
AngularJS ist ein großartiges JavaScript-Framework, das einige sehr überzeugende Funktionen bietet, nicht nur für Entwickler, sondern auch für Designer! In diesem Tutorial besprechen wir die meiner Meinung nach wichtigsten Funktionen und wie sie dazu beitragen können, dass Ihre nächste Webanwendung noch besser wird.
Um zu sehen, was AngularJS kann, sehen Sie sich die AngularJS-Produktpalette auf Envato Market an. Sie finden Bildbeschneider, E-Commerce-Webanwendungen, JSON-Editoren und mehr.

AngularJS ist eine neue, leistungsstarke clientseitige Technologie, die eine Möglichkeit bietet, wirklich leistungsstarke Dinge auf eine Weise zu erreichen, die HTML, CSS und JavaScript umfasst und erweitert und gleichzeitig einige ihrer eklatanten Mängel ausgleicht. Wenn HTML für dynamische Inhalte erstellt wurde, wäre dies das Richtige.
In diesem Artikel werden wir einige der wichtigsten AngularJS-Konzepte behandeln, um das „Gesamtbild“ zu verstehen. Mein Ziel ist es, dass Sie, nachdem Sie einige dieser Funktionen gesehen haben, begeistert sein werden, mit AngularJS ein paar lustige Dinge zu erstellen.
Betrachten Sie Ihr Modell als die einzige Quelle der Wahrheit für Ihre Anwendung. Sie können alles in Ihrer Anwendung in einem Modell lesen oder aktualisieren.
Datenbindung ist wahrscheinlich die coolste und nützlichste Funktion in AngularJS. Es erspart Ihnen das Schreiben einer Menge Boilerplate-Code. Eine typische Webanwendung kann bis zu 80 % ihrer Codebasis für das Durchlaufen, Bearbeiten und Abhören des DOM verwenden. Durch die Datenbindung verschwindet dieser Code, sodass Sie sich auf Ihre Anwendung konzentrieren können.
Betrachten Sie Ihr Modell als die einzige Quelle der Wahrheit für Ihre Anwendung. Sie können alles in Ihrer Anwendung in einem Modell lesen oder aktualisieren. Datenbindungsdirektiven ermöglichen die Projektion des Modells auf die Anwendungsansicht. Diese Projektion erfolgt nahtlos und erfordert keinen Aufwand Ihrerseits.
Traditionell sind Entwickler bei Modelländerungen dafür verantwortlich, DOM-Elemente und -Attribute manuell zu manipulieren, um diese Änderungen widerzuspiegeln. Dies ist eine Einbahnstraße. Einerseits führen Änderungen im Modell zu Änderungen in DOM-Elementen. Andererseits erfordern Änderungen an DOM-Elementen Änderungen am Modell. Benutzerinteraktionen erschweren die Situation zusätzlich, da Entwickler dafür verantwortlich sind, Interaktionen zu interpretieren, sie in Modelle zu integrieren und Ansichten zu aktualisieren. Dies ist ein sehr manueller und langwieriger Prozess, der mit zunehmender Größe und Komplexität der Anwendung immer schwieriger zu kontrollieren ist.
Es muss einen besseren Weg geben! Die bidirektionale Datenbindung von AngularJS übernimmt die Synchronisierung zwischen dem DOM und dem Modell und umgekehrt.
Dies ist ein einfaches Beispiel, das zeigt, wie ein Eingabewert an ein <h1></h1>-Element gebunden wird.
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/angular-1.0.0rc10.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello, {{yourName}}!</h1>
</div>
</body>
</html>
Das ist so einfach einzurichten und fast magisch...
Es ist wichtig zu wissen, dass AngularJS niemals mit Vorlagen als Strings arbeitet. Das ist alles Browser-DOM.
In AngularJS sind Vorlagen einfach nur altes HTML. Das HTML-Vokabular wurde um Anweisungen zum Projizieren von Modellen in Ansichten erweitert.
Der Browser analysiert die HTML-Vorlage in DOM. Das DOM wird dann zur Eingabe für den AngularJS-Compiler. AngularJS durchläuft die DOM-Vorlage, um Anweisungen zu rendern, die als Direktiven bezeichnet werden. Zusammengenommen sind diese Anweisungen für die Einrichtung von Datenbindungen für Ihre Anwendungsansichten verantwortlich.
Es ist wichtig zu wissen, dass AngularJS niemals mit Vorlagen als Strings arbeitet. Die Eingabe für AngularJS ist das Browser-DOM, kein HTML-String. Bei der Datenbindung handelt es sich um eine DOM-Transformation, nicht um eine String-Verkettung oder innerHTML-Änderung. Die Verwendung von DOM als Eingabe anstelle von Strings ist der größte Unterschied zwischen AngularJS und seinen Bruder-Frameworks. Durch die Verwendung des DOM können Sie Ihr Direktivenvokabular erweitern und Ihre eigenen Direktiven erstellen und diese sogar in wiederverwendbare Komponenten abstrahieren!
Einer der größten Vorteile dieses Ansatzes besteht darin, dass er einen engen Arbeitsablauf zwischen Designern und Entwicklern schafft. Designer können HTML ganz normal auszeichnen, und Entwickler können die Staffelstab- und Hook-Funktionalität dann einfach über Bindungen übernehmen.
