
Die Einführung von jQuery macht das Schreiben von JavaScript extrem einfach. Sie werden jedoch feststellen, dass kleine Änderungen an Ihrem Code die Lesbarkeit und/oder Leistung erheblich verbessern können. Hier sind einige Tipps, die Ihnen bei der Optimierung Ihres Codes helfen.
Wir brauchen eine zuverlässige Plattform zum Testen. Hier ist das HTML-Markup für die Testseite, auf der wir alle Tests durchführen werden:
<!DOCTYPE html> <html lang="en-GB"> <head> <title>Testing out performance enhancements - Siddharth/NetTuts+</title> </head> <body> <div id="container"> <div class="block"> <p id="first"> Some text here </p> <ul id="someList"> <li class="item"></li> <li class="item selected" id="mainItem">Oh, hello there!</li> <li class="item"></li> <li class="item"></li> </ul> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script> console.profile() ; // Our code here console.profileEnd(); </script> </body> </html>
Hier gibt es nichts Besonderes; nur eine Reihe von Elementen, die wir gezielt testen können. Wir verwenden Firebug, um hier die Zeit zu protokollieren. profile startet den Prozess, profileEnd stoppt den Prozess und zeichnet die für die Aufgabe aufgewendete Zeit auf. Normalerweise verwende ich die Hauptprofilmethode von Firebug, aber für unsere schändlichen Zwecke reicht dies aus.
Normalerweise stellen Sie allen Seiten Ihrer Website eine einzige Skriptdatei mit Code zur Verfügung. Dabei handelt es sich in der Regel um Code, der häufig Vorgänge an Elementen ausführt, die auf der aktuellen Seite nicht vorhanden sind. Obwohl jQuery solche Probleme sehr elegant behandelt, bedeutet das nicht, dass Sie irgendwelche Probleme ignorieren können. Wenn Sie die Methoden von jQuery für eine leere Sammlung aufrufen, werden sie tatsächlich nicht ausgeführt.
Als Best Practice führen Sie nur Code aus, der für die aktuell geladene Seite gilt, anstatt den gesamten Code in einer einzigen Dokumentenbereitschaftsprüfung zusammenzufassen und ihn dem Kunden bereitzustellen.
Schauen wir uns die erste Szene an:
console.profile();
var ele = $("#somethingThatisNotHere");
ele.text("Some text").slideUp(300).addClass("editing");
$("#mainItem");
console.profileEnd();
//Some more awesome, ground shattering code here ._.
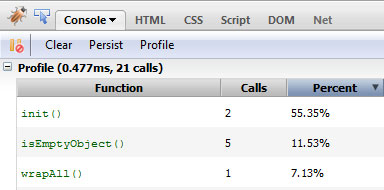
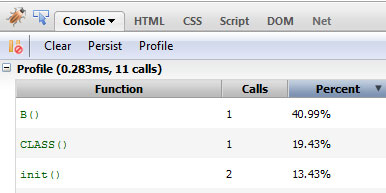
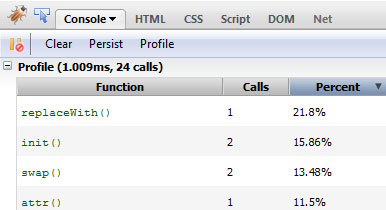
Firebug gibt die folgenden Ergebnisse aus:

