
In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zum Lesen und Schreiben von JavaScript-Cookies anhand von Beispielen vorgestellt. Freunde, die dies benötigen, können darauf verweisen.
Lassen Sie uns zunächst kurz die Cookies verstehen.
Beim Erstellen von Webseiten müssen wir häufig Informationen von einer Seite auf eine andere übertragen JavaScript Der Cookie-Mechanismus in . Einfach ausgedrückt stellen Cookies eine bequeme Möglichkeit dar, kleine Datenmengen auf dem Computer des Benutzers zu speichern und diese aus der Ferne abzurufen. Dadurch können Websites Details wie die Gewohnheitseinstellungen des Benutzers oder den Zeitpunkt des letzten Besuchs auf der Website speichern. Das Cookie selbst ist eine kurze Information, die von der Seite auf dem Computer des Benutzers gespeichert und dann von anderen Seiten gelesen werden kann. Grundsätzlich sind Cookies so eingestellt, dass sie nach einer bestimmten Zeit ablaufen.
Natürlich haben Cookies auch Einschränkungen: Browser haben eine Begrenzung der Anzahl der Cookies, die gespeichert werden können, normalerweise einige Hundert oder mehr. Unter normalen Umständen sind pro Domänenname 20 Cookies zulässig, und jede Domäne kann bis zu 4 KB an Cookies speichern. Zusätzlich zu den Problemen, die durch Größenbeschränkungen verursacht werden können, gibt es auch viele Gründe, die dazu führen können, dass Cookies auf der Festplatte gespeichert werden verschwinden, z. B. wenn das Ablaufdatum erreicht ist oder der Benutzer die Cookie-Informationen gelöscht oder zu einem anderen Browser gewechselt hat. Daher sind Cookies nicht zum Speichern wichtiger Daten geeignet. Beim Schreiben von Code müssen Sie auch berücksichtigen, wie mit Ausnahmen bei der Cookie-Erfassung umgegangen wird.
Verwenden Sie in JavaScript das Cookie-Attribut des Dokumentobjekts, um Cookies zu speichern und abzurufen. Normalerweise sind die Informationen in document.cookie eine Zeichenfolge, die aus Namens- und Wertepaaren besteht, und jedes Datenpaar befindet sich im Formular:
name=value;
Nachfolgend zeigen wir anhand eines einfachen Beispiels, wie man Cookies in JavaScript liest und schreibt.
Das erste ist createCookie.html, in dem ein Seiten-Cookie erstellt wird , der vollständige Code lautet wie folgt:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>Ein Screenshot der Seite lautet wie folgt:

Klicken Sie auf die Schaltfläche „Senden“ und es wird ein Cookie erstellt Die erstellten Benutzernamen- und Passwortinformationen werden darin gespeichert und es wird zur Seite showCookie.html gesprungen. Darunter lautet der vollständige Code der Seite showCookie.html wie folgt:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>Der Screenshot der Seite lautet wie folgt:
Klicken Mit der Schaltfläche „Cookie anzeigen“ werden die Informationen im Cookie angezeigt.
Als nächstes führen wir dieses Programm lokal und auf dem Server aus und führen dieses Programm jeweils im IE-Browser und im Chrome-Browser aus, um die Funktionsweise von Cookies zu sehen.
Zuerst führen wir dieses Programm lokal aus und legen die beiden oben genannten Dateien auf dem Laufwerk E ab. Führen Sie es zunächst im IE-Browser aus, geben Sie die Informationen auf der Seite „createCookie.html“ ein und klicken Sie auf die Schaltfläche „Senden“. Der Screenshot sieht wie folgt aus:

Nach dem Sprung zum showCookie .html-Seite, klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Seiten-Screenshot sieht wie folgt aus:
Cookies werden normalerweise im IE-Browser in der lokalen Umgebung ausgeführt.
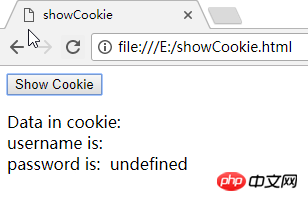
Als nächstes sehen wir uns an, wie es im Chrome-Browser funktioniert. Öffnen Sie zunächst die Seite „createCookie.html“ im Chrome-Browser, geben Sie die Informationen ein und klicken Sie auf die Schaltfläche „Senden“.


Klicken Sie auf die Schaltfläche „Senden“, springen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
Dieses Mal in der Serverumgebung , IE-Browser- und Chrome-Browser-Cookies funktionieren einwandfrei!
Das Obige ist der gesamte Inhalt dieses Kapitels. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!




