
Mit der 2D-Transformationsfunktion wird eine 2D-Transformation auf ein Element angewendet, das gedreht, verschoben, skaliert und geneigt werden kann.
Übersetzung – Verschiebt ein Element entlang der x- und y-Achse.
Skalieren – Ändern Sie die Größe eines Elements in x-y-Richtung.
Drehen – Verschieben Sie ein Element bis zu einem bestimmten Grad.
Tilt – Neigt das Element in x-y-Richtung.
Hier ist der Code, der die 2D-Transformationsfunktion in CSS zeigt -
Live-Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
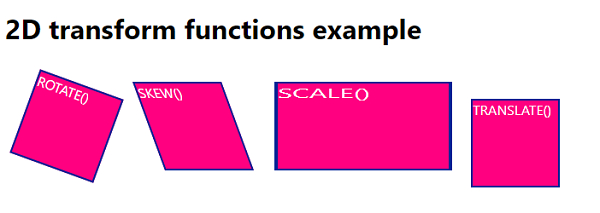
</html>Der obige Code erzeugt die folgende Ausgabe -

Das obige ist der detaillierte Inhalt von2D-Transformationsfunktionen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Verwendung der Parseint-Funktion
Verwendung der Parseint-Funktion
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?