Dieses Mal prüfen wir, ob das Element, für das wir die Operation ausführen möchten, vorhanden ist, bevor wir die Operation ausführen.
console.profile() ;
var ele = $("#somethingThatisNotHere");
if ( ele[0] ) {
ele.text("Some text").slideUp(300).addClass("editing");
}
$("#mainItem");
console.profileEnd();
//Some more awesome, ground shattering code here ._.
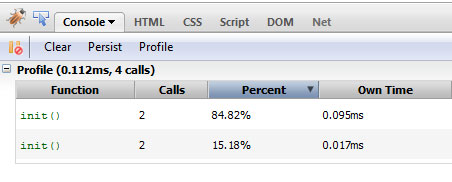
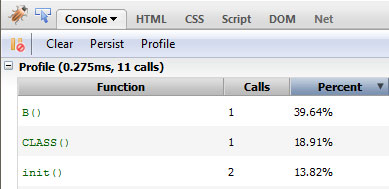
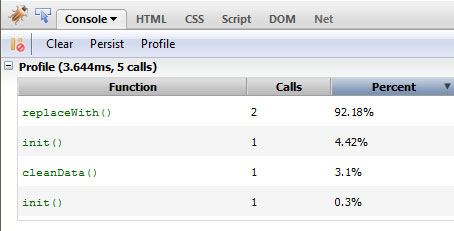
Ergebnis:

Hast du es gesehen? Es ist sehr einfach, bringt es auf den Punkt und erledigt die Arbeit. Bitte beachten Sie, dass Sie nicht an jedem Punkt des Codes prüfen müssen, ob das Element vorhanden ist . Sie werden feststellen, dass bestimmte größere Abschnitte der Seite häufig von diesem Ansatz profitieren. Nutzen Sie hier Ihr Urteilsvermögen.
Versuchen Sie, einen Ausweis zu verwenden, anstatt den Kurs zu bestehen.
Das ist ein großes Thema, deshalb werde ich versuchen, mich so prägnant wie möglich zu fassen. Versuchen Sie zunächst, bei der Übergabe des Selektors die ID zu verwenden, anstatt die Klasse zu übergeben. jQuery verwendet direkt die native Methode getElementById, um ein Element anhand der ID zu finden, während es bei einer Klasse einige interne Assistenten ausführen muss, um es zu erhalten, zumindest in älteren Browsern.
Wir werden uns die verschiedenen Selektoren ansehen, die verwendet werden können, um auf das zweite li-Element abzuzielen. Wir testen jeden von ihnen und wie sie die Leistung verändern.
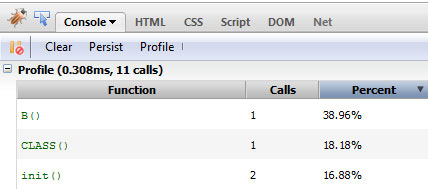
Der erste und einfachste Weg besteht darin, es explizit mithilfe der Klasse selected anzusprechen. Mal sehen, was der Profiler von Firebug zurückgibt.
console.profile() ;
$(".selected");
console.profileEnd();

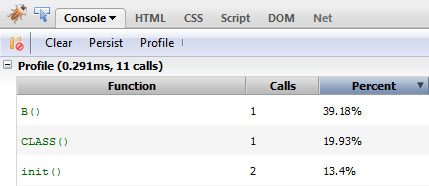
Ergebnis: 0,308 ms. Als Nächstes fügen wir dem Tag-Namen ein Präfix hinzu, um ihn einzugrenzen. Auf diese Weise können wir die Suche eingrenzen, indem wir zunächst nur auf die ausgewählten DOM-Elemente abzielen, indem wir document.getElementsByTagName verwenden.
console.profile() ;
$("li.selected");
console.profileEnd();

Ergebnis: 0,291 ms. Das sind etwa 0,02 Millisekunden kürzer. Da wir in Firefox getestet haben, ist dies vernachlässigbar. Es ist jedoch zu beachten, dass dieser Leistungsgewinn in älteren Browsern wie Internet Explorer 6 deutlich höher ist.
Als nächstes beginnen wir bei der ID des übergeordneten Elements und steigen ab.
console.profile() ;
$("#someList .selected");
console.profileEnd();

Ergebnis: 0,283 ms. Versuchen wir, etwas konkreter zu werden. Neben der ID des Vorfahren geben wir auch den Typ des Elements an.
console.profile() ;
$("#someList li.selected");
console.profileEnd();