Hier ist ein Beispiel dafür, was ich ng-repeat 指令循环 images 数组并填充本质上是 img als Vorlage verwende.
function AlbumCtrl($scope) {
scope.images = [
{"thumbnail":"img/image_01.png", "description":"Image 01 description"},
{"thumbnail":"img/image_02.png", "description":"Image 02 description"},
{"thumbnail":"img/image_03.png", "description":"Image 03 description"},
{"thumbnail":"img/image_04.png", "description":"Image 04 description"},
{"thumbnail":"img/image_05.png", "description":"Image 05 description"}
];
}
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img ng-src="{{image.thumbnail}}" alt="5 unglaubliche AngularJS-Funktionen">
</li>
</ul>
</div>
Als Randbemerkung ist auch zu erwähnen, dass AngularJS Sie nicht dazu zwingt, neue Syntax zu lernen oder Vorlagen aus Ihrer Anwendung abzurufen.
AngularJS integriert die Grundprinzipien des ursprünglichen MVC-Softwareentwurfsmusters in die Art und Weise, wie clientseitige Webanwendungen erstellt werden.
MVC- oder Model-View-Controller-Muster bedeuten für verschiedene Menschen viele verschiedene Dinge. AngularJS implementiert MVC nicht im herkömmlichen Sinne, sondern ähnelt eher MVVM (Model-View-ViewModel).
模型只是应用程序中的数据。 模型只是普通的旧 JavaScript 对象。无需从框架类继承、将其包装在代理对象中或使用特殊的 getter/setter 方法来访问它。事实上,我们正在处理普通的 JavaScript,这是一个非常好的功能,它减少了应用程序的样板。
视图模型是一个提供特定数据和方法来维护特定视图的对象。
viewmodel 是位于 AngularJS 应用程序中的 $scope 对象。 $scope 只是一个简单的 JavaScript 对象,带有一个小型 API,旨在检测和广播其状态的更改。
控制器负责设置初始状态并使用控制行为的方法增强 $scope。值得注意的是,控制器不存储状态,也不与远程服务交互。
视图是 AngularJS 解析并编译 HTML 以包含呈现的标记和绑定后存在的 HTML。
该部门为构建您的应用程序奠定了坚实的基础。 $scope 具有对数据的引用,控制器 定义行为,视图 处理布局并将交互移交给控制器 > 做出相应的回应。
AngularJS 有一个内置的依赖注入子系统,可以帮助开发人员使应用程序更易于开发、理解和测试。
依赖注入(DI)允许您请求依赖项,而不必去寻找它们或自己创建它们。将其视为“嘿,我需要 X”的一种方式,DI 负责为您创建和提供它。
要访问核心 AngularJS 服务,只需将该服务添加为参数即可; AngularJS 将检测到您需要该服务并为您提供一个实例。
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
您还可以定义自己的自定义服务并使这些服务也可用于注入。
angular.
module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
指令是我个人最喜欢的 AngularJS 功能。您是否曾经希望您的浏览器能够为您带来新的功能?好吧,现在可以了!这是 AngularJS 我最喜欢的部分之一。这也可能是 AngularJS 最具挑战性的方面。
指令可用于创建用作新的自定义小部件的自定义 HTML 标记。它们还可以用于用行为“装饰”元素并以有趣的方式操作 DOM 属性。
这是一个简单的指令示例,该指令侦听事件并相应地更新其 $scope。
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message;
});
},
replace: true,
template: '<input>'
};
});
然后,您可以像这样使用这个自定义指令。
<my-component ng-model="message"></my-component>
将应用程序创建为离散组件的组合,可以非常轻松地根据需要添加、更新或删除功能。
AngularJS 团队强烈认为任何用 JavaScript 编写的代码都需要进行一组强大的测试。他们在设计 AngularJS 时考虑到了可测试性,因此可以尽可能轻松地测试您的 AngularJS 应用程序。所以没有理由不这样做。
鉴于 JavaScript 是动态的、解释性的,而不是编译性的,对于开发人员来说,在编写测试时采用严格的思维方式非常重要。
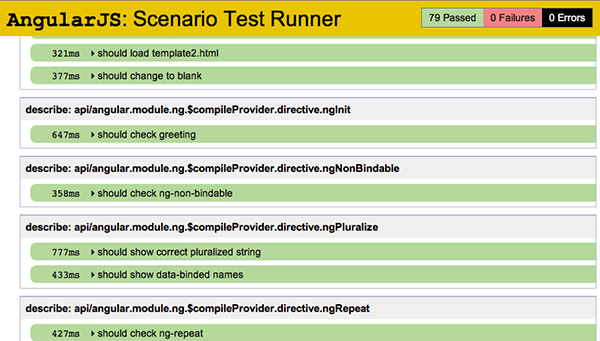
AngularJS 完全是从头开始编写的,可测试。它甚至配备了端到端和单元测试运行程序设置。如果您想查看实际效果,请查看 Angular-seed 项目:https://github.com/angular/angular-seed。
一旦有了种子项目,对其进行测试就轻而易举了。输出如下所示:

API 文档充满了端到端测试,这些测试在说明框架的某个部分应该如何工作方面做了令人难以置信的工作。一段时间后,我发现自己直接进行测试以了解某些内容是如何工作的,然后可能会阅读其余的文档来找出答案。
我们已经介绍了我喜欢的 AngularJS 众多功能中的六个。我相信这六个功能不仅对于启动和运行 AngularJS 至关重要,而且对于以可维护和可扩展的方式将应用程序组合在一起也是至关重要的。
AngularJS 的网站 http://angularjs.org 有大量的工作示例和大量优秀的文档。我还建议您查看 AngularJS 邮件列表上的精彩社区。p>
让我知道你的想法!
Das obige ist der detaillierte Inhalt von5 unglaubliche AngularJS-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
 So geben Sie das Laufwerk D mit cmd ein
So geben Sie das Laufwerk D mit cmd ein
 Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Sortierfunktion Python-Nutzung
Sortierfunktion Python-Nutzung
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Fotoanzeigezeit
Fotoanzeigezeit




