
Modale Komponenten helfen dabei, die Inhaltsansicht über dem UI-Inhalt anzuzeigen.
Die grundlegende modale Komponente ist wie folgt –
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>Um die modale Komponente zu verwenden, müssen Sie sie zuerst wie unten gezeigt importieren –
import { Modal } from "react-native";Die grundlegenden Eigenschaften des modalen Fensters sind wie folgt –
| Sr. Nein | Props & Description |
|---|---|
| 1 | < strong>animationType Diese Eigenschaft verwaltet die angezeigte Animation Modales Fenster. Es handelt sich um eine Aufzählung mit drei Werten – Slide, Fade und None. |
| 2 | onDismiss Diese Eigenschaft akzeptiert eine Funktion, die aufgerufen wird Wenn das modale Fenster geschlossen ist. |
| 3 | onOrientationChange Callback-Funktion, die beim Gerätestart aufgerufen wird Wenn ein modales Fenster seine Ausrichtung ändert zeigen. Die Funktion |
| 4 | onShow wird als aufgerufener Requisitenwert übergeben Beim Anzeigen eines modalen Fensters. |
| 5 | presentationStyle Dieses Attribut verwaltet die Anzeige der modalen Box Fenster. Verfügbare Werte sind Vollbild, pageSheet, formSheet und overFullScreen. |
| 6 | Transparent Diese Requisite entscheidet, ob eine transparente Ansicht oder Füllung bereitgestellt werden soll Die gesamte Ansicht des modalen Fensters. |
| 7 | visibile< p>Diese Eigenschaft bestimmt, ob Ihr modales Fenster geöffnet ist Sichtbar oder unsichtbar. |
Um die modale Komponente zu verwenden, müssen Sie sie zuerst wie unten gezeigt importieren -
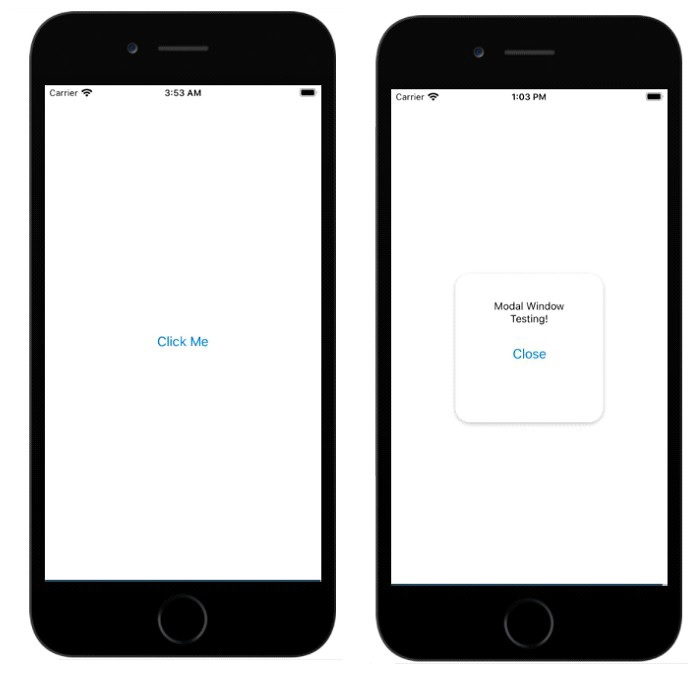
import { Modal } from "react-native";Um das modale Fenster anzuzeigen, können Sie entscheiden, was Sie in der Animation anzeigen möchten. Die Optionen sind „Gleiten“, „Ausblenden“ und „Keine“. Im folgenden Beispiel möchten wir ein einfaches modales Fenster mit Text und Schaltflächen anzeigen, wie unten gezeigt – die Variable
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>isVisible wird der Eigenschaft „visible“ zugewiesen. Der Standardwert ist „false“, d. h. modale Fenster werden standardmäßig nicht angezeigt. Die Initialisierung der isVisible-Eigenschaft ist wie folgt:
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility aktualisiert die isVisible-Variable von false auf true und umgekehrt.
Um ein modales Fenster anzuzeigen,
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>Dies ist der Arbeitscode zum Ein-/Ausblenden des modalen Fensters.
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App;
Das obige ist der detaillierte Inhalt vonErklären, wie modale Fenster in React Native funktionieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