Ergebnis: 0,275 Millisekunden. Ein kleiner Teil wurde auch abgeschnitten. Schließlich verwenden wir die ID direkt, um es zu lokalisieren.
console.profile() ;
$("#mainItem");
console.profileEnd();

Ergebnis: 0,165 ms. Berührend! Dies zeigt Ihnen wirklich, wie schnell native Methoden ausgeführt werden können. Beachten Sie, dass moderne Browser zwar Funktionen wie getElementsByClassName nutzen können, ältere Browser jedoch nicht – was zu einer deutlich langsameren Leistung führt. Berücksichtigen Sie dies immer beim Codieren.
Sizzle, die von John Resig entwickelte Selektor-Engine von jQuery, analysiert Selektoren von rechts nach links, was zu unerwarteten Parsing-Ketten führen kann.
Betrachten Sie diesen Selektor:
$("#someList .selected");
当Sizzle遇到这样的选择器时,它首先构建DOM结构,使用选择器作为根,丢弃不具有所需类的项目,并且对于具有该类的每个元素,它检查其父元素是否具有ID 为 someList。
为了解决这个问题,请确保选择器最右侧的部分尽可能具体。例如,通过指定 li.selected 而不是 .selected,您可以减少必须检查的节点数量。这就是上一节中性能跳跃的原因。通过添加额外的约束,您可以有效地减少必须检查的节点数量。
为了更好地调整元素的获取方式,您应该考虑为每个请求添加上下文。
var someList = $('#someList')[0];
$(".selected", someList);
通过添加上下文,搜索元素的方式完全改变。现在,首先搜索提供上下文的元素(在我们的示例中为 someList),一旦获得该元素,就会删除不具有必需类的子元素。
请注意,将 DOM 元素作为 jQuery 选择器的上下文传递通常是最佳实践。当上下文存储在某个变量中时,使用上下文是最有帮助的。否则,您可以简化该过程并使用 find() —— jQuery 本身就是在幕后做的。
$('#someList').find('.selected');
我想说性能提升将会被明确定义,但我不能。我已经在许多浏览器上运行了测试,范围方法的性能是否优于普通版本取决于许多因素,包括浏览器是否支持特定方法。
当您浏览别人的代码时,您经常会发现。
// Other code $(element).doSomething(); // More code $(element).doSomethingElse(); // Even more code $(element).doMoreofSomethingElse();
请不要这样做。 永远。开发人员一遍又一遍地实例化这个“元素”。这是浪费。
让我们看看运行这样可怕的代码需要多长时间。
console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Oh, hey there!");
$("#mainItem").show();
console.profileEnd();

如果代码的结构如上所示,一个接一个,您可以像这样使用链接:
console.profile();
$("#mainItem").hide().val("Hello").html("Oh, hey there!").show();
console.profileEnd();
通过链接,获取最初传入的元素,并将引用传递给每个后续调用,从而减少执行时间。否则每次都会创建一个新的 jQuery 对象。
但是,如果与上面不同,引用该元素的部分不是并发的,则您必须缓存该元素,然后执行与以前相同的所有操作。
console.profile() ;
var elem = $("#mainItem");
elem.hide();
//Some code
elem.val("Hello");
//More code
elem.html("Oh, hey there!");
//Even more code
elem.show();
console.profileEnd();

