Bitcoin in China legal?
 Welches Format hat doc?
Welches Format hat doc?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 So öffnen Sie eine 404-Website
So öffnen Sie eine 404-Website
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 Rangliste der Kryptowährungsbörsen
Rangliste der Kryptowährungsbörsen




