
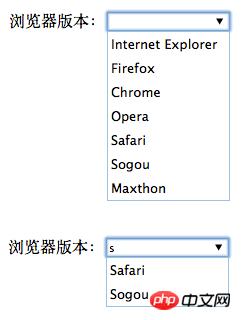
Früher musste ich eine Autovervollständigungskomponente (Suggest) mit JS schreiben, was sehr mühsam war. Im HTML5-Zeitalter besteht keine Notwendigkeit, das Datalist-Tag direkt zu verwenden, was den Arbeitsaufwand direkt reduziert. Wie unten gezeigt
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist stellt eine vordefinierte Liste bereit, die der Eingabe über die ID zugeordnet ist. Beim Eingeben der Eingabe wird eine Autovervollständigungsfunktion angezeigt und dem Benutzer wird eine Dropdown-Liste angezeigt für seine Wahl.

Chrome/Firefox/Opera und IE10 werden alle unterstützt, Safari unterstützt es immer noch nicht bis Version 7.
Verwandte Artikel:
Tägliche HTML5-Praxis: Verwendung der automatischen Vervollständigung von Datenlisten-Tags
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 Was ist Adobe Flash Player?
Was ist Adobe Flash Player?
 Verwendung der C-Sprache printf-Funktion
Verwendung der C-Sprache printf-Funktion
 So öffnen Sie eine DB-Datei
So öffnen Sie eine DB-Datei
 So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503