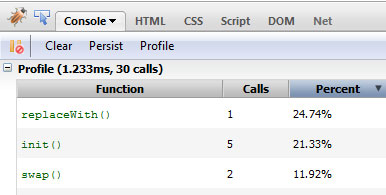
从结果中可以明显看出,缓存或链接大大减少了执行时间。
我之前的文章中建议进行非传统 DOM 操作,但在被证明性能提升确实值得之前,遭到了一些人的批评。我们现在将亲自测试一下。
对于测试,我们将创建 50 个 li 元素,并将它们附加到当前列表,并确定需要多少时间。
我们将首先回顾一下正常的、低效的方法。我们实质上是在每次循环运行时将元素附加到列表中。
console.profile() ;
var list = $("#someList");
for (var i=0; i<50; i++)
{
list.append('<li>Item #' + i + '</li>');
}
console.profileEnd();
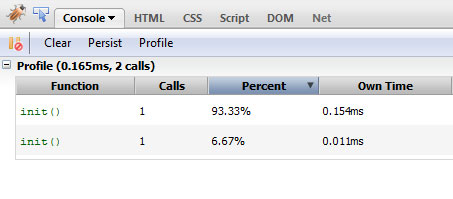
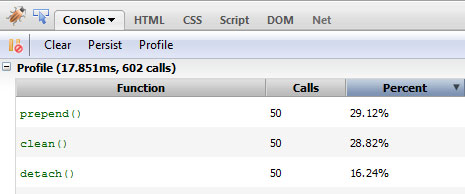
让我们看看效果如何,好吗?

现在,我们将走一条稍微不同的道路。我们首先会将所需的 HTML 字符串附加到变量中,然后仅回流 DOM 一次。
console.profile() ;
var list = $("#someList");
var items = "";
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.append(items);
console.profileEnd();

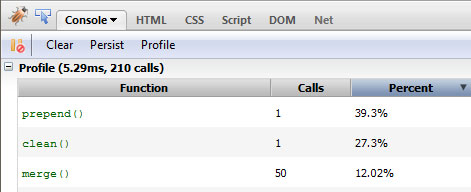
正如预期的那样,所花费的时间显着减少。

如果您使用 jQuery 作为 getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。
如果您想更进一步,问问自己是否真的需要创建一个新的 jQuery 对象来定位某些元素?如果您使用 jQuery 作为 document.getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。在这种情况下,我们可以使用原始 JS。
console.profile() ;
var list = document.getElementById('someList');
var items = '';
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.innerHTML = items;
console.profileEnd();
您会注意到优化代码和未优化代码之间的执行时间差异只有几分之一毫秒。这是因为我们的测试文档非常小,节点数量少得令人难以置信。一旦您开始使用包含数千个节点的生产级站点,它就会真正增加。
另请注意,在大多数测试中,我只是访问元素。当您开始对它们应用适当的函数时,执行时间的增量将会增加。
我也明白这不是测试性能的最科学的方法,但是,为了大致了解这些变化对性能的影响程度,我认为这已经足够了。
Schließlich hat bei den meisten Webanwendungen die Verbindungsgeschwindigkeit und Antwortzeit des zugehörigen Webservers einen größeren Einfluss auf die Anwendungsleistung als Anpassungen am Code. Dennoch sind dies wichtige Informationen, die Ihnen dabei helfen werden, die größtmögliche Leistung aus Ihrem Code herauszuholen.
Wir sind fertig. Hier sind ein paar Dinge, die Sie beachten sollten, wenn Sie versuchen, Ihren Code zu optimieren. Dies ist natürlich keine erschöpfende Liste von Optimierungen, und diese Punkte gelten nicht unbedingt in jeder Situation. Auf jeden Fall werde ich die Kommentare im Auge behalten, um Ihre Gedanken zu diesem Thema zu lesen. Sehen Sie hier etwas falsch? Bitte hinterlassen Sie mir unten einen Kommentar.
Haben Sie Fragen? Haben Sie etwas Nettes zu sagen? kritisieren? Klicken Sie auf den Kommentarbereich und hinterlassen Sie mir eine Nachricht. Viel Spaß beim Codieren!
Das obige ist der detaillierte Inhalt vonTesten und verbessern Sie jQuery-Code für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 So konfigurieren Sie Tomcat-Umgebungsvariablen
So konfigurieren Sie Tomcat-Umgebungsvariablen
 Was bedeutet c#?
Was bedeutet c#?
 So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen




